不久前,张戈博客刚推出自适应的互推联盟通用代码,得到了很多博主的支持和响应,在这里张戈对调用 iframe 代码的各个博主说声感谢!是你们的支持,给我带来了无限的动力!
今天,在逛博客的时候,发现居然有博主仿制了张戈博客的互推联盟自适应页面。本来心里会有点不爽的,因为扒代码也不先和我说一声。。。虽然我这个页面是拿了酷嗨哥的源码,但个人真的倾注了很多心血呢!不过,后来看到他已经写文说了来源,所以我也就没啥意见了,因为互联网本来就是一个的开放平台,网页代码更是明文传输。。。
好了,也懒得吐槽了,既然有人仿制,说明我这东西做得好、既然他仿制得不错,那我必须得做出更好的东西来才行!
回家后,我削尖脑袋,抓破头皮,对页面进行了如下改进:
一、采用 JS 调用页面
修改目的:将 iframe 代码通过 JS 调用,弥补了直接使用 iframe 代码调用页面造成不利于 SEO 的缺憾!
废话不多说,直接上代码:
常规 JS 代码,推荐页面宽度 ≥ 570px:
<script language="javascript" src="http://zgboke.com/hutui.js"></script>
迷你 JS 代码,只有页面宽度<570px 才推荐使用(博客联盟已制作响应式版本,无需使用...):
<script language="javascript" src="http://zgboke.com/mobilehutui.js"></script>
简单说明:代码就一行,短小精悍,和以前使用 iframe 调用的效果一样!
使用方法和 iframe 调用一致,只要将上面一句代码放到你想要显示的位置即可!点击查看详细部署说明...
对于 SEO,JS 的调用要比 iframe 要友好得多!所以,强烈建议采用 JS 来制作互推联盟页面。
已调用的博客,只要将以上代码替换掉之前的代码即可,多谢支持!
二、优化移动端访问
① 额外定制移动样式
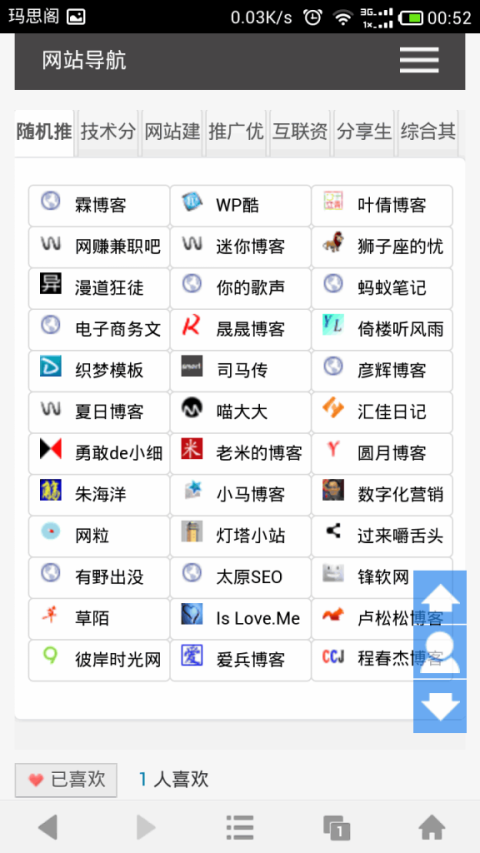
移动互联的时代已然来临,所以加入移动端的支持是迫在眉睫的!于是张戈重新定制了互推联盟的移动端样式,尽量让手机等移动设备访问互推联盟时获得最好的显示效果!互推联盟页面在响应式主题或具备手机主题的博客,将会智能切换到手机样式。
下面来张预览图(来自 MOREOPEN 博客,720p 手机屏):
Ps:图中 TAB 未改动,现已改成两个字的简称,欢迎大家自行查看实际显示效果。
② 优化页面速度
移动端受信号等因素影响,速度普遍过慢,所以我取消了手机端申请加入功能,并删除冗余 JS 等代码,提高互推联盟页面在移动端开启速度。
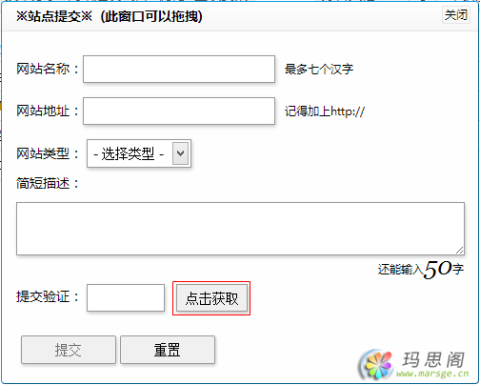
三、加入提交验证
虽然,到目前为止,张戈博客后台还未收到机器人恶意提交的链接,但为了避免后续被人盯上,先简单的加上了验证码校验提交的功能。
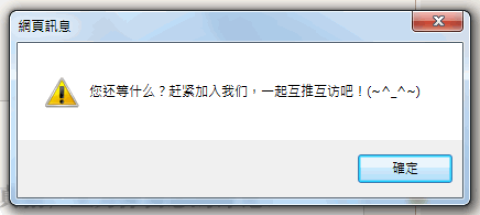
三、右键弹出邀请
当鼠标右键互推联盟的调用页面,会弹出邀请加入的提示,希望能吸收更多博友的加入,壮大这个互推队伍。
其他细节优化张戈就不一一举例了,希望各位喜欢。若使用中发现任何问题,都可以联系张戈反馈吐槽!






这样更简洁方便了,只一句代码,赞
很想给您增加点收入,无奈您的站点没有广告!但给您点了友荐推荐的推广信息!
如果博主愿意的话,可以回访点击下哦!(要停留20~40秒才算有效哦,感谢啦!)
OK。感谢玛思阁!我这就把原来的替换掉!
感谢圆月支持!
已经替换了哈
http://www.liuhaijiang.cn/wp-content/uploads/2014/03/HT.png互推联盟标志哈
赞一个哦 http://www.xunte888.com
很好,旧的还能用吧!回头在换过来……
建议更换JS版本,因为iframe,百度等搜索引擎不喜欢。
你这个弄的不错
╮(╯▽╰)╭,被逼的。。。有人仿制我的这个页面了,必须得绞尽脑汁做好用户体验呢~~技术实现很简单,关键想法很重要,真是头疼。。
已替换,已调整我的友情链接页面排版。
又更新了啊。有空得换过来,现在天天带学员练车累死我了!
身体第一,有空再换,反正旧的也能用。
越来越好了啊 我也调用了哦
更换完成.........![[给力] [给力]](http://img.t.sinajs.cn/t35/style/images/common/face/ext/normal/c9/geili_org.gif)
试一下这个,确实更简单,一个JS就搞定了。
这个得一直支持!
好的。换上了,博主真会折腾啊
不会显示啊,怎么回事
野草主机在配置IP,宕了1个小时。。。
大力支持,我前几天就已经换上,非常不错。
感谢圆月支持。对了,那个互推群也可以加下。
貌似博主的改进..就是加大了程序被仿制的难度
有部分处于这个考虑,但JS调用方式除外,比iframe要好。
已经有博友直接拿走CSS和JS,仿制页面了。。。╮(╯▽╰)╭ 互联网是个开源环境,我也没什么好计较的。
嘿嘿。不过我觉得想扒还是可以扒的。。一个东西写得好了。肯定有仿制,以后决战的终极武器是数据
肯定可以的,不存在绝对的加密方法
所以随便扒,但是留言告诉我一下就行。做事的原则还是要的吧~
呵呵,越来越正规了,加油!
一起加油!
很棒 支持!!!
跳转做好 避免权重流失 这样大家用的才放心。赞个
嗯,本身就不是为了外链,而是一个展示平台,提高曝光率,总而认识更多博友。
哈哈。加载的速度还是有点慢。其他挺好
速度应该还好吧,我已经静态化了,而且做了CDN呢。。。回头测试下。
首页是联盟图标定稿了?
刘海江博友做的logo
觉得还是欠缺了什么
那我去找他改进改进~哈哈 欢迎提意见。
我这是在捣乱不?
没有了~有意见就得提出来, 才会有更多的改进。
页面很清爽,又能增加互访率,不错,我调用了。
感谢支持~
咋首页是手机的?
迷你版的JS会把我的主题转换成手机版。。
感觉现在用的人好多啊
小长假快乐啊
同乐同乐~哈哈
忙了3天,没乐够
这个我有看过,好像数据都不会自动更新的
会自动更新的,只是启用了缓存,1天才更新一次。
支持
我那边是用≥ 570px的好、还是小于的啊
用大于570PXD ,小于的不推荐使用。
求安装!
把那段js代码丢到你博客的某个页面就可以了。比如留言板上方。这会睡觉了,如果不会,明天我教你。
博主 厉害啊,诚信求友情链接 http://www.968068.com 网赚创业
多谢支持~~
博主做这个这个很有意义,希望继续保持推荐网站质量
嗯,会一如既往的
百度联盟广告一天能有多少收入
冏,我昨天才申请的,今天通过了,下午才加的。。。还不知道,你可以试试点一次。。。千万别多点啊。。。要封号。
哈哈哈,那我偶尔给你点点
下次我告诉你单次收益。话说,很容易封号。。还是别太频繁了。
嗯。明白,因为我被封过几个号
但都没作弊过
就怕人恶意点击。
据说百度联盟过一段时间会封一批小站长的联盟号,用来发奖金。。。哎
小“度”鸡肠
你的友链该清理下了,还有该加nofollow标签的也该处理下
╮(╯▽╰)╭不好意思取消别人的友链。要上门去说嘛?nofollow标签?比如?是说的底下的?
至少对方取消了应该清理下,没有互联又得留着的就nofollow,你用友链检测工具看看
检测过了,基本上没问题,只是部分没改过来,还是之前的老域名,留言也没人理我。。。打算清理下。
转载了你的文章,也用了你的互推联盟,问下,你的文章名下面的那个东西是什么插件来的,还有那个二维码,还有那个评论头像的特效,发现你太给力了
可以在群里交流,或者直接M我qq。
博主需要再详细一点的教程,都是小白用户
有详细部署教程的:https://zhang.ge/2699.html
很高科技的感觉
博友说笑了,这玩意在你这种themer面前太小儿科了。
申请加入了,请审批。
博主,为什么我加不上呢?是不是放代码弄错了呢?
来QQ群吧~方便交流。
好 申请了
博主和我用的同一主题,好东西,收藏了
代码可以共享吗?我们也想给客户提供一个平台。收点费用也是可以的啊?Jager
那什么,是不是不支持 https 啊,最近换成 https 后 发现已经嵌不进来了……