前几天在微饭天空看到一个让我眼前一亮的分享,自己拿过来用了几天之后,感觉挺有意思,现在我略微改进一下并分享出来,方便更多人自定义成自己喜欢的内容。
一、原版分享
功能描述:当网页标签失去焦点切换到指定的标题,获得焦点时即恢复正常标题
功能预览:
原版代码(可用代码①):
<!-- 标题动态切换代码 来自 http://www.weeiy.com Open -->
<script type="text/javascript">eval(function(p,a,c,k,e,d){e=function(c){return c.toString(36)};if(!''.replace(/^/,String)){while(c--){d[c.toString(a)]=k[c]||c.toString(a)}k=[function(e){return d[e]}];e=function(){return'\\w+'};c=1};while(c--){if(k[c]){p=p.replace(new RegExp('\\b'+e(c)+'\\b','g'),k[c])}}return p}('g(0).h(e(){e d(){0.9=0[b]?" (●—●) 你好,小伙伴!":a}f b,c,a=0.9;"2"!=4 0.8?(b="8",c="k"):"2"!=4 0.5?(b="5",c="j"):"2"!=4 0.6&&(b="6",c="l"),("2"!=4 0.7||"2"!=4 0[b])&&0.7(c,d,!1)});',22,22,'document||undefined||typeof|mozHidden|webkitHidden|addEventListener|hidden|title|||||function|var|jQuery|ready|Hi|mozvisibilitychange|visibilitychange|webkitvisibilitychange'.split('|'),0,{}))</script>
<!-- 标题动态切换代码 来自 http://www.weeiy.com End -->
部署方法:
将以下代码加入主题下的 footer.php 或者 header.php 文件中即可(Ps:添加到 Jquery.js 之后,否则无效)。
更多表情:
(=・ω・=) _(:3」∠)_ (。・ω・。) (°∀°)ノ (´;ω;) (´・_・)
注:以上内容来自微饭的分享:《WordPress 优化:为你的标题添加动态切换效果!》
二、改进分享
说是改进,其实也就是加入了我的一些理解,所谓萝卜白菜各有所爱,喜欢哪个就用哪个吧!我加入这个功能后,发现同时打开多个博客网页会带来影响用户体验的尴尬:未激活的标签标题全部显示“(●—●) 你好,小伙伴!”这种相同的标题,不点击看看还真不知道是哪个页面。
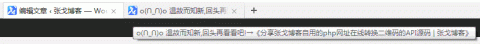
那就稍微小改动一下,增加一个获取原始标题的变量 title,并组合起来一起展示,至少把鼠标放上去能够知道该页面到底是哪篇文章,效果如下:
当然,只修改微饭分享的代码中的文字描述,很可能会报错或展示成 undefined 啥啥啥。
我先将原版代码解密一下:
jQuery(document).ready(function() {
function d() {
document.title = document[b] ? " (●—●) 你好,小伙伴!" : a
}
var b, c, a = document.title;
"undefined" != typeof document.hidden ? (b = "hidden", c = "visibilitychange") : "undefined" != typeof document.mozHidden ? (b = "mozHidden", c = "mozvisibilitychange") : "undefined" != typeof document.webkitHidden && (b = "webkitHidden", c = "webkitvisibilitychange"), ("undefined" != typeof document.addEventListener || "undefined" != typeof document[b]) && document.addEventListener(c, d, !1)
});
这样就直观多了,然后在自定义内容后拼接原始标题(变量 a、b 或 d)即可(可用代码②):
jQuery(document).ready(function() {
function c() {
document.title = document[a] ? "o(∩_∩)o 温故而知新,回头再看看吧!→《" + d + "》" : d
}
var a, b, d = document.title;
"undefined" != typeof document.hidden ? (a = "hidden", b = "visibilitychange") : "undefined" != typeof document.mozHidden ? (a = "mozHidden", b = "mozvisibilitychange") : "undefined" != typeof document.webkitHidden && (a = "webkitHidden", b = "webkitvisibilitychange");
"undefined" == typeof document.addEventListener && "undefined" == typeof document[a] || document.addEventListener(b, c, !1)
});
你可以将代码中的提示文字改成你喜欢的,并在浏览器开发者模式【F12 】下的控制台(console)中粘贴并回车,然后切换网页标题就能实时看到效果了:
为了进一步提高用户体验,我们还可以排除首页,在多个窗口都出现自定义标题的时候,至少还可以快速定位到首页,所以我将代码继续小改如下(可用代码③):
jQuery(document).ready(function() {
function c() {
/* 排除首页(记得自行修改下首页地址) */
if (location.href != "https://zhang.ge/") { document.title = document[a] ? "o(∩_∩)o 温故而知新,回头再看看吧!→《" + d + "》" : d }
}
var a, b, d = document.title;
"undefined" != typeof document.hidden ? (a = "hidden", b = "visibilitychange") : "undefined" != typeof document.mozHidden ? (a = "mozHidden", b = "mozvisibilitychange") : "undefined" != typeof document.webkitHidden && (a = "webkitHidden", b = "webkitvisibilitychange");
"undefined" == typeof document.addEventListener && "undefined" == typeof document[a] || document.addEventListener(b, c, !1)
});
部署后,若发现提示 undefined,很可能是编码问题,可以将代码先编码一下:
jQuery(document).ready(function() {
function c() {
if (location.href != "https://zhang.ge/") { document.title = document[a] ? "o(\u2229_\u2229)o \u6e29\u6545\u800c\u77e5\u65b0,\u56de\u5934\u518d\u770b\u770b\u5427!\u2192\u300a" : d }
}
var a, b, d = document.title;
"undefined" != typeof document.hidden ? (a = "hidden", b = "visibilitychange") : "undefined" != typeof document.mozHidden ? (a = "mozHidden", b = "mozvisibilitychange") : "undefined" != typeof document.webkitHidden && (a = "webkitHidden", b = "webkitvisibilitychange");
"undefined" == typeof document.addEventListener && "undefined" == typeof document[a] || document.addEventListener(b, c, !1)
});
当然也可以混淆加密一下保持神秘性。比如,先混淆再加密的代码如下:
eval(function(p,a,c,k,e,r){e=function(c){return(c<a?'':e(parseInt(c/a)))+((c=c%a)>35?String.fromCharCode(c+29):c.toString(36))};if(!''.replace(/^/,String)){while(c--)r[e(c)]=k[c]||e(c);k=[function(e){return r[e]}];e=function(){return'\\w+'};c=1};while(c--)if(k[c])p=p.replace(new RegExp('\\b'+e(c)+'\\b','g'),k[c]);return p}('w(0).x(5(){5 d(){"y://k.n/"!=s.v&&(0.6=0[a]?"o(\\A\\C)o \\E\\g\\h\\i\\j,\\f\\l\\m\\4\\4\\p!\\q\\r"+c+"\\t":c)}u a,b,c=0.6;"2"!=3 0.8?(a="8",b="z"):"2"!=3 0.9?(a="9",b="B"):"2"!=3 0.e&&(a="e",b="D");"2"==3 0.7&&"2"==3 0[a]||0.7(b,d,!1)});',41,41,'document||undefined|typeof|u770b|function|title|addEventListener|hidden|mozHidden|||||webkitHidden|u56de|u6545|u800c|u77e5|u65b0|zhangge|u5934|u518d|net||u5427|u2192|u300a|location|u300b|var|href|jQuery|ready|http|visibilitychange|u2229_|mozvisibilitychange|u2229|webkitvisibilitychange|u6e29'.split('|'),0,{}))
如果你喜欢这种混淆加密的赶脚,可以试试这个流弊强悍的在线工具:http://tool.lu/js/
三、惯例小结
喜欢动脑筋的朋友有没有看出这个功能的优点呢?当用户在博客在新标签点开另一篇文章时,之前打开的文章标题就会自动变成【o(∩_∩)o 温故而知新,回头再看看吧!→《之前的文章标题》】,在挑起用户好奇的同时,略微提高文章的回头率。
当然,弊端也是固然存在的,当一次性打开多个网页时,不但标签页会自动变窄导致看不全,而且看起来全部都一个样,导致用户想回头找一下刚刚看过的文章都必须用鼠标聚焦或点击查看。
好了,分享就到这里结束了,个中利弊就只能自己取舍了!喜欢折腾的朋友赶紧试试吧!







哈哈,在你发表这篇文章之前就被小雨我扒走啦。
那你仔细看完文章有没有新的收获呢
为啥xiu主题不能获取当前页面标题呢?
通用的
难道是代码的问题,你有空本地测试下 :razz:
这东西就是一个JS特效,很久之前就折腾过,当时觉得好玩。
:evil: 可以再研究研究滚动起来
这个挺好玩,tool.lu之前看过,很全面的工具啊~
刚无意间发现了一个特效,上面的盖楼模式,鼠标在转动的时候会放大缩小。
这个不错!转载去!
还不错,之前写js的时候,也研究过
这个其实是我从http://devework.com/那里扒来的,我贴一下原地址吧http://devework.com/html5-page-visibility-api.html都被玩坏了的东西
多谢告知
确实比较好玩 但是没有实际效果,估计也就是玩会儿