张戈博客很久之前分享过一篇 WordPress 发布文章同步到新浪微博 的文章,但经常有站长留言反馈同步失败,我一直觉得是代码部署问题。
最近很长一段时间,张戈博客也无法同步,我又觉得是微博自身的问题。直到近期抽空 DeBUG 了一下微博同步,取得了返回结果,才发现是由于网站 IP 变更导致的!
一、网站 IP 变更
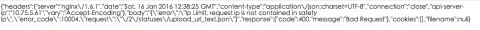
如下是我 DeBUG 取得的返回 json 结果:
格式化如下:
{
"headers": {
"server": "nginx/1.6.1",
"date": "Sat, 16 Jan 2016 11:43:34 GMT",
"content-type": "application/json;charset=UTF-8",
"connection": "close",
"api-server-ip": "10.75.5.90",
"vary": "Accept-Encoding"
},
"body": "{\"error\":\"Ip Limit, request ip is not contained in safety ip\",\"error_code\":10004,\"request\":\"/2/statuses/upload_url_text.json\"}",
"response": {
"code": 400,
"message": "Bad Request"
},
"cookies": [ ],
"filename": null
}
其中“Ip Limit, request ip is not contained in safety ip”很明显的指出了错误原因:当前 IP 不在微博服务器白名单列表当中,说白了就是网站换了 IP 地址,和你之前申请微博应用时填写的 IP 不一致了!
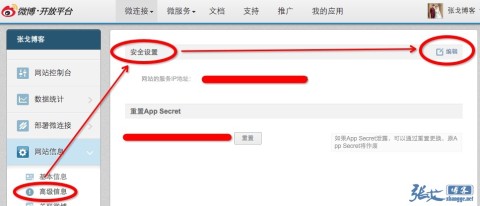
前往新浪微博开放平台看了下,里面设置的 IP 果然还是之前的老 IP:
所以,如果发现你部署了代码,却总是无法同步,请前往微博开放平台,如图查看并更正一下网站现用服务器的 IP 地址。
Ps:其实最后我发现这里可以不填写任何 IP,免得下次网站更换服务器又忘记修改了!反正大部分人也不怕自己的微博被盗用。
二、DeBUG 方法
如果,上述分享还不能解决你的问题,最后张戈再分享本文用到的 DeBUG 方法。
原理很简单,所谓的 DeBUG 就是取得微博同步的返回值,看下到底是什么原因不能同步。
DeBUG 代码如下:
<?php
/**
* WordPress 发布文章同步到新浪微博(DeBUG 测试)
* 文章地址:https://zhang.ge/5082.html
*/
ini_set('display_errors', true);
require('./wp-blog-header.php');
header("Content-type: text/html;charset=UTF-8");
header('HTTP/1.1 200 OK');
function post_to_sina_weibo_test($post_ID) {
$get_post_info = get_post($post_ID);
$get_post_centent = get_post($post_ID)->post_content;
$get_post_title = get_post($post_ID)->post_title;
if ($get_post_info->post_status == 'publish') {
$appkey='1034947262'; /* 此处是你的新浪微博 appkey,不修改的话就会显示来自张戈博客哦! */
$username='微博用户名';
$userpassword='微博密码';
$request = new WP_Http;
$keywords = "";
/* 获取文章标签关键词 */
$tags = wp_get_post_tags($post_ID);
foreach ($tags as $tag ) {
$keywords = $keywords.'#'.$tag->name."#";
}
/* 修改了下风格,并添加文章关键词作为微博话题,提高与其他相关微博的关联率 */
$string1 = '【文章发布】' . strip_tags( $get_post_title ).':';
$string2 = $keywords.' 查看全文:'.get_permalink($post_ID);
/* 微博字数控制,避免超标同步失败 */
$wb_num = (138 - WeiboLength_test($string1.$string2))*2;
$status = $string1.mb_strimwidth(strip_tags( apply_filters('the_content', $get_post_centent)),0, $wb_num,'...').$string2;
/* 获取特色图片,如果没设置就抓取文章第一张图片 */
$url = get_mypost_thumbnail($post_ID);
/* 判断是否存在图片,定义不同的接口 */
if(!empty($url)){
$api_url = 'https://api.weibo.com/2/statuses/upload_url_text.json'; /* 新的 API 接口地址 */
$body = array('status' => $status,'source' => $appkey,'url' => $url);
} else {
$api_url = 'https://api.weibo.com/2/statuses/update.json';
$body = array('status' => $status,'source' => $appkey);
}
$headers = array('Authorization' => 'Basic ' . base64_encode("$username:$userpassword"));
$result = $request->post($api_url, array('body' => $body,'headers' => $headers));
return json_encode($result);
}
}
/*
//获取微博字符长度函数
*/
function WeiboLength_test($str)
{
$arr = arr_split_zh_test($str); //先将字符串分割到数组中
foreach ($arr as $v){
$temp = ord($v); //转换为 ASCII 码
if ($temp > 0 && $temp < 127) {
$len = $len+0.5;
}else{
$len ++;
}
}
return ceil($len); //加一取整
}
/*
//拆分字符串函数,只支持 gb2312 编码
//参考:http://u-czh.iteye.com/blog/1565858
*/
function arr_split_zh_test($tempaddtext){
$tempaddtext = iconv("UTF-8", "GBK//IGNORE", $tempaddtext);
$cind = 0;
$arr_cont=array();
for($i=0;$i<strlen($tempaddtext);$i++)
{
if(strlen(substr($tempaddtext,$cind,1)) > 0){
if(ord(substr($tempaddtext,$cind,1)) < 0xA1 ){ //如果为英文则取 1 个字节
array_push($arr_cont,substr($tempaddtext,$cind,1));
$cind++;
}else{
array_push($arr_cont,substr($tempaddtext,$cind,2));
$cind+=2;
}
}
}
foreach ($arr_cont as &$row)
{
$row=iconv("gb2312","UTF-8",$row);
}
return $arr_cont;
}
/**
* WordPress 获取文章图片加强版 By 张戈博客
*/
if(!function_exists('get_mypost_thumbnail')){
function get_mypost_thumbnail($post_ID){
if (has_post_thumbnail()) {
$timthumb_src = wp_get_attachment_image_src( get_post_thumbnail_id($post_ID), 'full' );
$url = $timthumb_src[0];
} else {
if(!$post_content){
$post = get_post($post_ID);
$post_content = $post->post_content;
}
preg_match_all('|<img.*?src=[\'"](.*?)[\'"].*?>|i', do_shortcode($post_content), $matches);
if( $matches && isset($matches[1]) && isset($matches[1][0]) ){
$url = $matches[1][0];
}else{
$url = '';
}
}
return $url;
}
}
echo post_to_sina_weibo_test(5082); //此处数字改成博客已发布文章的 ID 即可
先根据自己微博修改以上代码中的微博 app_key、用户名、密码。
然后,将最后一句代码中的 5082 改成你博客已发布文章的 ID。
最后,将代码保存为 php 文件(比如 test.php),上传到网站根目录并在浏览器访问即可看到微博同步返回的结果了!
能看到失败原因,相信问题已经解决了一半,是不是又学到了一招呢?
三、https 导致失败
早上发现 IP 变更已经审核通过了,就更新文章试了下,还是没有同步成功!呐尼?
然后,又试了下 DeBUG 大法,发现返回如下:
{
"headers": {
"server": "nginx/1.6.1",
"date": "Tue, 19 Jan 2016 02:40:01 GMT",
"content-type": "application/json;charset=UTF-8",
"connection": "close",
"api-server-ip": "10.75.5.68",
"vary": "Accept-Encoding"
},
"body": "{\"error\":\"does multipart has image?\",\"error_code\":20007,\"request\":\"/2/statuses/upload_url_text.json\"}",
"response": {
"code": 400,
"message": "Bad Request"
},
"cookies": [],
"filename": null
}
error:does multipart has image? 什么鬼??
网上找了半天,基本都是说图片不是本地的,或者上传封装得不对之类的。
于是,强行将 $url 这个变量指定为具体图片地址,发现还是这个错误:
$url= 'https://zhang.ge/logo.png';
甚至,直接试了下图片的本地物理路径也不行。。。
最终,发现把 https 改成 http 就好了!!!原来不支持 https 图片?
那我把 $url 中的 https 强行替换成 http 就好了:
$url = preg_replace('/https:\/\//i','http://',$url);
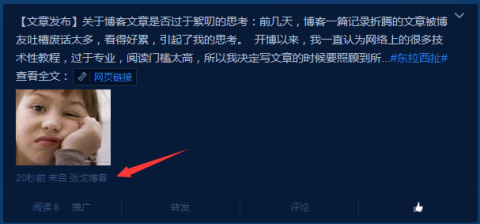
果然,替换后就成功了:
如果还是不行,请留言联系张戈!








感谢张大大的分享,现在https图片无法支持的问题是不是依旧没办法解决。
因为部署https只能强制全站301跳转,文章的图片使用还是会以https提交上去,导致微博同步失败。
这种情况是不是只能关闭301重定向或取消带图推送。有没有其他办法能解决问题
强制301跳转排除图片即可
感谢大大回复提供思路,我是用IIS7 URL重写来进行的http跳转301https的。为了解决https图片无法推送,新增排除规则(.jpg.gif)目前已经解决问题,下面是web.config的两条规则,可供参考。
<!--排除规则,jpg gif png图片格式不受url重写规则影响--> <rule name="rule 2S" stopProcessing="true"> <match url="(.*\.(gif|jpg|png))$"></match> <action type="Rewrite" url="//{R:1}"></action> </rule> <!--HTTP全站自动301跳转https--> <rule name="HTTP to HTTPS redirect" stopProcessing="true"> <match url="(.*)"></match> <conditions> <add input="{HTTPS}" pattern="off"></add> </conditions> <action type="Redirect" url="https://{HTTP_HOST}/{R:1}" redirectType="Permanent"></action> </rule>代码好像上不来。。被过滤了,发我邮箱吧
我是iis7.5环境,这些写了web.config规则后还是不能实现http跳转https,请问应该怎么弄
<!--HTTP全站自动301跳转https-->由于微博开放平台应用的升级,
所以这篇文章要修改了
近期会重新开文测试下SDK的用法。
微博高级写入接口2017-06-14 申请驳回
该接口功能即将下线,请使用微博SDK分享实现。
感谢大大分享,可今天申请接口却被拒绝了,有没其他办法。。。
SDK方式我近期抽空测试下吧
博主,你好。那我把 $url 中的https强行替换成http就好了:这段代码添加在什么地方,还有现在我的是全站https 做301强制跳转。现在该怎么处理呢?
1、$url相关代码加在如下代码之后:
2、强制301必须排除图片,把强制301的规则修改如下即可(之前加的强制301需要删除):
if ($scheme = 'http' ) { set $jump_https "y"; } if ( $request_uri !~ .*\.(gif|jpg|jpeg|png|bmp)$ ) { set $jump_https "${jump_https}es"; } if ( $ssl = "yes" ) { rewrite ^(.*)$ https://$host$1 permanent; }你好,那在1
$url = get_mypost_thumbnail($post_ID);下载添加什么代码呢?
文章中明明有:
$url = preg_replace('/https:\/\//i','http://',$url);你这个繁体的能不能取消掉呢?还有这个评论在动的,用户体验真的不是太好
那个同步的话需要高级写入接口已经下线了 使用新的sdk 来接入,博主抽时间来更新一下相关的代码吧
{"headers":{},"body":"{\"error\":\"Insufficient app permissions!\",\"error_code\":10014,\"request\":\"\/2\/statuses\/update.json\"}","response":{"code":403,"message":"Forbidden"},"cookies":[],"filename":null,"http_response":{"data":null,"headers":null,"status":null}}
出现这个代表什么?
10014 : 第三方应用访问api接口权限受限制
请问这个该怎么办呢?
张哥,我用了你的DeBUG大法后显示这个错误:CURLE_OPERATION_TIMEDOUT(28)
上个星期都是能同步的,前几天开始就不行了。
麻烦帮忙找一下原因!
你这表示无法请求微博接口
但是我的高级接口现在还是显示正常呢,张哥,你的是哈情况呢?
目前微博接口返回502错误。。。。
张大大,近期少有发文章,结果发现7月份还可以同步到微博,8月的就完全不行了。通过DeBug发现是报403:‘{"error":"Insufficient app permissions!","error_code":10014,"request":"/2/statuses/update.json"}",’,看了下这是“发布一条新微博”的接口,隶属于“微博普通写入接口”。去开放平台一看,“微博高级写入接口”都还在,但普通接口确实不在了,且没法申请。开放平台首页看到了接口升级公告,update接口确实属于升级接口之一,但是不知道怎么解决,望张大大指点迷津。
最近同步不了,用博主的DeBUG的代码自检报错403.错误代号
10014 Insufficient app permissions 开发者权限不足
看评论也有人遇到同样的问题,不知道张大大有时间能更新下不。
{"headers":{},"body":"{\"error\":\"Insufficient app permissions!\",\"error_code\":10014,\"request\":\"\/2\/statuses\/update.json\"}","response":{"code":403,"message":"Forbidden"},"cookies":[],"filename":null,"http_response":{"data":null,"headers":null,"status":null}}
看了评论,感觉这错误好熟悉
现在是不是改成头条文章了?
之前好像不能用了
现在已经不能用了,有解决办法么?
感谢张哥分享,我这边一直提示:"Insufficient app permissions,应用已通过审核,请问您知道这是怎么回事吗?
谢谢张哥,解决了我的疑惑~