只要不是高度近视,就会发现张戈博客的文章最近加上了这个仿异次元百度分享工具条。增加这个跟随横条的初衷,其实是最近启用百度两侧漂浮广告后,发现博客左侧的分享条以及右侧的卷动按钮在 1280*800 分辨率下,会被广告遮盖,有点不爽。于是就想起了以前看到过的这个玩意儿。
前天,经过一番折腾后,如愿以偿的加上了这个功能,感觉挺不错的!当我回访重量网络博客时,发现他的工具条有个很棒的功能,那就是字体大小及侧边栏控制,可使用大字体,并开启宽屏浏览!感觉很棒!
于是,就给他留言,想他给下源码。第二天还是没回复我(应该是被多说拉黑了)。。。按耐不住,直接动手扒代码。在取得相应的 CSS 和图片后,开始了第二轮的折腾!这一轮是痛苦的,也是快乐的。。。。
张戈博客一直以分享为主旨,好东西绝不吝啬!现在把我 DIY 之后的源码分享出来给有需要的人。
一、模块名称:
仿异次元百度分享工具张戈修改版
二、原版出处:
三、修改内容:
①、加入文章字体大小控制按钮;
②、加入文章宽/窄屏浏览控制按钮及颤抖特效;
③、加入工具条随界面一起拉伸/压缩效果;
④、创意修改支付宝捐赠为弹出二维码模式(原创创意,点击可以看到效果)
四、其他说明:
①、大体以 WP 大学的为蓝本,参考第①版以及重量网络的工具条制作。
②、因为支付宝收款主页下线,张戈修改成支付宝新出的扫码支付二维码,算是弥补了这个按钮的空缺,虽说没人给俺付款。。。。
③、弹出二维码需要主题支持暗箱功能,比如知更鸟。不支持的请自行加入暗箱功能,比如安装暗箱插件。
五、添加步骤:
①、下载 share.zip
下载解压后得到 share 文件夹,上传到 WordPress 当前主题目录下。
②、调用代码:
Ps:先行调用,是为了后面修改后的即时测试预览。
首先,在主题 function.php 里面添加获取特色图片函数(添加前请先检查是否已存在此函数):
/*特色图片*/
function get_post_thumbnail_url($post_id){
$post_id = ( null === $post_id ) ? get_the_ID() : $post_id;
$thumbnail_id = get_post_thumbnail_id($post->ID);
if($thumbnail_id ){
$thumb = wp_get_attachment_image_src($thumbnail_id, 'thumbnail');
return $thumb[0];
}else{
return false;
}
}
接着,打开主题的文章模版,一般是 single.php,在文章(副)标题下面添加如下代码:
<?php include(TEMPLATEPATH . '/share/share.php'); ?>
下图为张戈博客所放位置,仅供参考:
然后,在 header.php 里面添加 CSS 调用代码:
<?php if ( is_single() ) { ?>
<link rel="stylesheet" type="text/css" href="<?php bloginfo('template_url'); ?>/share/share.css" />
<?php } ?>
最后,在 footer.php 里面添加 JS 调用代码,完成部署:
<?php if ( is_single()){ ?>
<script type="text/javascript" src="<?php bloginfo('template_directory'); ?>/share/share_roll.js"></script>
<?php } ?>
②、按照实际情况修改代码:
share.php:
第 16、70 行中的 ID 请修改成你自己的百度分享 ID;
第 26、27、28 行是字体控制按钮,适合知更鸟主题,其他主题请自行百度修改。
第 52 行,请改成收款二维码的实际路径(后文将会简单说明如何制作这个二维码)
<div id="share_toolbar_wrapper" style="position: static; top: auto; z-index: 30;">
<div id="share_toolbar">
<div class="stb_group" id="stb_article_view" title="本文围观次数">
<span id="stb_article_view_icon"></span>
<span id="stb_view_count"><?php if (function_exists('the_views')): ?><?php the_views(); ?><?php endif; ?></span>
</div>
<div class="stb_divide"></div>
<!--获取文章摘要-->
<?php
if (!function_exists('utf8Substr')) {
function utf8Substr($str, $from, $len)
{
return preg_replace('#^(?:[\x00-\x7F]|[\xC0-\xFF][\x80-\xBF]+){0,'.$from.'}'.
'((?:[\x00-\x7F]|[\xC0-\xFF][\x80-\xBF]+){0,'.$len.'}).*#s',
'$1',$str);
}
}
if ( is_single() ){
if ($post->post_excerpt) {
$description = $post->post_excerpt;
} else {
if(preg_match('/<p>(.*)<\/p>/iU',trim(strip_tags($post->post_content,"<p>")),$result)){
$post_content = $result['1'];
} else {
$post_content_r = explode("\n",trim(strip_tags($post->post_content)));
$post_content = $post_content_r['0'];
}
$description = utf8Substr($post_content,0,200);
}
}
?>
<?php if ( has_post_thumbnail() ) { ?>
<div data="{'url':'<?php the_permalink()?>','pic':'<?php echo get_post_thumbnail_url($post->ID); ?>','text':'分享@张戈博客 的文章「<?php the_title(); ?>」:<?php echo trim($description); ?>...'}" class="bdshare_t bds_tools get-codes-bdshare stb_share_buttons stb_group" id="bdshare">
<?php } else {?>
<div data="{'url':'<?php the_permalink()?>','pic':'<?php echo catch_first_image() ?>','text':'分享@张戈博客 的文章「<?php the_title(); ?>」:<?php echo trim($description); ?>...'}" class="bdshare_t bds_tools get-codes-bdshare stb_share_buttons stb_group" id="bdshare">
<?php } ?>
<a href="javascript:void(0);" id="stb_btn_weibo_small" class="bds_tsina" title="分享到新浪微博"></a>
<a href="javascript:void(0);" id="stb_btn_qzone_small" class="bds_qzone" title="分享到 QQ 空间"></a>
<a href="javascript:void(0);" id="stb_btn_tqq_small" post_url="" class="bds_tqq" title="分享到腾讯微博"></a>
<a href="javascript:void(0);" id="stb_btn_renren_small" class="bds_renren" title="分享到人人网"></a>
<span id="stb_btn_more" class="bds_more"><span id="stb_sbtn_more_icon"></span></span>
<a href="javascript:void(0);" class="shareCount">
<!--百度分享 js 代码原始位置-->
</a>
</div>
<div class="stb_divide"></div>
<!-- 改变字号 -->
<div class="single_size">
<a class="single_info_size" id="stb_btn_xiao" href="javascript:doZoom(12)" title="文章小字号"></a>
<a class="single_info_size" id="stb_btn_zhong" href="javascript:doZoom(13)" title="文章中字号"></a>
<a class="single_info_size" id="stb_btn_da" href="javascript:doZoom(18)" title="文章大字号"></a>
<a class="close-sidebar" style="cursor:pointer;" id="stb_btn_kuan" title="宽屏阅读"></a>
<a style="display:none;cursor:pointer" class="close-sidebar" id="stb_btn_zhai" title="窄屏阅读"></a>
</div>
<!-- 改变字号 -->
<div class="stb_share_buttons stb_group">
<!-- 前一篇 -->
<?php $next_post = get_next_post();
if ($next_post){ ?>
<a id="stb_btn_prev" href="<?php echo get_permalink( $next_post->ID ); ?>" title="<?php echo '上一篇: ' ?><?php echo get_the_title( $next_post->ID ); ?>"></a>
<?php } else { ?>
<a id="stb_btn_prev" href="" title="<?php echo '当前为最新发布的文章,看看其他文章吧,同样精彩哦!' ?>"></a>
<?php } ?>
<!-- 下一篇 -->
<?php $prev_post = get_previous_post();
if ($prev_post){ ?>
<a id="stb_btn_next" href="<?php echo get_permalink( $prev_post->ID ); ?>" title="<?php echo '下一篇: ' ?><?php echo get_the_title( $prev_post->ID ); ?>"></a>
<?php } else { ?>
<a id="stb_btn_next" href="" title="<?php echo '当前为最早发布的文章,木有更早的啦!' ?>"></a>
<?php } ?>
</div>
<div class="stb_group_right">
<div class="stb_like_btn" id="alipay_btn">
<!--修改下一行的链接地址为你的支付宝收款页面-->
<a href="//res.zgboke.com/wp-content/themes/HotNewspro/share/payforme.png" class="cboxElement" rel="example_group" title="一杯咖啡或是一杯香茗都是对作者最大的鼓励!">.</a>
</div>
<div class="stb_like_btn" id="stb_like_gplus">
<div data-href="<?php the_permalink() ?>" data-size="medium" class="g-plusone"></div>
</div>
<div class="bdlikebutton stb_like_btn bdlikebutton-blue bdlikebutton-small bdlikebutton-small-blue">
<div class="bdlikebutton-inner">
<span class="bdlikebutton-add">
<!-- 显示百度 like 按钮 -->
<div class="bdlikebutton"></div>
</span>
<div class="bdlikebutton-count">
<!-- 处理百度 like 按钮点击和 like 数量 -->
<!--百度 like 按钮 js 代码原始位置-->
</div>
</div>
</div>
</div>
</div>
</div>
最麻烦也是最重要的一步来了。。。
share_roll.js
文件的上下部分无需修改,就不贴出来了。以下代码中的第 6~13、18~26 行内容,请根据实际 CSS 标签名和对应宽度修改。
6~13 表示隐藏侧边栏之后,需要变宽的那些标签元素;18~26 则表示恢复侧边栏,需要变窄的那些元素。
Ps:行数不是固定的,具体根据宽度发生改变的标签元素而定。如果宽度一样,理论上可以合并成一行。
<以上无需修改,省略>
/***关闭/显示侧边栏***/
jQuery(document).ready(function($){
$('#stb_btn_kuan').click(function(){
$('#sidebar,#stb_btn_kuan').hide();
$('#stb_btn_zhai').show();
$('.entry_box_s,.entry,#entry').animate({width: "945px"}, 1500, "easeOutElastic");
$('#content').animate({width: "980px"}, 1500, "easeOutElastic");
$('.entry_sb').animate({width: "975px"}, 1000, "easeOutElastic");
$('.ad_h,.entry_box_b').animate({width: "976px"}, 1500, "easeOutElastic");
$('.entrymeta,.context_b,.entry_b').animate({width: "955px"}, 1500, "easeOutElastic");
$('#share_toolbar_wrapper,#share_toolbar').animate({width: "945px"}, 1500, "easeOutElastic");
});
$('#stb_btn_zhai').click(function(){
$('#sidebar,#stb_btn_kuan').show();
$('#stb_btn_zhai').hide();
$('.entry_box_s,.entry,#entry').animate({width: "700px"}, 1500, "easeOutElastic");
$('#content').animate({width: "732px"}, 1500, "easeOutElastic");
$('.entry_sb').animate({width: "730px"}, 1500, "easeOutElastic");
$('.context_b').animate({width: "710px"}, 1500, "easeOutElastic");
$('.entrymeta,.entry_b,.ad_h,.entry_box_b').animate({width: "710px"}, 1500, "easeOutElastic");
$('.ad_h,.entry_box_b').animate({width: "730px"}, 1500, "easeOutElastic");
$('#share_toolbar_wrapper,#share_toolbar').animate({width: "698px"}, 1500, "easeOutElastic");
});
});
//关闭/显示侧边栏时的动态效果
<以下无需改动,省略...>
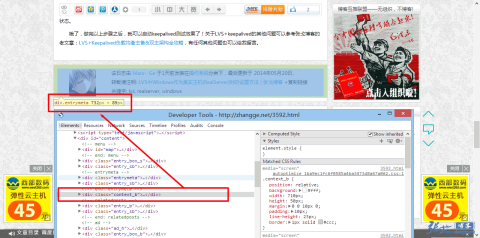
但是如何确定这些标签元素名称(id 名、class 名),及宽度呢?
张戈使用的是 看文章模版 single.php 源码+谷歌开发模式查看元素 的方法,找到需要变化的元素,并且确定他们前后的宽度的。使用知更鸟主题的博客基本上可以直接使用,不用修改!其他主题博客,请自行修改(估计新手会挺苦逼的,不过也能学到不少东西...),张戈仅提供如下参考图:
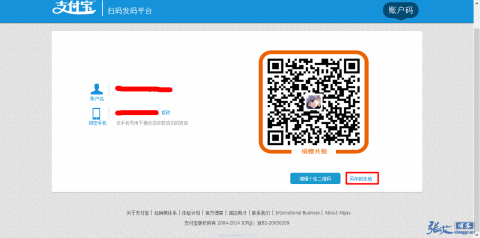
③、制作收款二维码:
支付宝应该是为了强推手机支付宝,下线了收款主页,推出了支付宝条码支付功能。
前往并登陆:https://qr.alipay.com/paipai/personal.htm 就可以按照向导制作你的专属收款二维码了!
下载二维码图片之后,请上传到 share.php 第 52 行相应位置(路径和文件名一致即可,没弄好的话,有人给你付款那就到张戈的腰包了哦!)。
如果,以上操作无误的话,恭喜你,仿异次元百度分享工具条张戈修改版就添加成功了!赶紧打开文章试下吧!添加中有任何问题,欢迎在下面留言反馈!
如果添加成功,高兴的话可以给张戈赏点零花钱,AD 赞助,或者扫码赏赐张戈一杯咖啡或是一杯香茗亦可,*^_^*








这个滑动提交评论也很棒呀,还有选词复制、搜索,博主这个站很多细节地方很用心
你好,这个js里的width怎么改成max-width后点击按钮就没反应了。为啥呢?
PS:你这回复了,我怎么没收到邮件呢...
终于弄出来了 :oops: ,谢谢此教程!看效果