导读
随着智能手机的高速普及,人们将更多时间放到了手机上,麻利的做着以前只能在电脑上才能完成的购物、聊天、信息获取等事情。如此一来,站长们对移动端的 SEO 也就越来越关注。当然,也各大搜索引擎也开始发力移动搜索,比如百度近期推出的2014 网站移动化大赛和开放适配、360 推出的移动适配等。而张戈对于移动适配也是关注已久,写过不少相关文章,现在就来分享一个通过 php 自动生成百度开放适配和 360 移动适配的专用 sitemap 文件的方法。
先再次回顾下,张戈关于百度开放适配和 360 移动适配的历次折腾记录:
③、百度开放适配&360 移动适配专用 Sitemap 转换工具
必须要申明的是,下面介绍的专用适配 Sitemap,并不同于我们平常所说的网站地图 Sitemap,百度开放适配 Sitemap 里面是 PC 页—手机页的对应关系,例如:
此文的 PC 页面地址为:https://zhang.ge/3816.html
而对应移动版页面为:http://m.zhang.ge/3816.html
那么可以通过这个专用 sitemap 文件将对应关系提交到百度开放适配,一旦适配成功,百度将会在移动搜索中将原 PC 页结果替换为对应的手机页结果。具体可以参考百度官方说明文档:http://zhanzhang.baidu.com/wiki/39#3
另外,响应式网站的开放适配请前往查看张戈博客的另一篇文章:https://zhang.ge/4530.html
弄清楚概念之后,咱们继续往下看。
一、准备工作
在生成适配文件之前,你需要一个 PC 网站的手机版本。本文所提供的代码默认支持的是二级域名做移动站,想用二级域名做移动站的请查看张戈博客的相关文章:
①、完美实现移动主题在 360 网站卫士缓存全开情况下的切换
②、分享 WordPress Mobile Pack 汉化精简版及隐藏指定插件更新提示的方法
二、php 代码
①、百度开放适配:
<?php
require('./wp-blog-header.php');
header("Content-type: text/xml");
header('HTTP/1.1 200 OK');
$posts_to_show = 1000; // 获取文章数量
echo '<?xml version="1.0" encoding="UTF-8" ?>';
echo '<urlset xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xmlns="http://www.sitemaps.org/schemas/sitemap/0.9" xsi:schemaLocation="http://www.sitemaps.org/schemas/sitemap/0.9 http://www.sitemaps.org/schemas/sitemap/0.9/sitemap.xsd">';
?>
<!-- generated-on=<?php echo get_lastpostdate('blog'); ?> Diy By 张戈博客(https://zhang.ge)-->
<url>
<loc><?php echo 'http://'.$_SERVER['HTTP_HOST']; ?></loc>
<lastmod><?php $ltime = get_lastpostmodified(GMT);$ltime = gmdate('Y-m-d\TH:i:s+00:00', strtotime($ltime)); echo $ltime; ?></lastmod>
<changefreq>daily</changefreq>
<priority>1.0</priority>
<data>
<display>
<xhtml_url><?php echo 'http://m.'.$_SERVER['HTTP_HOST']; ?></xhtml_url>
</display>
</data>
</url>
<?php
header("Content-type: text/xml");
$myposts = get_posts( "numberposts=" . $posts_to_show );
foreach( $myposts as $post ) { ?>
<url>
<loc><?php the_permalink(); ?></loc>
<lastmod><?php the_time('c') ?></lastmod>
<changefreq>monthly</changefreq>
<priority>0.6</priority>
<data>
<display>
<xhtml_url><?php echo str_replace("zhang.ge","m.zhang.ge",the_sitemaplink()); ?></xhtml_url>
</display>
</data>
</url>
<?php } // end foreach ?>
<?php
/* 单页面 */
$mypages = get_pages();
if(count($mypages) > 0) {
foreach($mypages as $page) { ?>
<url>
<loc><?php echo get_page_link($page->ID); ?></loc>
<lastmod><?php echo str_replace(" ","T",get_page($page->ID)->post_modified); ?></lastmod>
<changefreq>monthly</changefreq>
<priority>0.6</priority>
<data>
<display>
<xhtml_url><?php echo str_replace("zhang.ge","m.zhang.ge",get_page_link($page->ID)); ?></xhtml_url>
</display>
</data>
</url>
<?php }} /* 单页面结束 */ ?>
<?php
/* 博客分类 */
$terms = get_terms('category', 'orderby=name&hide_empty=0' );
$count = count($terms);
if($count > 0){
foreach ($terms as $term) { ?>
<url>
<loc><?php echo get_term_link($term, $term->slug); ?></loc>
<changefreq>weekly</changefreq>
<priority>0.8</priority>
<data>
<display>
<xhtml_url><?php echo str_replace("zhang.ge","m.zhang.ge",get_term_link($term, $term->slug)); ?></xhtml_url>
</display>
</data>
</url>
<?php }} /* 分类结束 */?>
<?php
/* 标签(可选) */
$tags = get_terms("post_tag");
foreach ( $tags as $key => $tag ) {
$link = get_term_link( intval($tag->term_id), "post_tag" );
if ( is_wp_error( $link ) )
return false;
$tags[ $key ]->link = $link;
?>
<url>
<loc><?php echo $link; ?></loc>
<changefreq>monthly</changefreq>
<priority>0.4</priority>
<data>
<display>
<xhtml_url><?php echo str_replace("zhang.ge","m.zhang.ge",$link); ?></xhtml_url>
</display>
</data>
</url>
<?php } /* 标签结束 */ ?>
</urlset>
②、360 移动适配:
<?php
require('./wp-blog-header.php');
header("Content-type: text/txt");
header('HTTP/1.1 200 OK');
$posts_to_show = 1000; // 获取文章数量
?>
<?php echo 'http://'.$_SERVER['HTTP_HOST']; ?><?php echo "\t"; ?><?php echo 'http://m.'.$_SERVER['HTTP_HOST']; ?><?php echo "\n"; ?>
<?php
/* 文章页面 */
header("Content-type: text/txt");
$myposts = get_posts( "numberposts=" . $posts_to_show );
foreach( $myposts as $post ) {
the_permalink();
echo "\t";
echo str_replace("zhang.ge","m.zhang.ge",the_sitemaplink());
echo "\n";
}
?>
<?php
/* 单页面 */
$mypages = get_pages();
if(count($mypages) > 0) {
foreach($mypages as $page) {
echo get_page_link($page->ID);
echo "\t";
echo str_replace("zhang.ge","m.zhang.ge",get_page_link($page->ID));
echo "\n";
}
}
?>
<?php
/* 博客分类 */
$terms = get_terms('category', 'orderby=name&hide_empty=0' );
$count = count($terms);
if($count > 0){
foreach ($terms as $term) {
echo get_term_link($term, $term->slug);
echo "\t";
echo str_replace("zhang.ge","m.zhang.ge",get_term_link($term, $term->slug));
echo "\n";
}
}
?>
<?php
/* 标签(可选) */
$tags = get_terms("post_tag");
foreach ( $tags as $key => $tag ) {
$link = get_term_link( intval($tag->term_id), "post_tag" );
if ( is_wp_error( $link ) ) {
return false;
$tags[ $key ]->link = $link;
}
echo $link;
echo "\t";
echo str_replace("zhang.ge","m.zhang.ge",$link);
echo "\n";
}
?>
代码说明:
<1>、以上代码默认限制 1000 篇文章,如需修改请改变第 5 行的数值即可;
<2>、涉及到张戈博客域名( *.zhang.ge )的代码,请根据实际情况修改成自己网站的域名;
<3>、请网站的实际版式,修改代码中板式标签部分,即将<xhtml_url>标签替换成实际的网站版式,以下为三种网站版式,选择一种即可:
<!— html5 版式 --> <html5_url></html5_url> <!— wml 版式 --> <wml_url></wml_url> <!— xhtml 版式(常见版式) --> <xhtml_url></xhtml_url>
不会看版式的,请参考如下说明对比一下网站的申明:
XHTML 版式申明: <!DOCTYPE html PUBLIC "-//WAPFORUM//DTD XHTML Mobile 1.0//EN" "http://www.wapforum.org/DTD/xhtml-mobile10.dtd"> WML 版式申明: <!DOCTYPE wml PUBLIC "-//WAPFORUM//DTD WML 1.1//EN" "http://www.wapforum.org/DTD/wml_1.1.xml"> HTML5 版式申明: <!DOCTYPE HTML>
如果发现你的移动站用的还是 PC 通用的版式申明,那么请改成相应的 mobile 版式申明,以加快搜索引擎的识别。
补充说明:如果是其他类型的移动站,该如何修改?
(1)、如果是 http://yoursite.com/wap 这种二级目录形式,请将代码中的m.zhang.ge全部替换成 yoursite.com/wap即可。
(2)、如果是http://yoursite.com?type=mobile 这种参数形式:
请将 2 种代码中的
<?php echo str_replace("zhang.ge","m.zhang.ge",the_sitemaplink()); ?>
修改为:
<?php the_permalink(); ?>?type=mobile
即加上你移动站对应的转换参数即可,至于代码中的首页对应关系该如何修改,相信可以自行搞定,无需赘述!
三、新增函数
请编辑主题目录下的 functions.php 文件,插入以下函数代码:
/** 开放适配相关函数 **/
function the_sitemaplink() {
return esc_url( apply_filters( 'the_permalink', get_permalink() ) );
}
做完以上步骤,你就可以手动访问 2 个 php 脚本查看效果了,比如:
https://zhang.ge/sitemap_baidu_sp.php
https://zhang.ge/sitemap_360_sp.php
若显示正常,你可以继续下一步了。
目前已收集到的报错反馈,及相应解决办法:
①、若访问报500 Internal Server Error :File xxx is writeable by group错误,请将以上 2 个文件权限设置为 644。
②、访问百度开放适配 php 地址后,大概在 16 行报出如下错误:
<b>Warning</b> : Cannot modify header information - headers already sent by (output started at /www/web/musk100_com/public_html/sitemap_baidu_sp.php:6) in <b>/www/web/musk100_com/public_html/sitemap_baidu_sp.php</b>on line
这个和 Apache 设置有关系,目测是 Win 主机下特有问题。
解决办法有 2 个:
第 1 种:请打开 php.ini 然后把 output_buffering 设为 on 。重起 appache,OK(可以找主机商解决);
第 2 种:删除上文中百度开放适配代码中的第 25 行: header("Content-type: text/xml"); 应该可以解决。
四、伪静态规则
从第二步最后的访问地址可以看出,用的是 php 的动态路径,而百度写明了需要提交 xml 格式(其实,我发现 php 格式也可以提交成功),360 则写明了需要提交 txt 格式。于是,接下来就是将地址伪静态化。
编辑网站根目录的 .htaccess 文件,如下代码所示位置新增 8~11 行内容:
<Files ~ "^.(htaccess|htpasswd)$">
deny from all
</Files>
RewriteEngine on
RewriteCond %{HTTP_HOST} ^(www\.zhangge\.net)(:80)? [NC]
RewriteRule ^(.*) https://zhang.ge/$1 [R=301,L]
#sitemap-shipei-start
RewriteRule ^(sitemap_baidu_sp)\.xml$ $1.php
RewriteRule ^(sitemap_360_sp)\.txt$ $1.php
#sitemap-shipei-end
order deny,allow
.....略....
保存之后,应该可以直接访问 xml 和 txt 路径了,如:
https://zhang.ge/sitemap_baidu_sp.xml
https://zhang.ge/sitemap_360_sp.txt
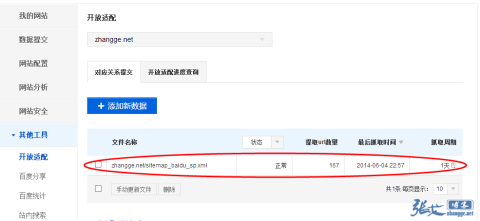
五、前往提交
①、百度站长平台-开放适配:http://zhanzhang.baidu.com/mobiletools/add
提交成功预览:
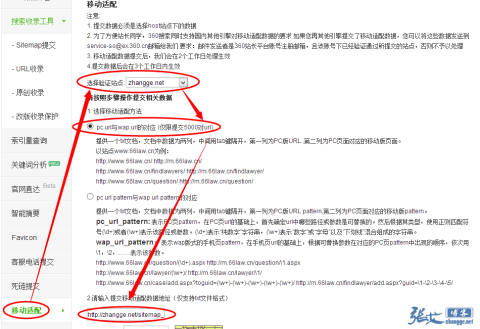
②、360 站长平台-移动适配:http://zhanzhang.so.com/index.php?m=Urlmap&a=submit
若以上未出现问题,那恭喜你!一劳永逸地搞定了百度开放适配和 360 移动适配这项闲得蛋疼的项目...!
至此,张戈终于搞定百度开放适配和 360 移动适配专用 sitemap 没法自动更新的历史遗留问题!
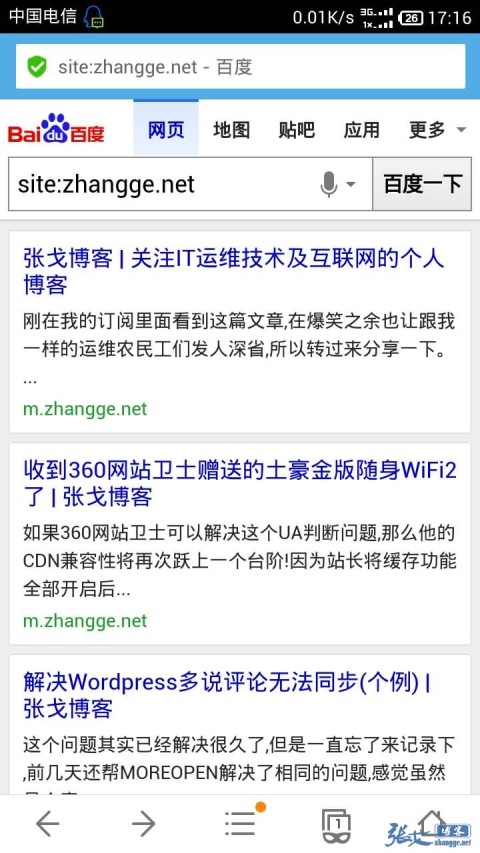
六、效果展示
在手机上百度,site:zhagnge.net 可得到如下图结果:
看了上图,你可能会说,这不就只是收录了二级移动站么?那好,搜索 site:m.zhang.ge 试试:
看完上图无需多言,相信你已经明了百度开放适配是个啥效果了!
篇后语:php 代码是动态生成的,如此就保证了搜索引擎更新抓取的时候,是最新状态!而不会是之前那样苦逼手动去生成和更新!不过,暂时也稍有遗憾,仅仅生成了文章页面的对应关系,单页面和分类并未提供!不过,能适配文章也差不多了!
注意事项;
①、本文提供的方法仅适合 WordPress 建站程序,其他 PHP 建站程序仅提供参考思路;
②、代码默认支持 Linux 系统,若是 windows 系统,需要修改换行符,若有疑问请留言咨询。
最后,再次感谢 php 二次开发网的 php 技术支持!









以前提交过,没见到什么效果。
360有效果,度娘一直在偷懒。。
可人们还是认百度的多。
百度近期在移动搜索上发了很大力气,相信这个开放式配会有用,个人建议先提交,坐等效果。
已经提交,状态:等待!
你用的我这个方法?对了,我这老是打不开你博客,提示IP未解析,诡异。
你是哪个地区的?我的站在国内个别地区确实访问不了。
公司用的是广东联通。
哦,应该不会有问题,我用站长工具测试只有少部分地区无法ping通。而且dnspod没有宕机或访问超市报警提醒。
我真的要研究研究了
百度很给力呀,我都是直接用工具生成的。
这个是专用sitemap,非标准版sitemap。
回头试一下看看效果怎么样。
百度现在越来越不行了,很多都是不给力的,个人意见。
那天百度抽风,估计很多人都希望百度倒下。。
网站移动化真的很重要。移动端的用户越来越多,我这个主题是自适应的主题,怎么改成m开头的,然后提交网站呢?
自适应网站不需要做这个的,你可以直接在《head》标签后面加上禁止百度转码的meta声明即可。代码是:《meta http-equiv="Cache-Control" content="no-siteapp" /》Ps:《》改为<半角>
好,多谢了。在头部进行修改。
一如既往的精彩啊
我那个问题需要改的小多啊,折腾的节奏啊
这个开放适配我还没搞,来学习了。
有机会可以仔细看看~
我很少时间来折腾,再说技术也烂
话不能这么说,每个人都有自己擅长的。
可我发现我啥也不擅长啊
不懂帮顶
分享快乐。博主精神可嘉呀。
一直以分享为乐,呵呵
留着,感谢分享
这才是真正的干货啊
虽然不懂技术,但还是看了看
好东西,mark备用。谢谢!
虽然木有看明白 还是要支持的
HOHO,生命不息,折腾不止
无法下载程序包
可以啊。。难道下载界面弹不出来?https://zhang.ge/wp-content/uploads/files/sitemap_sp.zip
哥们这个怎么解决啊http://www.musk100.com/sitemap_baidu_sp.php
把代码中第25行: header("Content-type: text/xml");删除试下。
我的.htaccess只有这些# BEGIN WPSuperCache# END WPSuperCache# BEGIN WordPressRewriteEngine OnRewriteBase /RewriteRule ^index.php$ - [L]RewriteCond %{REQUEST_FILENAME} !-fRewriteCond %{REQUEST_FILENAME} !-dRewriteRule . /index.php [L]order deny,allow # END WordPress 加载那里啊
文中8~11行,加在order deny,allow 这行前面即可。
我还没有给网站做移动版的,以前用百度的那个website做了一个,感觉不太好用,后来就放弃了,才使用zblog不久,等熟悉了,再自己做个专门的移动版好了,做好了,再来请教张哥适配问题。 PS一下:我觉的博客主要的就是内容页面,分类页面就显得不是特别重要了,就没有给XML中加上这个。
PS一下:我觉的博客主要的就是内容页面,分类页面就显得不是特别重要了,就没有给XML中加上这个。
恩,所以我也没去折腾页面和分类了
还没弄过这过
真的没有试过,sitemap这个不是找软件生成就行了呀
请细看第三段申明内容,看来每次申明都没人看。。
不知道怎么配置,打算直接用WP手机主题了。你觉得如何?
自己喜欢就行哈。
收藏了,等会去看看效果如何
有点复杂
这个移动建站一直搞不清 明明就是H5的模版 为啥百度非要转码
那就加上禁止百度转码meta申明
还是弄不懂,去百度弄个APP就弄了一天,结果还没弄成功,不过手机端以后肯定会成为站长们不可忽视的流量来源
要有耐心
额,有点没看懂的样子
头疼的函数。
学习了,写的很详细。
先收藏,以后慢慢研究
要研究一会儿才能懂。
学习了。
伪静态没有效果啊。。
前段时间好像有人说百度不抓网站地图了,不知道是真是假
没听说,不过百度最近动作很频繁。。
很不错的说
收藏本文。
高技术贴 。。学习学习。。
Jager啊我用的是百度的siteapp生成的移动网站,m子域名解析,这个要怎么整呢
留言不留网站
我一般不喜欢做广告...现在还是加上吧。。
正常的互访,没关系了~不是恶意刷外链就好。百度stieapp百度搜索会自动做好处理的,你手机搜百度就知道了。不需要再去适配。
恩,表示小度反应太慢..
百度一直很迟钝。。。
360更迟钝,Google很快更新每一个索引,360还只是一个主页
这个功能真好,有没有PC版的?
这个就是PC版修改来的,不过那个原版文件不知道放哪去了,把代码再改回去就是。。
支持。
我现在认为,小白没有学好基础知识来折腾是十分危险的
我pc站www.0276688.com,移动站m.0276688.com,文章类都是一一对应的,我根据PC页-手机页pattern对应,地址,http://www.0276688.com/dy1.xml,打开有乱码。用你的代码传上去怎么也有错误,地址,http://www.0276688.com/sitemap_baidu_sp.php,我是dede系统的,你的代码支持吗,这个问题弄了很久了,今天在你网站凡是关于移动配适的文章都看了,只有求助于你了。谢谢了
文章分享的php只适用于Wordpress。手动制作的话,建议使用notepad ++ 之类的编辑器来制作,避免编码错误造成的乱码。
呵呵,希望怎么感觉又破灭了啊。你研究过PC页-手机页pattern对应的方式吗?
那个更复杂,没研究过。。。https://zhang.ge/3544.html
楼主这个方法很不错,之前就想尝试类似方法,在网上搜了一圈终于找到你的博客,很不错,正在应用中。感谢!有部分代码出错,我删掉了,还是能够生成地图,应该没问题吧?
对应关系在就行。
分页都没有做吧 能加上去吗 比如文章分页 分类的分页 tag的分页 首页的分页
我倒最后一步静态化的时候出问题了 php文件能打开 xml变成404了 应该是伪静态规则的问题
sitemap怎么生成
自己看吧:https://zhang.ge/4554.html
我还是不够明白,能不能做个视频的教程?这样更直观,我看不明白。。能加你下QQ嘛?
哥,怎么现在http://m.zhang.ge/3816.html 跳转到pc的https://zhang.ge/3816.html 了?
http://m.zhang.ge/ 取消了?
都已经响应式了还弄啥适配。。
学习受教了!最近也准备启用鸟哥的主题!!
张大神,你的代码显示是怎么做到的,为什么我的博客不能正常显示代码?http://mobanhou.com|模板猴,程序员的好兄弟 :?: