前天,cy 在《仿异次元百度分享工具条张戈修改版》一文留言告知,部分百度分享无法抓取图片:
亲自试了下,发现还真是抓不到图片,而且分享的内容也很单调!就一个文章标题而已,反观多说评论点击喜欢后的分享,就丰富多了!
于是翻箱倒柜各种搜,发现网络上并没有完整有效的教程,不过倒是让我找到了个关键词:searchPic。继续搜索这个关键词,找到了百度分享官方说明文档如下:
<!-- Baidu Button BEGIN -->
<div id="bdshare" class="bdshare_t bds_tools get-codes-bdshare">
<a class="bds_qzone"></a>
<a class="bds_tsina"></a>
<a class="bds_tqq"></a>
<a class="bds_renren"></a>
<span class="bds_more">更多</span>
</div>
<script type="text/javascript" id="bdshare_js" data="type=tools&mini=1" ></script>
<script type="text/javascript" id="bdshell_js"></script>
<script type="text/javascript">
/**
* 在这里定义 bds_config
*/
var bds_config = {
'bdDes':'您的自定义分享摘要', //'请参考自定义分享摘要'
'bdText':'您的自定义分享内容', //'请参考自定义分享内容'
'bdPopTitle':'您的自定义 pop 窗口标题', //'请参考自定义 pop 窗口标题'
'bdTop':'您的自定义侧栏高度', //'请参考自定义侧栏高度'
'bdComment':'您的自定义分享评论', //'请参考自定义分享评论'
'bdPic':'您的自定义分享出去的图片', //'请参考自定义分享出去的图片'
'searchPic':'是否自动抓取页面图片',//'0 为抓取,1 为不抓取,默认为 0,目前只针对新浪微博'
'wbUid':'您的自定义微博 ID', //'请参考自定义微博 id'
'render':false, //'请参考自定义分享回流量统计'
'review':'normal', //'请参考自定义分享回流签名'
'snsKey':{'tsina':'appkey'} //'请参考自定义分享到平台的 appkey'
}
document.getElementById('bdshell_js').src = "http://bdimg.share.baidu.com/static/js/shell_v2.js?cdnversion=" + Math.ceil(new Date()/3600000);
</script>
<!-- Baidu Button END -->
按照官方的办法,只要在<div>或者 javascript 里面定义一下 searchPic:0 不就可以了吗?
然后,在 修改→清缓存→没效果→修改...几轮苦逼测试后,发现依然无效,分享时还是不出现图片!
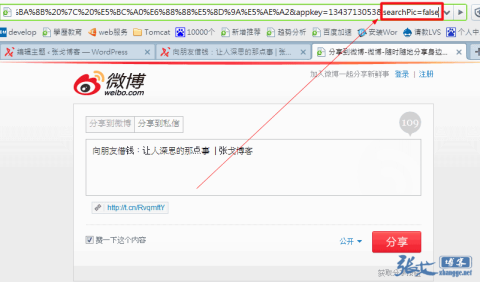
研究了下点击分享后弹出的网址内容,发现里面的 searchPic 值死活为 false:
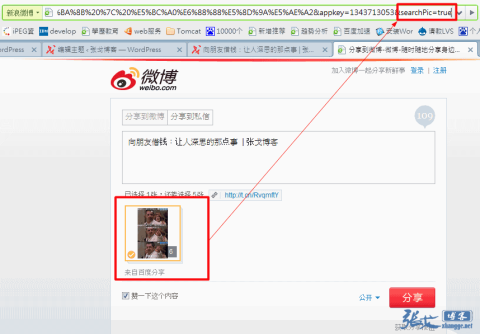
当我将地址中的 searchPic=false 手动改成 searchPic=true 或 searchPic=0 时,图片就出来了:
但是,无论是在 div 里的 data 中定义 searchPic,还是在 javascript 中定义 searchPic,点击分享弹出的地址中,searchPic 依然为 false!真无语!
折腾了半天没搞定,正要放弃时,突然注意到官方代码中的 pic 可以定义自定义图片,于是定义了一张图片地址试了试,发现还真可以~!
既然 searchPic 不好使,那只好先用 pic 定义个特色图片凑合下咯!
下面说下给百度分享加上特色图片和摘要内容的简单的方法:
一、在 function.php 中新增如下函数(有的主题可能已存在,请自查):
/*特色图片*/
function get_post_thumbnail_url($post_id){
$post_id = ( null === $post_id ) ? get_the_ID() : $post_id;
$thumbnail_id = get_post_thumbnail_id($post->ID);
if($thumbnail_id ){
$thumb = wp_get_attachment_image_src($thumbnail_id, 'thumbnail');
return $thumb[0];
}else{
return false;
}
}
二、定义 pic 图片及 text 分享内容:
以下方法二选一即可,代码中的@张戈博客,请自行修改成相应的微博 ID,或直接使用博客名称即可:
①、如果博客用的是仿异次元的百度分享工具条,那么可以如下修改 share.php 的相应位置代码:
<!--获取文章摘要(新增)-->
<?php
if (!function_exists('utf8Substr')) {
function utf8Substr($str, $from, $len)
{
return preg_replace('#^(?:[\x00-\x7F]|[\xC0-\xFF][\x80-\xBF]+){0,'.$from.'}'.
'((?:[\x00-\x7F]|[\xC0-\xFF][\x80-\xBF]+){0,'.$len.'}).*#s',
'$1',$str);
}
}
if ( is_single() ){
if ($post->post_excerpt) {
$description = $post->post_excerpt;
} else {
if(preg_match('/<p>(.*)<\/p>/iU',trim(strip_tags($post->post_content,"<p>")),$result)){
$post_content = $result['1'];
} else {
$post_content_r = explode("\n",trim(strip_tags($post->post_content)));
$post_content = $post_content_r['0'];
}
$description = utf8Substr($post_content,0,200);
}
}
?>
<!--百度分享(修改)-->
<div data="{'url':'<?php the_permalink()?>','pic':'<?php echo get_post_thumbnail_url($post->ID); ?>','text':'分享@张戈博客 的文章「<?php the_title(); ?>」:<?php echo trim($description); ?>...'}" class="bdshare_t bds_tools get-codes-bdshare stb_share_buttons stb_group" id="bdshare">
其中 2~24 行代码是新增代码,请在 share.php 中添加即可
第 21 行中可以修改内容字数,代码中默认设置为 200 个。
第 26 行是修改后的代码,在 share.php 中搜索“bdshare_t bds_tools get-codes” 找到位置后,替换整句代码即可。
②、通用方法:找到百度分享代码中的以下 javascript:
<script type="text/javascript">
document.getElementById("bdshell_js").src = "http://bdimg.share.baidu.com/static/js/shell_v2.js?cdnversion=" + new Date().getHours();
</script>
替换成以下代码:
<!--获取文章摘要(新增)-->
<?php
if (!function_exists('utf8Substr')) {
function utf8Substr($str, $from, $len)
{
return preg_replace('#^(?:[\x00-\x7F]|[\xC0-\xFF][\x80-\xBF]+){0,'.$from.'}'.
'((?:[\x00-\x7F]|[\xC0-\xFF][\x80-\xBF]+){0,'.$len.'}).*#s',
'$1',$str);
}
}
if ( is_single() ){
if ($post->post_excerpt) {
$description = $post->post_excerpt;
} else {
if(preg_match('/<p>(.*)<\/p>/iU',trim(strip_tags($post->post_content,"<p>")),$result)){
$post_content = $result['1'];
} else {
$post_content_r = explode("\n",trim(strip_tags($post->post_content)));
$post_content = $post_content_r['0'];
}
$description = utf8Substr($post_content,0,200);
}
}
?>
<!--百度分享 javascript-->
<script type="text/javascript">
var bds_config = {
'bdPic':'<?php echo get_post_thumbnail_url($post->ID); ?>',
'pic':'<?php echo get_post_thumbnail_url($post->ID); ?>',
'text':'分享@张戈博客 的文章「<?php the_title(); ?>」:<?php echo trim($description); ?>...'
}
document.getElementById('bdshell_js').src = "http://share.baidu.com/static/js/shell_v2.js?cdnversion=" + Math.ceil(new Date()/3600000);
</script>
做完以上操作后,你再点击分享,应该就会有图片和内容了:
不过图片只有一张!稍有遗憾,先凑合使用吧!
后续,张戈要是找到了解决办法,会继续分享!敬请关注张戈博客最新动态!







纯技术,这就是博主的本事,不错。
不敢当,都是东拼西凑的结果。
不错 支持一个
恩 这个不错
不知道是怎么回事,我没用这个工具条,一直也是抓不到图片,非得在图片上分享,而且分享后也没内容,只是标题。
是百度的问题,有个键值无法生效,可以先用我这个方法凑合下,文章中有通用方法的。
嗯。好。试着弄一下去。
好像有时候有,有时候没有
嗯,确实
这个是什么啊 百度分享吗 唉 貌似没人分享我的![[泪] [泪]](http://img.t.sinajs.cn/t35/style/images/common/face/ext/normal/9d/sada_org.gif)
也没人分享我的。
嘿嘿,不错嘛。。
每次一来Jager的博客,一看都是一大堆的代码。哈哈,搞技术部容易
越来越佩服你了。。
其实,我一直是在修补问题。。。
能折腾也是福呀。
唉 代码白 压力好大
日暮东风怨啼鸟,落花犹似坠楼人
这是技术活啊 我来不了
貌似很复杂呢!
当用得到的时候,就会觉得难也不难了。。
我能抓取到图片,就是抓取不到内容简介
可以按照文章修改下,把摘要抓出来。
baidu这个确实有这样的问题,但貌似这样改挺复杂的,特别是主题本身嵌套了的话
其实也不复杂,把新增代码替换到javascript语句即可。不过function也要改下。 这也是没办法的办法了,凑合用。
感觉百度分享没设么用,一般都是自己分享的。而且基本是分享新浪微博,推荐直接使用微博的工具,支持抓取图片和摘要,好定义。
一般不用,不过为了配合这个工具条,我还是用了
根据博主的教程修改好了,哈哈,多谢博主~
感谢你的多次支持!其他人基本不用我的教程。。
写的很好啊,还那么负责,干嘛不用呢,哈哈,祝博主端午节快乐~
同乐同乐~~
百度分享现在新增了开发的功能
雷公子啥时候。有时间开发一个,分享下~
我一直觉得分享功能很鸡肋
哈哈,和那个支付宝付款功能一样。。。
嗯,实际用途不大,但是去了又舍不得
食之无味,弃之可惜~
开发什么的。。我去瞄一下 --来自blog.clmao.com土豪版灌水机
有时候图片是可以抓取到的,但是抓取到的不是文章中的图片,而是该页面的其他图片,这个怎么修复呢?
百度官方用的是searchpci的方法抓取图片的,是整个html里面抓,所以抓到其他图片也很正常。。。我现在用的是只抓取特色图片了,不过只有一张。
博主你太强了,每次遇到啥问题妒能迅速解决!
谬赞啦,只是喜欢折腾而已。
挺佩服的,我折腾过几次,现在都不太敢折腾了,感觉忒累人了。
张总,辛苦了
资源很丰富的博客、赞!
又是代码,不懂啦
研究的真细,没注意过,在网站上挂着分享,也没见有人分享过。
基本没人用,就是偶尔自己分享一下。。
这么说就是个摆设了。
食之无味弃之可惜是也~ 装饰门面用的,哈哈
一直想加这个工具条,一直没加上
Jager 的主题里带这个js,你要是添加,要大动一下了。
就是动作太大了点,所以迟迟没搞定
https://zhang.ge/3615.html 已打包分享的,不过暗箱需要自己弄。
可以加个玩玩~~哈哈
想加来着
定义TITLE什么的吧
差不多吧~
修复这百度分享插件,真是费不一般的苦力啊!真心的赞!
只能算凑合使用,并未完美修复,有时间再想想办法。
这个可以有
必须是特色图片才行哈?有没有办法让外链图片也可以分享显示呢?
修改分享代码: 'pic':'外链图片地址',
外链图片地址这个有专门的代码么?不想分享的每个文章都是同个图片。
这个应该没有。。。
奥,好吧,还是很感谢。。
您好 我好像在我的WordPress代码里 js中不能嵌套PHP 不知道为什么。。。
@Jager 我也是,用你的通用方法,添加script那段代码网站就出错了,不知道为嘛,其他人没出现这问题吗?