前段时间分享过一些 XSS 漏洞的修复技巧,而且也说到了 WordPress 开启颜色评论需要在 functions.php 中插入如下代码,也就是禁用 WordPress 自动过滤 HTML 标签机制:
remove_action('init', 'kses_init');
remove_action('set_current_user', 'kses_init');
但是,禁止过滤 html 标签之后,就会造成 XSS 漏洞。比如,若有人在评论中插入恶意的 js 跳转代码,那么加载这个页面将会导致页面跳转到评论者指定的网站了!
那么,我们如何做到两者兼顾,既要用到带颜色的评论,又要避免 XSS 漏洞呢?
本来在上次在XSS 漏洞修复思路(二)一文中分享过代码转义的解决方法,但是因为无法写全所有 XSS 特征清单,所以这个办法并不严谨,也不推荐。
下面分享两全兼顾的方法:
先分析下:字体的颜色是用 font 标签来实现的,比如<font color="red">红色</font>,WordPress 默认情况下,当用户提交带 html 标签的评论,会经过一次 html 过滤,再存入到数据库,所以加载出来的评论是没有颜色的。
既然不能禁止 html 过滤,那么我们可以从提交和加载入手,在提交的时候不用<font>标签,然后在加载评论的时候转换成<font>标签即可。
实现就很简单了:
①、提交前的处理
评论中使用短代码来提交带颜色评论,比如:[font color=red]红色评论[/font];
既然都研究到颜色评论这个问题了,想必你也应该在评论框中集成了快捷颜色功能了吧?
类似于这种:
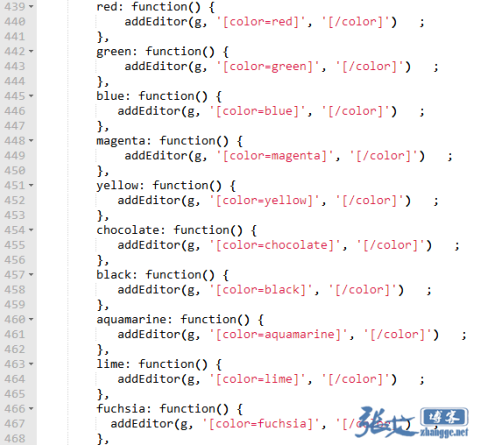
本来,点击颜色会自动插入<font color="red">这种标签,那么我们先需要修改 js 代码,找到插入这个标签的地方,然后把所有尖括号改成中括号,并把双引号去掉,也就是改成[font color=颜色][/color],如下所示:
保存后,我们就已经完成提交前的处理了,下面说加载时的替换处理。
②、加载时的替换
A. 编辑主题目录下的 functions.php,在最后一个?>之前新增如下函数:
/**
* WordPress 评论颜色短代码替换函数
* 修改自 WordPresscomment_text 函数 By 张戈博客
* 文章地址: https://zhang.ge/5007.html
**/
function comment_text_diy( $comment_ID = 0, $args = array() ) {
$comment = get_comment( $comment_ID );
$comment_text = get_comment_text( $comment_ID , $args );
echo preg_replace('/\[color=(.*?)\](.*?)\[\/color\]/i','<font color="$1">$2</font>',apply_filters( 'comment_text', $comment_text, $comment, $args ));
}
B. 编辑主题目录下 commens.php 文件,搜索 wp_list_comments,获得主题评论回调函数的名称,比如:
<?php wp_list_comments('type=comment&callback=mytheme_comment&end-callback=mytheme_end_comment'); ?>
以上代码所示的回调函数则为 mytheme_comment,即 callback 的值。
然后,编辑主题目录下的 functions.php 文件,搜索 mytheme_comment,找到该函数,并将函数中的<?php comment_text() ?> 替换成<?php comment_text_diy() ?>即可。也就是调用咱们自定义的评论输出函数,目的就是为了加载评论时将评论中的颜色短代码替换为对应颜色的 html 代码,从而实现带颜色的评论。
③、善后工作
不同主题可能需要做的善后工作也不同,以我现在用的知更鸟为例,首页的侧边栏可能会放置一个最近留言的模块,如果应用了本文的颜色短代码,那么最近留言模块中,之前有颜色的评论将会带出[font color=red]这类短代码,不是很没美观,所以我们有必要对这个数据进行过滤。
编辑目标文件(主题目录下的 includes/widget/r_comments.php),找到:
convert_smilies(strip_tags($comment->com_excerpt))
修改为:
convert_smilies(preg_replace('/(\[color=(.*?)\]|\[\/color\])/i','',strip_tags($comment->com_excerpt)))
保存即可,即在输出评论的时候过滤这个短代码。
这只是一个案例,如果有其他需要过滤的,原理是一样的,加上正则置空机制即可,自己去折腾吧!





[color=red]沙发,[/color][color=green]颜色评论不错[/color]
[color=magenta]恩,测试下[/color]
我博客好像有这漏洞........
[color=fuchsia]试用一下 [/color]
测试一下
DWORD value; 可用
{0x00100004, 0xEB0000BE, Init_FireEmblemUSA}
for(i = 0; i < sizeof(Game_Init)/12; i++)
DWORDLONG value;
{0x00100004, 0xEB0000BEEB000117, Init_FireEmblemUSA}
也是 for(i = 0; i < sizeof(Game_Init)/[color=red]12[/color]; i++) ???
看看测试一下效果,[color=red]文章真是太有营养了[/color]
不错,给自己博客上加上。
另外。我看有个博客效果链接
他也是wordpress,但是评论框能显示表情和能直接看见文字颜色。
这个怎么实现的?
不错,这个可以试试看!