360 网站卫士缓存全开之后的优劣分析:
缓存全开有什么好处?
①、速度达到飞一般的感觉;
②、节约空间大量流量,因为访问调用的是 360CDN 缓存镜像
③、可抛弃本地相关插件:比如 wp-super-cache 等缓存插件、七牛 CDN 插件等
缓存全开之后,会有什么弊端:
①、主题切换失效(仅针对非响应式主题);→本文重点解决对象
②、前台登录功能失效(可使用 wp-admin 路径登录);
③、原生评论可能会出问题(用多说就没影响);
④、补充:移动端无法切换到电脑版(此问题已解决,详见及相关文章=>)
⑤、补充:浏览计数无法排除已登录用户的访问,如 wp-postviews;
⑥、其他张戈可能尚未发现的问题,欢迎反馈!
方法由来:
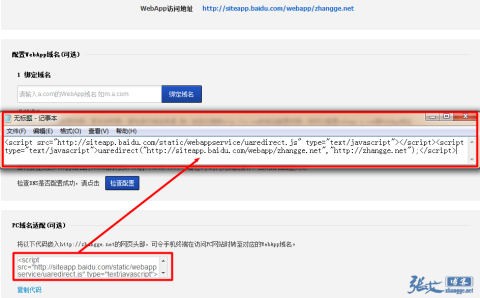
当张戈把主题调度插件:Any Mobile Theme Switcher 卸载之后,想起了百度的移动建站 siteapp,于是前往 http://siteapp.baidu.com 开始尝试 siteapp 制作移动站,在提交审核之后,在域名部署里面发现了新大陆:
终于让我找到了 JS 判断 UA 并切换主题的方法(之前找到方法的好像用的都不太顺...)!
只要将百度提供的切换代码根据实际情况修改了下,再结合另一款支持二级域名的主题调度插件,终于完美实现了 JS 切换移动主题!
终于,非响应式网站也可以酣畅淋漓地使用 360 网站卫士的全部缓存功能了!同时,也绝对兼容任何本地静态缓存插件,比如完全静态缓存插件cos-cache-html、偶尔主题切换抽风的wp-super-cache和Hpyer Cache等!
实现方法:
一、新增移动站二级域名
如何新增二级域名,请自查方法,张戈在此仅提供 DA 面板的设置方法:
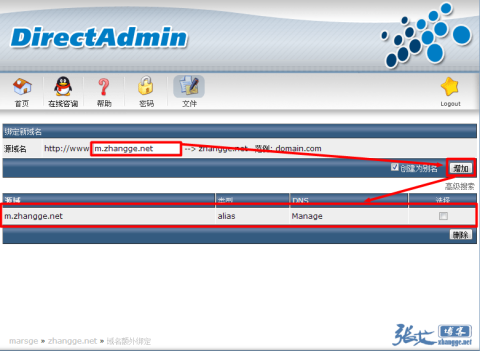
①、打开你的 DA 控制面板,找到如下高级设置,并选择域名额外绑定(DA 版本不一样,可能位置有所区别):
②、点击打开“域名额外绑定”,如下图增加自定义二级域名,作为移动访问站点:
③、前往域名 DNS 管理那给二级域名新增 A 记录:
Ps:利用此方法制作移动站,仅需要一个插件和一个二级域名足矣,而不需要另外一份网站文件,强烈推荐!
接下来,在坐等二级域名生效的同时,咱们继续往下操作。
二、安装WordPress Mobile Pack
①、首先请安装支持二级域名的主题调度插件:WordPress Mobile Pack。
可以后台搜索安装英文原版,或者下载张戈 DIY 之后的汉化精简版:
Ps:张戈将插件汉化之后,又精简了大部分功能,比如:删除了插件自带的 4 款移动主题、访问统计以及侧边栏等功能(具体请自行对比),仅剩下了主题切换功能,不喜勿下~~~
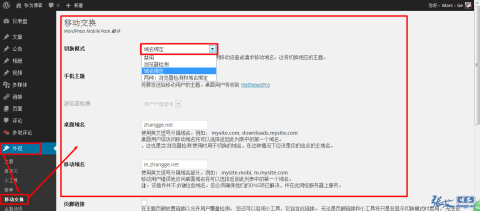
②、插件设置
请如下图设置插件:(若还没有手机主题,请先准备一套手机主题,找不到的可以参考张戈博客相关文章)
三、添加 UA 判断 JS 代码
因为是静态缓存,所以只有 JS 判断才能在静态页面下继续工作!下面继续~
①、在 function.php 中新增函数,用于生成当前页面的链接:
编辑 function.php,找个位置新增以下代码(怕放错就直接放到最后一个 ?> 的前面):
function curMobURL() {
/* 获取当前页面地址 */
$current_url = home_url(add_query_arg(array()));
/* 将地址中的 http:// 替换为 http://m. */
$target_url = str_replace("http://","http://m.","$current_url");
/* 过滤一些留言和分页页面 */
if (is_single()) {
$target_url = preg_replace('/(\/comment|page|#).*$/','',$target_url);
} else {
$target_url = preg_replace('/(comment|page|#).*$/','',$target_url);
}
echo $target_url;
}
②、编辑主题头部模板:header.php,在<head>后面加上如下代码:
<script type="text/javascript">
<!-- 遇到移动端 UA 将跳转到移动主题 -->
(function(Switch){
var switch_pc = window.location.hash;
if(switch_pc != "#pc"){
if(/iphone|ipod|ipad|ipad|Android|nokia|blackberry|webos|webos|webmate|bada|lg|ucweb|skyfire|sony|ericsson|mot|samsung|sgh|lg|philips|panasonic|alcatel|lenovo|cldc|midp|wap|mobile/i.test(navigator.userAgent.toLowerCase())){
Switch.location.href='<?php curMobURL(); ?>';
}
}
})(window);
</script>
做完这些操作之后,现在你可以试试效果了:
先清除所有静态缓存和手机浏览器缓存,然后用手机访问网站,比如 https://zhang.ge,观察是否会跳转到 http://m.zhang.ge,并且展示的是移动样式!
四、添加手动切换功能
切换正常后,你还可以依葫芦画瓢,在移动主题的 footer.php 加上手动切换链接,详见张戈博客底部!
具体做法:将以下代码添加到移动版主题目录下的 footer.php 相应位置即可。
/* 下面的 curlPcURL 函数也可以添加到移动主题的 functions.php 中(但是切记不要重复添加!) */
function curPcURL() {
/* 获取当前页面地址 */
$current_url = home_url(add_query_arg(array()));
/* 将地址中的 http://m.替换为 http:// */
$target_url = str_replace("http://m.","http://","$current_url");
/* 过滤一些留言和分页页面 */
if (is_single()) {
$target_url = preg_replace('/(\/comment|page|#).*$/','',$target_url);
} else {
$target_url = preg_replace('/(comment|page|#).*$/','',$target_url);
}
echo $target_url;
}
?>
<!-- 切换到电脑版的按钮 -->
<a href="<?php curPcURL(); ?>#pc">电脑版</a>
Ps:电脑版切换到移动版,以及 PC 端用户访问移动版自动跳到电脑版的方法,请自行依葫芦画瓢添加代码,张戈就不赘述了(实在不懂的可以参考张戈博客的 PC 和移动页面的源代码)。
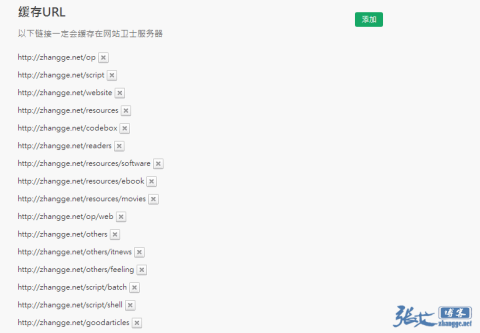
全部完成之后,你就可以开启 360 网站卫士的全部静态缓存功能了:
Ps:记得移动二级域名同样设置下整站缓存,移动端开启速度快到无法想象!
而且可以发现,上图的三项缓存功能并没有缓存到单页面和分类页面,于是你可以下拉,如下图添加强行缓存地址:
设置后,一分钟左右就会生效!用手机访问将直接跳至移动站,完美实现了在静态缓存的情况下的站点切换!
另外,非响应式网站使用【本地静态缓存插件】也不再纠结偶尔 PC 机访问网站出现手机页面的尴尬事儿!
这就是 JS 判断 UA 的天然优势!静态页面下依然坚挺有效!
本文方法理论上同样适用于其他支持整站静态缓存的 CDN,比如百度加速乐,有兴趣的朋友可以试试看!
本文部分代码和插件仅支持 WordPress,其他建站程序请参考解决思路,自行折腾吧~











速度快么?我用了下360加速,没感觉快呢,感觉还不如原生态的好。
缓存全开了么?你那边访问我的站也很慢?
现在看,速度还不错。
整站CDN静态缓存了。你有备案,用NS设置到360,然后把3个缓存选项都勾上试试。
我估计也会遇到手机访问无法跳转页面的问题吧
我试试去
手机站无法跳转,就用我这篇文章中的JS的方法,就没问题了。
原来你这两天捣鼓的就这东东……我这垃圾站是没必要整这个了……换七牛速度也加快了些。
等网站数据多了在弄
文章很不错,很多技术性的东西。看到互推联盟群,突然想起之前我加群,加了三次都没见动静捏
不是吧?直接扫描那个加群二维码(在我博客的互推联盟页面又),就可以了~~你再试试?
坐等备案中,备好就试试
也就是说,鸟哥那个主题是需要编辑主题头部模板的吗?
这个还是挺不错的啊。
技术达人就是牛,举一反三,够劲!
个人博客暂时感觉速度不是非常慢,如果日后常出问题,在加速。
这个是个好东西,没有备案使用的国外主机目前不能考虑360加速了,我的主题是自适应应该不需要这个吧
还是自适应的好~
看了有点迷茫啊,张兄
因为你用不到,所以你也感受不到需求,无论什么时候,只有渴望解决才会更容易看懂,这文章已被freehao123.com转载了,还是不错的。
我已经看到了,好东西么更多的分享有好处的,那个网站是不错,收录也挺牛逼的,各种资源都有
表示,也是看不懂啊。
自己装了wptouch插件解决
文章很不错,很多技术性的东西。
张哥的这个方法我之前用百度的app建站的时候也试过,这个思路是可以的,我的移动版是下载了zblog php的pad插件然后制作出来的,我觉得修改下插件中的代码来用php实现而不是js,我个人觉得这种方法或许也可以,改天我试下。
php的不兼容纯静态页面,JS则完美兼容。
教程写的很好,非常喜欢。
支持
移动建站可有什么好的工具推荐?
你的站是响应式的,无需做移动站
看完了还是不太懂,因为我的移动版是用WPtouch插件的,不是很懂,懒得折腾了
如果是我的话,我就不用那个插件,直接自己弄一个移动主题,然后按照文章的方法弄,一切解决。
感觉移动版挺高深的,有空我再研究研究看看,向博主学习弄一个移动主题再参照这个方法试试。感觉开启360的首页、HTML加速还是挺明显的
恩,速度非常快。纯静态,还是CDN分布式。
嗯,虽然我只开了一天多,但是深有体会
请问一下,我用了插件使用绑定域名就打不开网站,加了js代码就500错误,如何解决呢?
你绑定的子域名是否解析了?没解析肯定打不开啊
解析了,是我抄写代码的时候出现问题的吧。现在已经解决了,谢谢你的教程
tag好像没有效果,不知道为什么function.php的代码加进去就变白板,只有删除主题,再重新设置主题才行。
方法已更新,增强了兼容性和全面性
测试了,很棒,完美解决了所有连接的转向。
找到function加代码就变白板的原因了
因为代码是加入到?>前面,自动包含在php里面了
没注意到这里给的代码多了,导致错误,去掉前后的部分就可以了
再次感谢~~~~
这其实是一个常识性问题,php标签意识。
昨天写代码忘记去掉了。
这种方法很棒,总之很感谢博主 :mrgreen:
还有一个反馈,添加function的代码时,百度云加速的防火墙会阻止,关掉再添加就可以了
用了安全CDN都会有这个现象,和本文关系不大。防火墙阻止都会有提示,看不懂的话,那我也没办法了。
问个问题 我的带www跳转后是m.www我想跳转m.该怎么办
多运用下逆向思维。
看文章也不够仔细,没看到其中有一句话么?
Ps:电脑版切换到移动版,以及PC端用户访问移动版自动跳到电脑版的方法,请自行依葫芦画瓢添加代码,Jager就不赘述了(实在不懂的可以参考Jager博客的PC和移动页面的源代码)。
我的表述问题
我是意思是www.xxx.com跳转后是m.www.xxx.com但是我想跳转到m.xxx.com
那不是更简单?都是依葫芦画瓢而已,把代码中的域名替换代码修改下不就可以了?
不懂啊 跪求指教
这么简单的替换语法都看不懂,情何以堪,附上修改后代码,如果还不会使用,还是购买有偿服务吧 :cool: 。
$target_url = str_replace("http://www.","http://m.","$current_url");请教一下,我按教程设置之后,手机打开一级域名出现死循环,不会跳至二级域名里面。
注意移动主题用的js代码和PC端是不一样的,弄成一样就会死循环了。
我查到原因了。是因为不带www转到带www .htaccess设置了定向。这个有什么处理办法吗?
那是你htaccess写的有问题,不带www的301跳转,应该是写死的判断,也就是直接判断zhang.ge,而不能模糊判断,倒是m.zhang.ge也包含到其中。
我网站没备案,用了360的dns服务,搞不懂为什么好多地方都打不开二级域名
备案。。。。没办法玩
非常感谢,一会试试,结合之前的缓存功能,有思路了!!!!
以后还是得想办法切换到响应式。
PC端用户访问移动版自动跳到电脑版,折腾了很久都没有成功,能否贴出代码?谢谢
利用下反向思维就可以写出来了
<script type="text/javascript"> <!–- 遇到非移动端UA将跳转到PC主题 -–> (function(Switch){ var switch_mobile = window.location.hash; <!–- 只有在网址后加了#mobile的url才能绕过判断 -–> if(switch_mobile != "#mobile"){ <!–- 当检测到不是移动设备的时候跳到PC页面,惊叹号表示非逻辑-–> if(!/iphone|ipod|ipad|ipad|Android|nokia|blackberry|webos|webos|webmate|bada|lg|ucweb|skyfire|sony|ericsson|mot|samsung|sgh|lg|philips|panasonic|alcatel|lenovo|cldc|midp|wap|mobile/i.test(navigator.userAgent.toLowerCase())){ Switch.location.href='<?php curPcURL(); ?>'; } } })(window); </script>而且,还可以直接看我移动版页面源代码也可以找到。
我少了if(!/这个叹号,我再试试。
OK,已经搞定,谢谢,终于把我的BOKE123移动版做出来了,虽然很粗糙,将就着用吧,再次感谢!
直接上响应式吧~ :mrgreen:
导航站不好使用响应式,毕竟PC端的首页跟手机版的首页是不一样,感觉这样也挺好的
我今天才发现用IE浏览器访问我网站的移动版,竟然显示空白,错误说是在16行,也就是这个位置,看了半天都看不出哪里错误,有空的话麻烦帮看看,谢谢
看你已经进行了处理,没法检查了
弄了很久搞不定,就直接添加一个IE提示,再取消PC转移动的按钮,一般应该也很少有人会用IE查看我的移动版网页,不折腾了
有两个问题
1、怎么处理m.xxx.net和xxx.net域名权重?
2、我使用后用移动端访问,网站变成xxx.net/?php curMobURL(); ?
1.做好了 META移动适配 或者xml移动适配就可以避免这个问题,搜索引擎可以知道这2个站的对应关系。
2.很明显,你添加的php标签都没有被解析。
我的主域名是www、、死循环了怎么办、、
转载代码不留出处,而且还篡改版权,毫不地道。
我说了、我是在a5看到的,昨天才第一次逛你博客
最终版:https://zhang.ge/4369.html
ok 我的问题 一会加上 早知道博客有这么多精品就不去掉了
我这种强迫症看不得沙子,没看到就算了,看到了我肯定要吐槽。
继续回到问题,死循环应该是替换代码问题
将代码中的查找字符串 http:// 改成 http://www. (有个小数点)
我是以我的博客为例子修改的,我的博客是没有www的。
好东西要版权是必须的
好的,我试试 还有就是你网站转调到其他网站时期间的页面很吊啊,什么时候分享
多谢
多动动手指站内搜索一下,比如搜跳转你就能找到你要的,不要总是留言问,问了我还要回,2个人都麻烦。
https://zhang.ge/4683.html/comment-page-0/
我们这种自适应网站主题怎么版!
你现在的网站怎么不用手机版了?
CDN加速之后js广告代码不能判断 wap 端和 pc 端,有点乱入,很苦恼啊。
现在是自适应的,不需要手机版。
网上有人分享过js判断手机和电脑端,加载不同的广告代码,搜索看看。