最新消息:已制作 JS 调用版本,对 SEO 更加友好!请移步获取通用 JS 调用代码=>
Ps:使用方法依然如下,不会用的可以继续往下看看~~
2014 年 03 月 15 日推出的第一版互推联盟通用 iframe 代码,有以下三个遗留问题:
① 由于分类 tab 按钮没有做自适应 CSS,所以只能用于宽度大于 750px 的页面,不少博友留言说页面太小无法调用;
② 成员链接点开之后,标题会被强行重写成“互推联盟成员网站”,且地址栏一直是玛思阁博客网址,感觉点击就是给玛思阁增加 PV。。。(实际上,还真没有....),但我还是会听从意见,此次一并改善!
③ 手机访问调用页面无内容(已在手机主题中添加相关模板,此问题已解决)。
一、完美自适应
问题 ①:今天我花了个把小时仔细看了下 CSS,并在网站开发同事的协助下,终于搞定了!已调用 iframe 的博友不用做任何修改!
iframe 代码依然如下,任意宽度页面均可调用(当然,太窄了也不美观嘛,宽度大于 620px 最佳):
<iframe style="padding: 0px; width: 100%;" height="480" src="/bokehutui" frameborder="no" border="0" marginwidth="0" marginheight="0" scrolling="no"></iframe>
PS:此代码已失效!
二、链接跳转
问题②:互推联盟页面是用嗨酷哥的酷站导航源码做的,他对每个博客链接都用了一个 go 跳转的中间页,应该是为了避免 SEO 权重的流失吧! 想想也是,总不能把这么多外链丢到我的博客,就算对调用 iframe 的博客可能也会有所影响,毕竟不是友情链接!所以这个跳转机制还是有必要的!
经过测试,最后拿掉了原始的中间跳转页面,自己重新做了个外链的跳转机制,类似于 anylink 插件,将所有外链输出为如下形式:
https://zhang.ge/bokehutui.php?http://www.site.cn
点击后直接跳至目标链接,而不会强行重写网站标题,测试了下,链接打开速度都所提高了!
四、调用方法
直接将上面的 iframe 代码插入页面模板相应位置即可!还可以根据需要加上边框线之类的样式。
下面具体说一下 WordPress 是如何添加的:
① 将主题下的页面模板 page.php 复制一份,并重命名一下(比如:htlm.php)(如果有留言板的博友,可以直接复制一份留言板即可),将以下内容加到顶部,如果已存在,直接修改冒号后的名称即可:
<?php /* Template Name: 互推联盟 */ ?>
② 在页面你想引用的位置插入上面的 iframe 代码,如果你的主题是定义了边框线的,也可以将此代码放入对应 DIV 里面,比如知更鸟就可以将代码放到<div class="entry_box_s_l"></div>之间,从而加上边框(请参考文章最后的实例代码)。
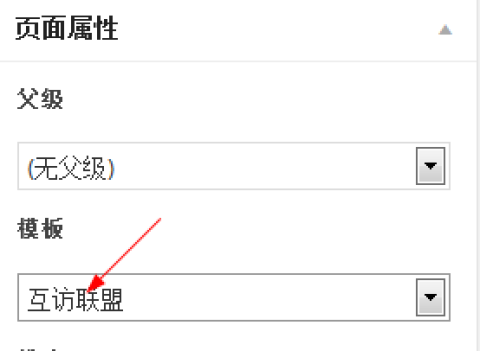
③ 建立新页面,输入页面名称,如“互推联盟”,并修改别名为拼音或英文,然后如下图在右侧页面模板下拉选择【互推联盟】,保存即可。
Ps:此页面宽度可以自适应拉伸,当然你也可以根据实际大小将width:100%改成你需要的宽度(建议大于 620px)
五、成功案例:
已升级为荣誉站点,所有调用代码制作页面的博客将会得到升级!
Ps:请至 https://zhang.ge/alliance 查看荣誉站点名单。
附:知更鸟主题实例参考代码
下面我给出一个知更鸟的实例页面代码,供大家参考:
Ps:知更鸟主题的博客可以直接复制保存为 php 文件丢到主题目录,然后新建页面选择互推联盟模版即可。
<?php
/*
Template Name: 互推联盟
*/
?>
<?php get_header(); ?>
<div id="map_box">
<div id="map_l">
<div class="browse">现在位置: <a title="返回首页" href="<?php echo get_settings('Home'); ?>/">首页</a> >互推联盟</div>
</div>
<div id="map_r">
<div id="feed"><a href="<?php bloginfo('rss2_url'); ?>" target="_blank" title="RSS">RSS</a></div>
</div>
</div>
<div class="clear"></div>
<div class="entry_box_s_l">
<iframe style="padding: 0px; width: 100%;" height="480" src="/bokehutui" frameborder="no" border="0" marginwidth="0" marginheight="0" scrolling="no"></iframe>
<div class="clear"></div>
</div>
<div class="entry_sb_l">
<i class="lb"></i>
<i class="rb"></i>
</div>
<?php get_footer(); ?>
最后,有任何问题都可以留言反馈,多谢大家支持!




刚才试了一下,点击链接后果然没有了你的网址,直接显示目标地址,不错!![[good] [good]](http://img.t.sinajs.cn/t35/style/images/common/face/ext/normal/d8/good_org.gif)
调用了,调用在留言板
怎么样搞
Zblog应该也是新建一个页面模板,然后在相应位置贴上iframe代码,最后新建页面,调用这个模板就行。
就是有时候加载的速度很慢。是不是博主的主机偏慢?
可能和香港主机有关,有些地方会有一定延迟.有时间我去做个CDN缓存试试。
赞一个、、马上更新去、、、、、、、
注意看,已调用的博客无需做任何修改。。。
哈哈、、没怎么看、、只是重新覆盖了下、
现在蛮多人弄这个的.....
你也可以调用一个玩玩嘛~
我的是ASP的....
看看应该也可以搞定~~框架是一样的
啥搞!没你说的那文件...
你的是zblog吧?我之前给zblog搞定过,也挺容易。里面有个页面模板的html,复制一份,然后修改下就可以了。
熊海博客 ASP版HTML5
好的,等弄好了我发到你邮箱。
已经弄好了,这会有点事,明天再发给你
哗!那么快!!![[鼓掌] [鼓掌]](http://img.t.sinajs.cn/t35/style/images/common/face/ext/normal/36/gza_org.gif)
已经加好了iframe页了
感谢支持,已列入先驱者名单。
写的好详细,这段自适应iframe代码确实很实用,谢谢博主的分享,文章写的很好,以后会常来的,欢迎回访哦。
博客里放上这个互推联盟,会不会增加很多导出链接呢?
可以把那个页面加到robots的禁止名单里面就可以了。
而且我这个页面上的链接都用了 rel=nofollow的
嗯嗯,等后面搞熟博客了来请你教哈
用JS封装后不会存在这个问题,你可以看源码,是不会有外链的。
其实我也是菜鸟。。。
你就装吧、、以后大伙都把你装菜鸟笼里
我不是做开发的。。。只是管服务器的,所以说到开发确实是菜鸟一枚。。很实诚的。。
还叫上同事折腾了啊,或说我都不用改的节奏么,今天不容易终于更新了一篇文章,加速那除了问题,之前七牛绑定解了,打域名的时候多一个字母,怪不得图片上传了显示不出,捣鼓半天原来被自己坑了
还好没打成别人的七牛域名,否则一堆不认识的图片,你还以为是网站被黑了!哈哈。。。
另外,七牛有个很奇怪的问题,我把七牛空间删了,居然还可以访问!!我郁闷!!
这也行啊- -,犀利了
我提交了几次问题反馈了,但是一直没删掉。。现在还是可以访问,我要是新建空间,还是输入以前的空间名称,又看不到内容,我去。。
估计是有BUG的。挺2的,我的多说现在有问题,不知道咋搞了
刚还准备去留言告诉你,弹出来的多说链接,你的网站的链接都是错的。
对啊,就是这个多说的链接有问题了啊,以前是正常的,不知道哪出了问题
就是只剩域名之后的链接了,域名跑没了
可以去多说网站反馈下
额,否则很麻烦诶
据说有些东西是存储在七牛服务器里,但不在我们的七牛账号里,不知道是不是。
嗯,应该是CND缓存,也就是七牛的CDN节点服务器,有时候删除不了。。。汗
我也是昨天用了WP,今早才用了七牛,很多东西都不懂![[汗] [汗]](http://img.t.sinajs.cn/t35/style/images/common/face/ext/normal/24/sweata_org.gif) 。
。
安装一个wp-super-cache 配合七牛更给力的~~你看我现在的速度怎么样?有问题可以联系我QQ,WP的不说全搞定,但是还能解答一二的。
感觉直接用七牛提供的一键加速也挺快的,等内容多了网站慢了再安装这个插件试试。谢了,有问题我一定不会客气的![[嘻嘻] [嘻嘻]](http://img.t.sinajs.cn/t35/style/images/common/face/ext/normal/0b/tootha_org.gif) 你们都是牛人啊!
你们都是牛人啊!
哈哈,就是折腾多了,经验能多点,算不算牛人呢。七牛的一键加速没用呢,得配合插件,因为你静态链接并没有改变呢。
嘿嘿不错呀,果断是分享出来了呀。
有兴趣调用调用。。。哈哈
嗯嗯。感谢分享
我也准备调用在留言板,上次调用的不能自动调比例就取消了
还好把这个问题解决了,不然兼容性太差了。
我只是直接调用了你的代码,是不是得给你们做个广告推广呢?你们得有段广告语![[嘻嘻] [嘻嘻]](http://img.t.sinajs.cn/t35/style/images/common/face/ext/normal/0b/tootha_org.gif)
哈哈,就是 互推联盟:欢迎加入,互推互访! 其实这是一个互利双赢的项目。
听说博主任意宽度都可以了,我现在重新制作了页面。现在是http://wuxiaoyang.com/weiyu.html。麻烦在案例中改下
好的,马上修改。
被博主吐槽了,周一加上这个,很有意思
现在已经有数位博友加上了,通过这个可以认识更多有趣的博客。
哈哈,一定一要参与
准备也加上去,感谢分享
多谢博主支持~
没发现什么变化,之前我已小作修改。
貌似我的是EMLOG的,不知道可以吗?
博主放心,任何Html网页都可以使用的。建议使用最新的js代码,文章第一行有链接。
本文成功案例中的,我的地址需要变动,更改为http://www.mengxlr.com/yqlj,没有了后面的.html,或者删除掉吧,担心误导他人。
嗯,都要修改。。。好几个地方
不错的博客!可以交换一个友情链接吗!我的wistron.org纬创博客
你好,我刚做了个新站。留言板调用了 互推联盟 ,www.8090td.com 帮我加个链接上互推吧