博客关闭评论近一个月的时间,总体的感觉很是安逸,不过看了留言板的反馈,感觉关闭评论对一些真正需要帮助的朋友还是带来了些许不方便,思前考后,决定再次开放评论。
但是在百度云加速中,我依然开启了 html 的加速,所以每次打开文章页面,评论中的用户信息都会清空!所以,不是很相关、很重要的评论,我建议还是去留言板比较省时省力。
好了,下面是我从【倡萌的自留地】转过来的自动填写评论用户信息的代码生成工具:
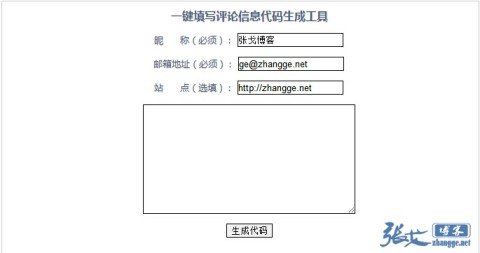
一键填写评论信息代码生成工具
昵 称(必须) :
邮箱地址(必须) :
站 点(选填) :
使用很简单:
①、正确填写昵称、邮箱、站点信息后,点击【生成代码】:
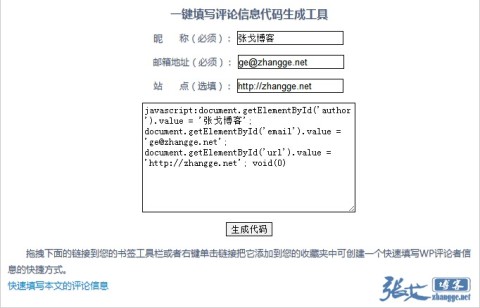
Ps:此时,你可以尝试点击【快速填写本文的评论信息】,看下本文评论框是否已正常填写你刚刚输入的信息。
使用 Ctrl +C 复制生成的代码,以备后用:
javascript:document.getElementById('author').value = '张戈博客'; document.getElementById('email').value = 'im@zhang.ge'; document.getElementById('url').value = 'https://zhang.ge';void(0)
②、保存到收藏夹
I、如果是 360 等第三方浏览器,可直接拖拽【快速填写本文的评论信息】到浏览器收藏夹即可;
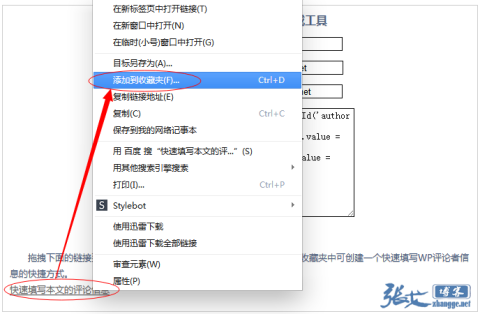
II、也可以右键【快速填写本文的评论信息】,选择添加到收藏夹,然后使用 Ctrl +V 粘贴前面复制的代码到网址即可
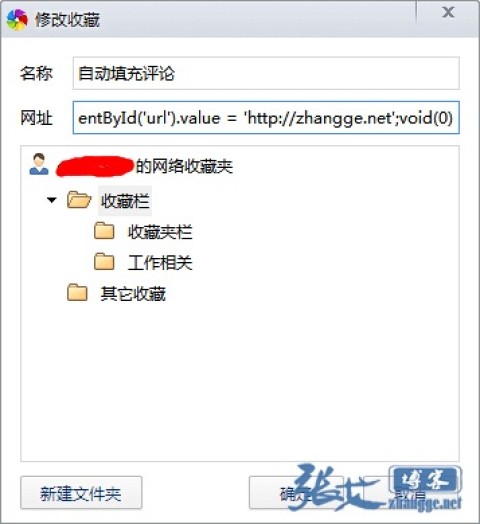
III:直接使用 Ctrl+D,先随便收藏一个网页,然后右键这个收藏,将链接内容修改成本文生成的 js 代码即可。
③、下次评论再遇到要填写用户信息,只需点击浏览器收藏夹中的链接,就能自动填充评论中的用户信息了!
如果你也想弄一个这样的工具,只需要将以下代码粘贴到博客相应页面即可(需文本模式):
<script type="text/javascript">
(function($){
$(document).ready(function() {
$('.code_result').hide();
$('#generate_code').click(function(){
var re = /^[0-9a-zA-Z]+([\.\-\_][0-9a-zA-Z]+)*@[0-9a-zA-Z]+([\.\-][0-9a-zA-Z]+)*.[a-zA-Z]+$/;
if($('#commenter_author').val() == '') {
$('#commenter_author').css('border', 'solid 1px #ff0000');
$('#commenter_author').focus();
} else if(!re.test($('#commenter_email').val())) {
$('#commenter_email').css('border', 'solid 1px #ff0000');
$('#commenter_email').focus();
} else {
var commenter_code = 'javascript:document.getElementById(\'author\').value = \''+$('#commenter_author').val()+'\'; document.getElementById(\'email\').value = \''+$('#commenter_email').val()+'\'; document.getElementById(\'url\').value = \''+$('#commenter_url').val()+'\'; void(0)';
$('#wp_commenter_code').html(commenter_code);
$('.code_result>a').attr('href', commenter_code);
$('.code_result').show();
}
});
$('#cheon_code_generator input').keyup(function() {
$(this).css('border', 'solid 1px #000000');
});
});
})(jQuery);
</script>
<div id="cheon_code_generator" style="padding:10px;">
<p>昵称(必须):<br />
<input type="text" value="" name="commenter_author" id="commenter_author" style="border:solid 1px #000;"></p>
<p>邮箱地址(必须):<br />
<input type="text" value="" name="commenter_email" id="commenter_email" style="border:solid 1px #000;"></p>
<p>站点:<br />
<input type="text" value="" name="commenter_url" id="commenter_url" style="border:solid 1px #000;"></p>
<p><textarea cols="40" rows="10" name="wp_commenter_code" id="wp_commenter_code" style="border:solid 1px #000;"></textarea></p>
<p><input type="button" value="生成代码" id="generate_code" style="cursor: pointer;border:solid 1px #000;"></p>
<p class="code_result" style="display:none;">拖拽下面的链接到您的书签工具栏或者右键单击链接把它添加到您的收藏夹中可创建一个快速填写 WP 评论者信息的快捷方式。<br /><a href="#">快速填写 WP 评论信息</a></p>
</div>
经过几番折腾,我已将此功能集成到博客的评论框上面:
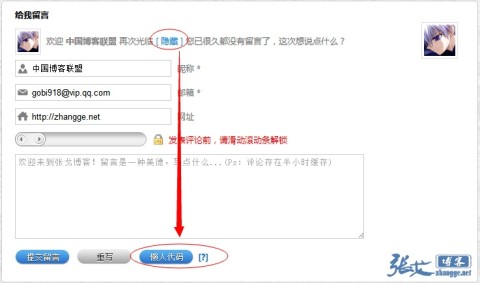
对于未作 CDN 缓存的页面(即可记住用户信息),只会在首次评论的时候出现懒人代码按钮,若已记住信息,将会隐藏这个按钮,点击【更改】个人信息,懒人按钮才会出现,存在 CDN 的页面,此按钮将一直存在:
可惜还是没能实现点击自动弹出收藏界面的功能,有大虾知道如何让常规的点击收藏功能兼容非网址么?不是网址,貌似就无法弹出收藏提示,懂的请赐教,万分感谢!!









这个确实很赞~
我用上了
已将这个功能集成到了评论框,可惜还不够完美。
开放评论可以多多交流。
:mrgreen:
又开始倒腾博客了。
绳命不止,折腾不息。。。
好吧,看到了签到功能
重点是自动填充哈~ :grin:
你个地方值得折腾,你看你侧边栏滚动,滚动到底部接触到边栏了还接着滚动,这一点不大好,你看看怎么解决。我的也是这个问题,解决了恳请也告诉我。
还有,你评论框输入时光标没了。
滚动底部的问题,我觉得影响不大,遮挡部分在遮挡之前是可以点击的,这个问题主要是跟随滚动部分太高导致的,要解决的话,只要减少跟随的内容即可。
评论输入时,我这光标还在,没看到你说的问题,光标会变成输入状态 | 倒是真的。
现在光标正常。滚动太多的问题你这个不严重,你看我那个404页面才严重(也用了你分享的神经猫),我看有的博客就可以做到侧栏触底停止滚动。强迫症患者,必须想办法解决这个bug,哈哈
强行刷新打开了你的网站,看了下404,感觉应该是DIV错位了,跟我这个不一样。
又折腾回来了啊。
测试下!嘿嘿
嘿嘿,好玩吧。。。
签到成功!签到时间:下午10:12:01,每日签到,生活更精彩哦~
真人露脸了啊。。。。。
这个留言功能比较多哈
另外发现,只能评论一次,第二次仍然提示解锁,实际状态已经解了。必须刷新一次,重新再来一次签到成功!签到时间:下午10:18:54,每日签到,生活更精彩哦~
签到成功!签到时间:下午10:23:31,每日签到,生活更精彩哦~
开启评论挺好的。你这个做法当初网摘使用得挺好的
是挺方便的
恩,是很不错
呃呃~似乎很不錯的樣子呢!!
恩,用起来不错,
貌似WP是可以记住用户信息的。
文章已说明【但是在百度云加速中,我依然开启了html的加速,所以每次打开文章页面,评论中的用户信息都会清空!】,开了CDN之后,是无法记住的。
好像不用这么复杂的吧,只要以前评论后,在信息框中,如昵称一栏,只需要双击鼠标,就出来我们的信息了。刚才在贵站测试也是可以的。
有的浏览器不支持点击下拉。
另外,我这个方法只要点一下,你说的需要点3下,而且方法并不复杂,只是收藏一段js代码而已。
确实如此,有些时候这个双击就失灵了,其实只是大家习惯问题而已。
留言很麻烦的,台影响交流 a
签到成功!签到时间:下午8:50:07,每日签到,生活更精彩哦~
签到成功!签到时间:下午1:48:08,每日签到,生活更精彩哦~
不错哦,这个好用,谢谢了!
签到成功!签到时间:下午3:29:11,每日签到,生活更精彩哦~
请问 你这个 留言区 有木有插件? 我不会代码 谢谢 :oops:
谢谢博客主
签到成功!签到时间:下午1:52:24,每日签到,生活更精彩哦~
有更完美的js书签代码哦,不过不会优化,希望能简化下代码:博客网站留言评论自动填写个人信息方法(全平台全网通用)
这个好玩,测试了下,不错。懒人必备啊
下面那段代码好像功能更强大的样子!