先吐槽一下:这两天博主折腾抢票火车票去了,博客也没怎么打理,最不爽的是折腾到最后才弄到一张无座的,唉,说多了都是泪啊!铁道部你技术不行可以招标啊,干嘛拿老百姓做小白鼠呢?就你那破网站,相信大把的高手可以做得比你们好百倍,还不用浪费那么多资金!吐槽完毕。。。
之前用着大路社的主题,个人也是折腾了挺久才让功能有所完善,结果感觉加载很卡顿,而且兼容性也挺鸡肋的,比如说在 IE 内核下侧边栏及全局排版都能正常显示,而到了 Webkit 内核下就各种错排,惨不忍睹!又各种找主题,纠结了半天还是找了这款 weisay 1.61,本来想用 devework 的付费主题,结果涨价了,还是先搁着以后再说!
更换主题之后,发现一些小问题,其中一个就是发现文章界面的评论直达功能失效了,经过观察发现是启用了多说导致的,但由于技术不佳不会解决(次日已自行研究搞定,详见底部补充.),个人又挺喜欢这个功能,就只好抛弃多说,用回自带评论框。。。结果发现自带的表情真的太寒碜了,暴丑啊,只好自己动手修改下。
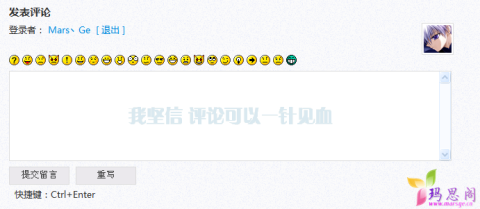
各位感受下:
修改前
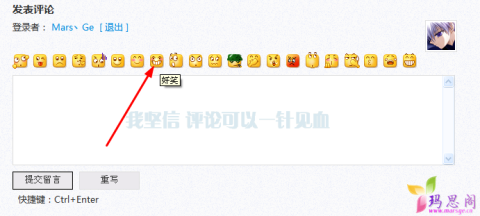
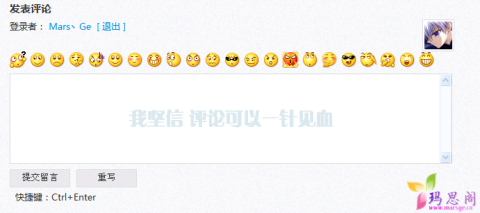
修改后:
第①种:
第②种:
通过后台主题编辑界面,发现了 weisay 控制评论表情的 php 文件→smiley.php,但 weisay 并没有将表情打包进主题,仅仅调用了 wordpress 默认的表情文件,这样一分析,就至少有两种方法来修改自带评论框的表情咯!
一、傻瓜式替换 wordpress 默认表情(适合主题默认表情路径)
找到你喜欢的表情图片去替换 wordpress 默认表情图片即可。注意名称要一致哦!
默认表情库路径为:网站根目录/wp-includes/images/smilies
优点:简单易行,适合新手。
缺点:升级 WP 之后需重新弄。
二、主题代码修改法(提取自 weisay 主题,并补充了图片 alt 和 title)
1.在主题文件夹下新增 smiley.php 文件,然后贴上一下内容:
<script type="text/javascript" language="javascript">
/* <![CDATA[ */
function grin(tag) {
var myField;
tag = ' ' + tag + ' ';
if (document.getElementById('comment') && document.getElementById('comment').type == 'textarea') {
myField = document.getElementById('comment');
} else {
return false;
}
if (document.selection) {
myField.focus();
sel = document.selection.createRange();
sel.text = tag;
myField.focus();
}
else if (myField.selectionStart || myField.selectionStart == '0') {
var startPos = myField.selectionStart;
var endPos = myField.selectionEnd;
var cursorPos = endPos;
myField.value = myField.value.substring(0, startPos)
+ tag
+ myField.value.substring(endPos, myField.value.length);
cursorPos += tag.length;
myField.focus();
myField.selectionStart = cursorPos;
myField.selectionEnd = cursorPos;
}
else {
myField.value += tag;
myField.focus();
}
}
/* ]]> */
</script>
<div id="smilelink">
<a onclick="javascript:grin(':?:')"><img src="/wp-content/themes/dalushe/images/smilies/icon_question.gif" title="疑问" alt="疑问" /></a>
<a onclick="javascript:grin(':razz:')"><img src="/wp-content/themes/dalushe/images/smilies/icon_razz.gif" title="调皮" alt="调皮" /></a>
<a onclick="javascript:grin(':sad:')"><img src="/wp-content/themes/dalushe/images/smilies/icon_sad.gif" title="伤心" alt="伤心" /></a>
<a onclick="javascript:grin(':evil:')"><img src="/wp-content/themes/dalushe/images/smilies/icon_evil.gif" title="抠鼻" alt="抠鼻" /></a>
<a onclick="javascript:grin(':!:')"><img src="/wp-content/themes/dalushe/images/smilies/icon_exclaim.gif" title="黑线" alt="黑线" /></a>
<a onclick="javascript:grin(':smile:')"><img src="/wp-content/themes/dalushe/images/smilies/icon_smile.gif" title="微笑" alt="微笑" /></a>
<a onclick="javascript:grin(':oops:')"><img src="/wp-content/themes/dalushe/images/smilies/icon_redface.gif" title="可爱" alt="可爱" /></a>
<a onclick="javascript:grin(':grin:')"><img src="/wp-content/themes/dalushe/images/smilies/icon_biggrin.gif" title="奸笑" alt="奸笑" /></a>
<a onclick="javascript:grin(':eek:')"><img src="/wp-content/themes/dalushe/images/smilies/icon_surprised.gif" title="震惊" alt="震惊" /></a>
<a onclick="javascript:grin(':shock:')"><img src="/wp-content/themes/dalushe/images/smilies/icon_eek.gif" title="吓到了" alt="吓到了" /></a>
<a onclick="javascript:grin(':???:')"><img src="/wp-content/themes/dalushe/images/smilies/icon_confused.gif" title="撇嘴" alt="撇嘴" /></a>
<a onclick="javascript:grin(':cool:')"><img src="/wp-content/themes/dalushe/images/smilies/icon_cool.gif" title="酷" alt="酷" /></a>
<a onclick="javascript:grin(':lol:')"><img src="/wp-content/themes/dalushe/images/smilies/icon_lol.gif" title="忍不住笑" alt="忍不住笑笑" /></a>
<a onclick="javascript:grin(':mad:')"><img src="/wp-content/themes/dalushe/images/smilies/icon_mad.gif" title="狂骂" alt="狂骂" /></a>
<a onclick="javascript:grin(':twisted:')"><img src="/wp-content/themes/dalushe/images/smilies/icon_twisted.gif" title="狂怒" alt="狂怒" /></a>
<a onclick="javascript:grin(':roll:')"><img src="/wp-content/themes/dalushe/images/smilies/icon_rolleyes.gif" title="噢?" alt="噢?" /></a>
<a onclick="javascript:grin(':wink:')"><img src="/wp-content/themes/dalushe/images/smilies/icon_wink.gif" title="鼓掌" alt="鼓掌" /></a>
<!--<a onclick="javascript:grin(':idea:')"><img src="/wp-content/themes/dalushe/images/smilies/icon_idea.gif" title="贪" alt="贪" /></a>-->
<a onclick="javascript:grin(':arrow:')"><img src="/wp-content/themes/dalushe/images/smilies/icon_arrow.gif" title="⊙﹏⊙b 汗" alt="⊙﹏⊙b 汗" /></a>
<a onclick="javascript:grin(':neutral:')"><img src="/wp-content/themes/dalushe/images/smilies/icon_neutral.gif" title="鄙视" alt="鄙视" /></a>
<a onclick="javascript:grin(':cry:')"><img src="/wp-content/themes/dalushe/images/smilies/icon_cry.gif" title="大哭" alt="大哭" /></a>
<a onclick="javascript:grin(':mrgreen:')"><img src="/wp-content/themes/dalushe/images/smilies/icon_mrgreen.gif" title="嘿黑" alt="嘿黑" /></a>
</div>
然后在主题目录找到评论模块:comments.php(名称可能随主题而定),找到[textarea name=*..][/textarea],并在它的上面加上
<?php include(TEMPLATEPATH . '/smiley.php'); ?>
保存之后基本就可以修改成功了!
特别说明下,我这个代码是原封不动贴上来的,所以路径就是指向我之前大路社主题的表情位置,各位如果需要拷贝过去的话,只需要根据实际情况修改/wp-content/themes/dalushe/images/smilies/这个路径就可以了!后面的 title 和 alt 属性可能要根据你的表情来相应修改下。
优点:自定义表情路径,就算 WP 升级也无需再次折腾。
缺点:麻烦了不少。
写到最后,博主再打包一下我所用的表情图片吧!喜欢的童鞋可以拿走拉!
第①个:大路社提取的方正行 QQ 表情(目前我所用的)
第②个:QQ 原版表情
2014-01-07 补充采用多说时修复跳转功能的方法:
通过查看相关主题代码已自行搞定,又用回多说啦!多说在联系左邻右舍还是比邮件方便不少!下面贴下方法:
其实这跳转功能就是通过内部 id 标签来实现的,搞清楚了就非常简单,自带的评论模块是加了 id 申明的,也就是 id=respond,那么你在文章链接后面加上#respond 参数就自动跳转到评论框所在位置啦!而多说默认是没有定义这样一个 ID 的,所以我们只要在调用多说的位置给它添上一个 ID 标识就行了,具体做法如下:
打开主题目录的文章页面→single.php 找到<?php comments_template(); ?>,在包裹它 div 中加入 id="respond"就行,如下所示:
<!--评论框所在位置--> <div class="articles" id="respond"> <?php comments_template(); ?> </div>
那么要跳转到评论框的位置,直接给[我要评论]加上<a href="#respond"></a>即可,比如我要评论
简单吧?
哈哈,方便的多说又回来了~~~






来过 。。顶下。。
博主你博客评论是怎么实现的,能告之下么
学习了。 :sad: :evil: :!: :smile:
请教下博主:为什么我把这段代码移植到博客上,点击表情插入评论提交完成后出来的却是类似“:sad: :smile:”的字符,表情没有正确的显示出来。接着又在本地wordpress上试了下却可以正确的显示表情..请教下这是为什么?百思不得其解:(
应该是写的路径不对,自己在浏览器F12开发模式检查吧。
签到成功!签到时间:下午9:23:31 :razz: ,每日签到,生活更精彩哦~
我修改后的表情怎么显示的是缩小的
改了style.css后好了。对css一点不懂,折腾了好久好久,总算是好了。 :mrgreen:
我替换了以后评论表情显示全部变成这样了
替换后,表情好看多了
你是QQ空间那个懂懂?闻名已久。
求教博主,我是刚刚学习做博客,用的是WordPress自带的,从里面下载的主题,我的评论框好丑,而且也没有表情什么的,我要怎么修改。把评论框改漂亮一点,然后还可以有表情,设置字体颜色就好。签到成功!签到时间:下午7:52:02,每日签到,生活更精彩哦~
[color=red]顶[/color]
谢谢博主,受教了
求教,我用的是wpdiscuz评论插件,用了博主的方法无济于事,没有任何反应,遂请博主帮忙
http://www.lilun.me/archives/546
听不懂你的需求,跳转问题? discuz 我没用过
点击表情后,无反应,没有出现在评论框里
反正用插件,用多说得了。
博主,我按照你这方法添加表情,出现点击表情不能输入到评论框,这怎么解决呀,主题不是weisay的
博客地址都没填,叫我怎么看?
你这个评论是用的什么插件吗
您好我想知道为什么在更换wordpress程序里的表情后虽然输入评论时是新的表情但发出来后显示的却是过去默认的表情
:evil: 提交后ajax图片只显示data-original,没有SRC地址,需要刷新后才会正常如何解决
张哥,评论框下面的签到、表情、颜色等咋弄的,有教程吗?
弄了好久了,都忘了在哪找到教程,你可以百度搜下WordPress评论工具条看看,我记得是这个关键词。
我按照这个方法弄好了!我用的是第一套表情,大家可以看看效果。
【补充】:不行!弄成以后,看样子是成功了,但是最后评论发布后显示的表情,还是系统自带的表情。
这个方法根本不好用,浪费我的时间。。。
博主你好!
按照你的方法弄好了。
但是,输入评论时,是新的表情,但发出来后显示的却是过去默认的表情。
这个怎么解决?
这个情况,和前面2016.04.11的留言一样的情况。
表情显示了,可是点击表情不会填在评论框里面