已经有好几个访客朋友匿名反馈只要打开我的博客电脑的 CPU 就狂转:
因为忙一直也没当一回事,一是我自己的 MacbookAir 打开并没有异常,二是因为我近期都没进行过折腾改造,不应该有问题才对。
直到今天空下来才想到这个问题还没去验证一番,于是让几个朋友试了下,都反馈确实有问题!Windows 下 CPU 狂转,MAC 下风扇呼呼响(奇怪的是我的 MAC 没问题),看来确实有必要解决下了。
我对于网页导致 CPU 飙升,也没听过说过有什么解决套路,问了几个前端朋友也说不好定位(有知道的朋友可以留言分享下),只能骑驴找马试试看了。
首先,我看了下是否因为的 CSS 大括号写成全角带来的问题,结果并未发现异常【相关文章】;
然后,在火狐、谷歌查看了下开发者模式,发现也没有明显报错,又陷入了僵局;
2017-11-12 补充:上次排查认为是防镜像代码出现死循环导致 CPU 爆卡,于是对代码做了下规避,结果还是有朋友在文章下面留言说爆卡!说风扇呼呼响,CPU 100%,有点诡异!主要是我的 Mac Book Air 并没有出现风扇呼呼响的情况,以为好了。于是开着博客网页看了下 top 命令,结果发现 CPU100%++,看来依然没解决!尼玛。。。
实在没辙,于是打开了使用了相同主题的知更鸟博客试了下, 发现也是 100%++,看来是通病。于是顺着看了几个用知更鸟主题的网站,发现有部分又是没问题的。。。
于是从外观上看了下差异,一眼就看到了 Logo 扫光特效!!!一闪一闪的很有可能是真凶了!于是看了下没问题的博客,发现都没开这个特效,当我把这个特效关了之后,CPU 负载瞬间就陡降了!
所以,造成 CPU 爆卡的原因之一是:知更鸟主题的 Logo 扫光特效!
拓展:这功能本来也没什么 L 用,华而不实,一直忙就忘记关掉了,现在发现居然会导致 CPU 爆卡,试了几个使用了这个特效的网站,也存在同样的问题,大家可以试下。
简单看了下扫光特效的 CSS 代码,主要使用 keyframes 来实现的动画,因此也看了些资料。验证这个特效是否会导致 CPU 上升,可以点击如下网址测试效果:
http://www.runoob.com/try/try.php?filename=trycss3_keyframes
反正我点击运行之后,CPU 至少升到 60%+,如果再加快速度,CPU 负载会更高,有兴趣的朋友可以自己测试玩玩。
造成 CPU 负载较高的原因之二是:底部滚动推荐条!
关掉扫光之后,顺便测试了下我博客底部的滚动条,发现也会带来较高的 CPU 负载,如果发现风扇依然呼呼的朋友,可以再关掉滚动条试下。。。但是,这个功能我就不去掉了,总要有所取舍。
造成 CPU 负载较高的原因之三是:防镜像代码中存在死循环。
三个问题全部规避试了下,使用 QQ 浏览器时,CPU 负载依然在 50%左右,使用谷歌基本只有 20%以下,估计和浏览器内核版本也有所关系,暂时找不出问题了,以后再看看吧!
下面是之前排查过程,无关紧要。
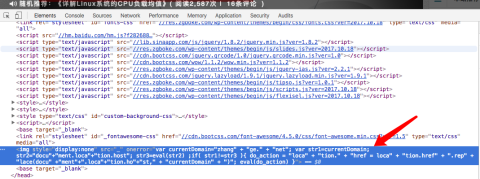
按照我个人经验,这种导致 CPU 爆卡的肯定是有什么死循环之类的 js 定时任务导致的。于是按下 F12 瞄了下有没有异常代码,结果一眼就瞄到了很久之前加入的防止镜像的 img+js 代码【相关文章】:
几乎本能的确定就是这个代码导致的,这段代码的防镜像原理是指定 img 为错误的 src 地址,然后触发 onerror 错误事件来进行域名判断的,这个过程应该是个死循环,也就是不断的产生 onerror 事件和域名判断,从而带来了 CPU 飙升问题。
于是注释了这段代码,让朋友试下,结果一切恢复正常了,果然这就是真凶!
目前没时间研究这段代码的兼容性问题,只好先注释了。理论上应该只需要给这个事件逻辑加上一个延时机制,比如延时个 1s 以上,应该就可以解决了,也就是和 while true 不加 sleep 一样的道理!感兴趣的同学可以去研究研究。
好了,这个问题就记录到这,用到这段代码的朋友也可以看看是否存在相同的问题。
20171021 补充:博友【时光在路上】已经留言告知解决 onerror 事件导致死循环的方法,感谢!
解释如下:
当图片加载失败的时候,我们可以利用 onerror 事件赋予它默认图片,但是问题来了,假如默认图片又不存在呢,即加载失败,这个时候就会陷入死循环。
为了避免死循环的情况,我们可以在执行完 onerror 事件后,置于 onerror=null 来清除 onerror 事件,参考代码如下:
<img src="http://127.0.0.1:8088/images/avatar_50x50.gif" onerror="this.onerror=null;this.src='http://127.0.0.1:8088/images/noavatar_small.gif'" />原文地址:http://www.cnblogs.com/52php/p/5677847.html
果然,还是和我猜的那样存在死循环问题,本来想着循环判断也挺好的,所以只需要加一个延时,应该就可以解决高负载的问题。不过 onerror 既然可以清空,那我还是使用清空方案吧!
修改后的防镜像代码如下:
<img style="display:none" src=" " onerror='this.onerror=null;var currentDomain="zhang" + "ge." + "net"; var str1=currentDomain; str2="docu"+"ment.loca"+"tion.host"; str3=eval(str2) ;if( str1!=str3 ){ do_action = "loca" + "tion." + "href = loca" + "tion.href" + ".rep" + "lace(docu" +"ment"+".loca"+"tion.ho"+"st," + "currentDomain" + ")"; eval(do_action) }'/>原代码中新增 this.onerror=null;来置空 onerror 事件即可。
看来还是认知不够用,只想到了死循环可以加延时来解决,却忘记了搜索引擎找下【onerror 死循环】相关问题解决方法,失策失策。
无聊继续看了下, 发现我前面想的延时方案也已经有前人分享过了,这里继续拓展延伸一下:
img 加载图片偶尔会出错,利用 onerror 可以加载一个缺省图片,也可以重载同一张图片。
但是都要考虑,重载的图片仍然错误,就会陷入死循环。
下面给出一个带重试次数,并且延迟加载的实现,超过重试次数仍不能正常显示的,显示缺省图片。
<html>
<head>
<script>
/**
* 图片出错处理,可以重加载指定的图片。超过重试次数仍不能正常显示的,显示缺省图片。
* 示例<img onerror="showImgDelay(this,'1.jpg',2)" src="1.jpg">
*
* imgObj:img 节点对象
* imgSrc:出错时加载的图片地址
* maxErrorNum:最大出错次数,防止出现死循环
*/
function showImgDelay(imgObj,imgSrc,maxErrorNum){
showSpan.innerHTML += "--" + maxErrorNum;
if(maxErrorNum>0){
imgObj.onerror=function(){
showImgDelay(imgObj,imgSrc,maxErrorNum-1);
};
setTimeout(function(){
imgObj.src=imgSrc;
},500);
}else{
imgObj.onerror=null;
imgObj.src="images/default.jpg";
}
}
</script>
</head>
<body>
<img onerror="showImgDelay(this,'1a.jpg',2);" src="1a.jpg" width="200" height="200"/>
<span id="showSpan"></span>
</body>
</html>原文地址:http://www.iteye.com/topic/1118362
当然,防镜像那个代码就没必要弄这么复杂了,本文就记录这么多,有兴趣的自己去折腾吧。





不说不注意,我这里似乎还是狂转
原来如此,可惜我没发现,不然我就会很不要脸的私聊骚扰了。 :evil:
我也加的有这个
这有一篇文章可供才能考:http://www.cnblogs.com/52php/p/5677847.html
为了避免死循环的情况,我们可以在执行完onerror事件后,置于onerror=null 来清除onerror事件。
666,就是这个了。
非常赞,我说网站怎么感觉吃力呢~
学习了
一直信赖老大,办事就是认真,已经修改了,谢谢!辛苦!
把评论的特效也撤了吧,除了花哨和影响速度外,没啥用啊!
先收藏,以防万一
可不可以把你文章的代码块是怎么弄得,分享一下哈,我是菜鸟,看你这个挺炫的。
后台插件搜索:Crayon Syntax Highlighter
楼主网站真的漂亮,我就来学习一下
吓死我了,赶快去改
还好你自己就懂代码,一般人真搞不定
已采纳第三种方案,谢了
只能说这代码太强悍了!
我才发现,竟然有个关闭震动的按钮!厉害呀!求分享!
还有这事,真是不可思议
膜拜大神
但是现在依旧风扇狂转,温度飙升非常快,从43不到一分钟直接飙升到 65+,你没处理之前飙升到 75+,导致我打开您博客没敢停留多久就关掉页面了。(TIPS:现在我顶着CPU [color=red]80[/color] 度的高温留的言,MBP 13 2015,chrome最新版。) :evil: :evil:
赶快关了吧。我就奇怪了,我MBA都没毛病,你P还这么娇气了?
现在70度,噗噗噗
感谢博主分享~
依然狂转中~
那你赶紧关了吧
您好,请教您个问题,我文章页面底部的分享按钮不起作用,点开后只弹出一个"+"号,按钮的样式和您的一样,因为是主题内置的,也不知道是哪的原因,希望能得到您的帮助,谢谢!!
你的一打字评论,网页一直抖。我快瞎了。哈哈哈哈哈哈哈哈哈哈哈哈
早看到这边文章就好啦,真的很实用的技术啊
博主,怎么留言输入框,数一个文字都在抖屏啊,挺炫酷的噢
学习了
这振动看着头晕呀。还好有个关闭的功能。
这震动的特效吓的我评论都不知道评啥了
扫光特效居然这么占资源?
为了一个logo特效用这代码实在得不偿失,一个折中的方法是做一个具有类似效果的GIF动图,简单方便又不耗资源
学习了,谢谢分享
我还以为是挖矿病毒呢....吓死我了,原来是这个东西...
折腾无极限啊。。。。
博主,现在logo扫光还会消耗cpu吗
原来如此,可惜我没发现
是不是一直有数据在处理,有时候卡到不行
是不是特效太多了,写个评论都感觉地在震动^_^晃眼睛
在评论工具条,你可以选择关闭。。。
非常好的wp模板
博主能否帮忙看下呢~我的具体的原因呢?感激不尽 网址就是我的网址
试了一下Logo扫光特效,我的CPU没有增加~一直是30%左右~我还同时运行着3个游戏窗口!