记得在博客分享七牛缩略图教程的时候,提到过 WordPress 默认会将上传的图片裁剪成多个,不但占用磁盘空间,也会拖慢网站性能,相当闹心!
当时也提到了解决办法:
①、关闭主题自带缩略图裁剪功能(若有);
②、多媒体设置里面,将所有尺寸都设置为 0。
详见:《WordPress 简单代码开启七牛 CDN 及集成七牛缩略图的方法》—谈图片尺寸
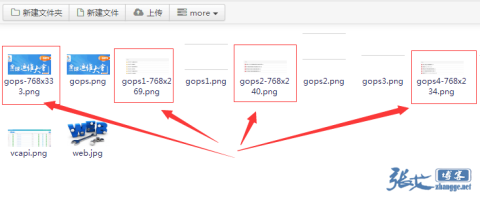
而自从 WordPress 升级 4.4 之后,推出了 srcset 这个图片多屏自适应功能之后,这个恶心的裁剪又出现了,用新版本 WordPress 的朋友可以查看下你的图片目录,是不是有这样的情况:
之前不是禁用了裁剪么?还真是春风吹又生啊!看来得下猛料才行了!
全盘搜了半天文件关键词 thumbnail ,找到了如下代码:
function set_post_thumbnail_size( $width = 0, $height = 0, $crop = false ) {
add_image_size( 'post-thumbnail', $width, $height, $crop );
}
看得出,这是设置图片裁剪尺寸的函数,而且很明显调用了 add_image_size 这个函数功能,继续搜索了解了到 add_image_size 这个函数的功能是“注册一个新的图片尺寸,意味着你上传新的图片,WordPress 就会创建一个按照这个尺寸的新特色图片。”
尼玛,看来这才是本文的“罪魁祸首”!如果想彻底禁止 WordPress 私自裁剪图片,就只能干掉这个函数了!
最野蛮粗暴的方法就是找到这个函数,然后在函数里面加入 retrun 返回即可,也就是让函数中的代码见鬼去。。。但是,这样的做法实操性太烂,每次更新 WordPress 都得重新来一遍,好不苦逼!
通过观摩网上已有的一些禁止某个功能的做法,得出了一个比较合理的做法:
//彻底禁止 WordPress 缩略图 add_filter( 'add_image_size', create_function( '', 'return 1;' ) );
将上述代码复制到 WordPress 主题 functions.php 里面即可彻底禁止缩略图裁剪功能。
其实和上文提到的野蛮粗暴的方法原理是一样的,就是在函数里面硬插入一个 return,将这个函数废弃掉了!
到这里,本文相关内容就分享完了,但如果你只满足于此,那还是只学到了鱼,而不是渔!
那本文的渔是什么呢? 下一页告诉你...
2017-03-14 更新:很多同学反馈使用本文提供的方法之后,仍然会生成缩略图,由于太忙也没去深究以及持续检查图片目录,今天博友牧羊人在文章留言告知,使用上述代码后,仍然会生成一个 768 像素缩略图,并且给出了一个解决办法:《wordpress4.4+版本自动生成一个 768w 像素缩略图的解决办法》,我看了下代码,确实是一个根因:在 WordPress 4.4 版本安装/更新的时候会将这个尺寸写入到 options 中,导致后面会一直生成这个尺寸缩略图。
当然,前人这个解决方案是要修改数据库,不是很方便。实际上,一直关注张戈博客的朋友,可能还记得之前介绍过的一个WordPress 上帝模式,那这里的解决办法就简单了:
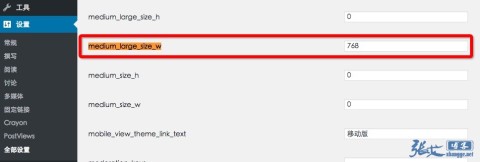
打开 WordPress 上帝模式(后台一次点击【设置】-->【全部设置】),然后在浏览器按下 Ctrl+F 搜索 medium_large_size_w,找到如下位置:

将值改为 0,然后拉到页面底部,点击【保存更改】即可。




一行代码彻底禁用WordPress缩略图自动裁剪功能,wordpress的东西经常能用到
呵呵 这个方法太牛了
这是第二次访问你的博客了,对你的博客很感兴趣,一个建议就是,有没有更好的方法能够让我能够纵观的阅读你写的某一类型的文章,比如写成专题的形式,或者其他方式更好的整合?
专题这个确实很有必要,一直都想弄,无奈空余时间实在是匮乏,汗颜
博客目前内容应该是可以做出几个专题内容了,有空整理下,感谢支持。
实际上,简单的专业也是有的,https://zhang.ge/about.html --> 折腾历程之精彩推荐,略粗糙且长时间未更新。
还有上一页下一页,这个6!!
签到成功!签到时间:上午10:31:09,每日签到,生活更精彩哦~
看见了,不过我按照你的《WordPress简单代码开启七牛CDN及集成七牛缩略图的方法》设置七牛的缩略图然后预览的时候显示{"error":"fetch image url failed and statusCode: 404"}怎么办呢
这你得看替换后的地址是不是预期想要的七牛CDN地址了
我设置的没有错啊
想咨询一下关于缩略图的问题,不知道方便不
为什么我觉得亮点是下一页呢?
技术实力确实够牛签到成功!签到时间:下午4:12:44,每日签到,生活更精彩哦~
这样一来是不是就增加了空间的占有率呢
很实用的方法
博主好文 谢谢分享,欢迎互访
感觉现在WordPress越升级,就越会多了一些赶紧不太实用的东西或代码,很郁闷
不更新就好。
哈哈,还故意卖关子了。
qqqqqqq签到成功!签到时间:下午5:20:15 :!: ,每日签到,生活更精彩哦~
网站空间里的缩图确实多。占空间。
你好Jager,我的也是Wordpress,向你请教下,把文章主动推送给百度,是在Dreamweaver里面把代码复制,改为自己的,上传到根目录吗?我传的是PHP文件,但是通过连接执行命令,没有跳转到收录成功的页面,而是404页面去了。
后台多媒体图像大小全部设置为0
涨姿势了,赞一个
不错的教程,学习了
,生活更精彩哦~
这是个好办法。
wp5.3测试无效,为啥?
好像是无效,什么情况
这样写是不是不行,好像这个函数没有返回值?
你换成另一个试试吧。
然而好像还是并没有作用 :???:
//删除默认生成的缩略图
add_filter("intermediate_image_sizes_advanced", function ($sizes) {
foreach (['thumbnail', 'medium', 'medium_large', 'large'] as $value) {
unset($sizes[$value]);
}
unset($value);
return $sizes;
});
//删除默认生成的缩略图
add_filter("intermediate_image_sizes_advanced", function ($sizes) {
foreach (['thumbnail', 'medium', 'medium_large', 'large'] as $value) {
unset($sizes[$value]);
}
unset($value);
return $sizes;
});
没效果,还是会自动生成
:sad: 哈哈哈哈可以
测试之后为什么没有效果呢?我的是wordpress自带的twentyteny主题。
wordpress 4.7似乎不生效
是呀 请问大佬解决没么
一年以后我还是更新了。。。。。博主看看这个呢:http://www.cnblogs.com/gxlxzys/p/6033694.html
是否可取?
确实是你说的这个问题,我回头更新下文章。多谢告知~~
后台-设置-多媒体,全部设置为0就可以了
不行呀 加上张哥的代码也不行 我用的默认主题 还是会生成一个缩略图
前排提示4.7无效。。。
很有用
wordpress5.0.3无效了,各种方法都试了,还是会生成其他缩略图 = =! 求大神支招
兄弟 你解决了吗
最新版的wp行不行 我根据上面操作过后还是不行 不知道是不是主题的原因还是什么的原因
发现还是会生裁切一张200x150的缩略图
还是无效,还是会在上传图片的时候生成多张缩略图~~~~~WP版本:4.9.9