上周有一个站长问到我一个问题,问 fastcgi_cache 和 pagespeed 加速有没有冲突。略微想了下,2 个都是比较原生的主,应该不存在兼容问题。
至于这个朋友问到这 2 个机制处理的先后问题,我思考了下。既然 fastcgi_cache 已经是缓存到本地的文件,那么 pagespeed 肯定是后处理的。通俗来说,就是当用户访问 WEB 时,Nginx 应该是先调用 fastcgi 缓存,然后再进行 pagespeed 优化处理,最后返回数据给用户。
当然,经过我最后的测试,也证实了我的猜测是正确的。
一、还能再快
张戈博客已经很快了,然而并没有什么 L 用,该抄袭的抄袭,模仿的模仿,关键词和流量都碎了一地。在这个互联网时代,张戈温馨提示一下,有什么好的创意或赚钱方法,绝逼不要透漏。唯有闷声发大财才是王道,因为这是一个没有道义、不讲章法的混乱时代!案例就不贴了,看到张戈博客某篇博客排名好,指数高,各种模仿,那标题拟的和张戈博客亲生似的。某度也是一个大煞笔,什么垃圾辨识度,不识原创为何物,真是无力吐槽!好久没在文章中吐槽了,真是憋着荒!
回到文章,分享还得继续...
印象中张戈博客从 51CTO 转载过一篇 pagespeed 相关文章,但是一直也没去尝试一下。搜索一下发现是 2 年前的教程:
这次正好周末有空,就果断重新编译了一下 Nginx,测试了一把 pagespeed。最终还是不负众望,效果比较满意。如果想网站速度更进一步,可以跟着本文走一遍。
二、重新编译
大伙大概也发现了,编译 nginx 是折腾它的基本功,如果你还不会,那就看下张戈博客以前分享的文章,学好这个基本功再来玩:
一般来说新增编译一个模块,只要提供这个模块的下载地址,编译应该就没多大问题了。
本文模块下载及编译参考:
#进入 nginx 源码同级目录,比如在 /usr/local/src #下载模块 wget -O ngx_pagespeed-release-1.9.32.6-beta.tar.gz https://codeload.github.com/pagespeed/ngx_pagespeed/tar.gz/release-1.9.32.6-beta #解压 tar zxvf ngx_pagespeed-release-1.9.32.6-beta.tar.gz #下载 psol 优化库 cd ngx_pagespeed-release-1.9.32.6-beta wget https://dl.google.com/dl/page-speed/psol/1.9.32.6.tar.gz #解压 psol tar zxvf 1.9.32.6.tar.gz #查看现有 nginx 的编译参数 /usr/local/nginx/sbin/nginx -V #重新编译 nginx,新增 pagespeed 模块 cd /usr/local/src/nginx-1.60 ./configure --add-module=../ngx_pagespeed-release-1.9.32.6-beta 后面接上上一步查询到的参数 #再往后 make 和 make upgrade 就不多说了,之前张戈博客都已经分享过了
三、修改配置
编辑网站的 nginx 配置文件,比如 zhang.ge.conf,在 server 模块里面加入如下代码:
#如果不知道加到哪,可以加入到 root /home/wwwroot/yourdomain.com; 的后面即可 # 启用 ngx_pagespeed pagespeed on; pagespeed FileCachePath /tmp/cache/ngx_pagespeed_cache; # 禁用 CoreFilters pagespeed RewriteLevel PassThrough; # 启用压缩空白过滤器 pagespeed EnableFilters collapse_whitespace; # 启用 JavaScript 库卸载 pagespeed EnableFilters canonicalize_javascript_libraries; #谷歌被墙,并不确定这个设置有没有副作用 # 把多个 CSS 文件合并成一个 CSS 文件 pagespeed EnableFilters combine_css; # 把多个 JavaScript 文件合并成一个 JavaScript 文件 pagespeed EnableFilters combine_javascript; # 删除带默认属性的标签 pagespeed EnableFilters elide_attributes; # 改善资源的可缓存性 pagespeed EnableFilters extend_cache; # 更换被导入文件的@import,精简 CSS 文件 pagespeed EnableFilters flatten_css_imports; pagespeed CssFlattenMaxBytes 5120; # 延时加载客户端看不见的图片 pagespeed EnableFilters lazyload_images; # 启用 JavaScript 缩小机制 pagespeed EnableFilters rewrite_javascript; # 启用图片优化机制 pagespeed EnableFilters rewrite_images; # 预解析 DNS 查询 pagespeed EnableFilters insert_dns_prefetch; # 重写 CSS,首先加载渲染页面的 CSS 规则 pagespeed EnableFilters prioritize_critical_css; # Example 禁止 pagespeed 处理/wp-admin/目录(可选配置,可参考使用) pagespeed Disallow "*/wp-admin/*";
然后,新增缓存文件夹:
mkdir -p /tmp/cache/ngx_pagespeed_cache
最后,重启 Nginx 即可生效(实测发现这个模块的修改必须重启 nginx,reload 是无效的...),发现很多朋友不知道如何重启 nginx,然后看到要重启就把服务器重启了下,虽然也可以,但是也太暴力了点吧?
通过工具安装 nginx,一般都带有 service 控制,可以使用如下命令重启 nginx
service nginx restart 或 /etc/init.d/nginx restart
实在没有,也可以先 kill 掉,再启动:
#无情杀死 pkill -9 nginx #重新救活 /usr/local/nginx/sbin/nginx
Ps:那些用面板的朋友可别说不是这个路径啥的, 谁要你用面板。。。这也是面板蛋疼的一点,路径个性不一,自己撸去吧。
四、测试效果
①、看源码
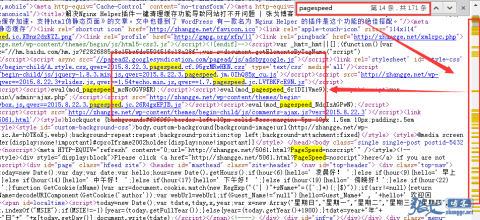
好了,重启 Nginx 后,咱们刷新一下前台,随便搜索下 pagespeed,可以发现源码大部分都已经被替换了:
如图,绝大部分 js、css 的 url 都变了,被合并成了一个 url。
体积小点的图片,比如表情,被转成了浏览器编码的形式,算是减少服务器请求的一种优化:
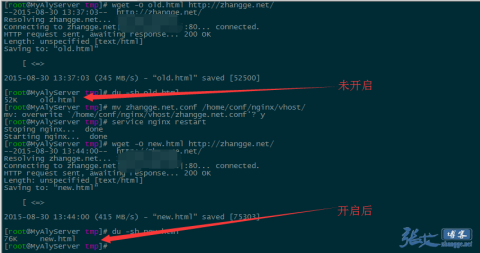
看起来优化后,html 代码变多了很多,于是下载看了下:
果然, 同一个页面开启后,大了 20 多 k!尼玛,要是其他地方没有大的改善,这绝逼有点吓人了,于是继续看看。
②、看图片
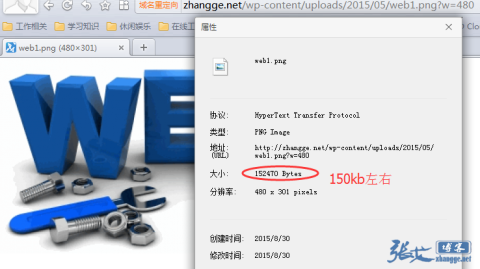
接着,看了下文章缩略图,发现还能压缩图片体积:
比如未启用 pagespeed 之前的图片大小【图片地址】:
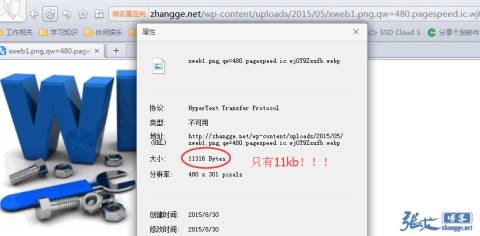
开启后:【图片地址】
尼玛,十多倍的差异,让我有点不信邪。于是下载到电脑看下:
这下差异确实小了点,大概 2 倍多。但是,后者本是WebP 格式,也就是谷歌(google)开发的一种旨在加快图片加载速度的图片格式。我下载到本地后会自动转成了 jpge 格式,体积肯定是有所变化!总的来说,这压缩效果真的很明显!不过经过我多次验证,发现并非所有图片都有这个效果,估计和原本图片的压缩程度有关系。
③、工具测
光靠肉眼,有点无力。pagespeed 主要用来加快浏览器的渲染加载,所以我决定用下阿里测分析下加速前后的区别。
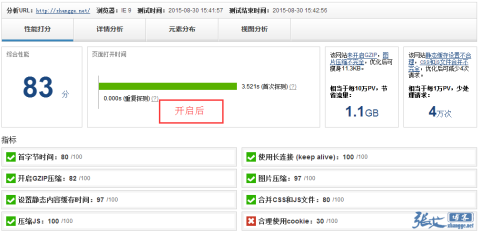
优化前的测试报告:
报告地址:http://www.alibench.com/rp/f9a4c1a8ddd267e0897613501dd2b422
优化后的测试报告:
报告地址:http://www.alibench.com/rp/17778d646ca7133609cc348b77096f37
点开一下加载详情对比了下:
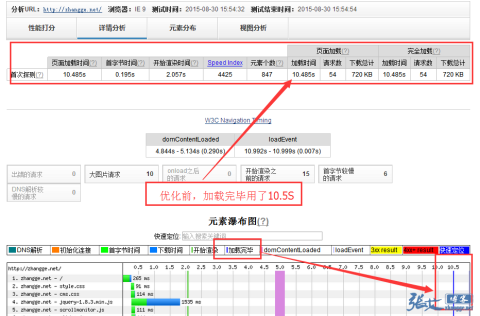
优化前:
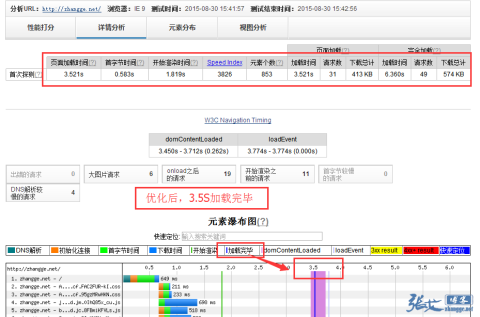
优化后:
效果还是很明显的,感兴趣的可以自己点开报告地址,查看更详细的对比!当然也推荐喜欢折腾的朋友尝试一下开启 Nginx 服务器 pagespeed 加速!如果是 Apache 服务器,可以集成 mod_pagespeed,感兴趣的自己去找资料折腾吧!
最新补充:张戈博客体验了几天,发现一个问题:启用这玩意之后,CPU 占用会比较高,Nginx 经常 100%,虽然存在静态缓存,但是网站后台偶尔会比较卡,暂时已取消这个功能。所以对于使用单核 CPU 的云服务器就不建议折腾这个玩意了。














不用看,肯定更快了。。。
我在 apache 上试过,的确很爽。。但是尼玛啊,那内存。。刷刷刷的往上蹭!!
今天这个配图很有新意呢
这个加速功能我目前就不折腾了
虚拟主机,只有看看的份了……
Nginx helper不会刷新首页缓存,遇到过吗
我的正常呢,可以开启这个插件的日志看看删除情况
可怜单核CPU
配置太低。不尝试了
可怜我的渣渣主机就不试了
:grin: 支持一下
一般的一键包安装后是需要很多优化速度,才可以得到最佳效果。
前面看得很心动,看到最后。。。无力折腾了。。。
512M內存的KVM內核VPS可以用麼?
单核飘过,流着泪,话说这个和谷歌的网站性能分析中的pagespeed是不是一个东西?
同问。
加速要付出代价的 :lol:
确实,这货好像真的是很占CPU的!
实验证明,ngx_pagespeed针对JS和CSS的优化会造成很多的失效JS链接和语法错误!比较无语,并且图片优化上好像在EDGE来不兼容!国内很多的 CDN 支持也不是很好!
我也在某面板测试过这个功能 低配服务器伤不起 开个压缩加个cdn就够了 ?
不知道张兄最近有没有再一次研究这个pagespeed 的nginx模块,现在还有内存大的问题么?
是的,刚测过。最好大内存多核用。
看着已经准备保存文章折腾了,后面看到说比较占用cpu和内存,看了一下我一核一G的服务器,默默的打消了念头 :mrgreen: