| 参数 | 说明 |
|---|---|
| $szie | 设置缩略图的大小,可以是一个数组,比如 array(150,150),也可以是字符串,比'thumbnail',字符串只能为’thumbnail’, ‘medium’, ‘large’ 这几个关键字,分别对应 WordPress 后台 > 设置 > 多媒体中的设置大小。 |
| $crop | 设置是否裁剪缩略图,1 为裁剪,如果为 0,则只是按照最大边进行缩放,不进行裁剪。 |
| $class | 设置日志缩略图的 class,默认为"wp-post-image"。 |
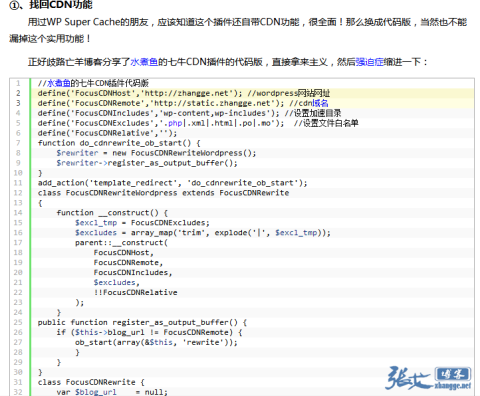
之前在介绍纯静态缓存代码的时候,曾搬出了七牛 CDN 的代码版,我瞅着应该是从鱼叔的 WordPress 七牛云存储插件中扒出来的一大段代码,给人很严谨,很专业的赶脚。
一、七牛 CDN 代码
其实,我只用了寥寥数行代码就搞定了:
/**
* WordPress 七牛 CDN 代码版 By 张戈博客
* 原文地址:https://zhang.ge/4905.html
**/
function QiNiuCDN(){
function Rewrite_URI($html){
/* 前面是需要用到七牛的域名,后面是需要加速的静态文件类型,使用分隔符 | 隔开即可 */
$pattern ='/http:\/\/(www\.|)zhangge\.net\/wp-([^"\']*?)\.(jpg|js|css|gif|png|jpeg)/i';
/* 七牛 CDN 空间地址,请自行替换成实际空间地址 */
$replacement = 'http://zgboke.qiniudn.com/wp-$2.$3';
$html = preg_replace($pattern, $replacement,$html);
return $html;
}
if(!is_admin()){
ob_start("Rewrite_URI");
}
}
add_action('init', 'QiNiuCDN');
使用说明:将上面的代码修改后添加到 WordPress 主题下的 functions.php 中即可。
Ps:实际上,如果是结合之前分享 PHP 缓存代码,仅需以上代码中的第 8、10、11 行即可实现,合并亦可:
$html = preg_replace('/http:\/\/(www\.|)zhangge\.net\/wp-([^"\']*?)\.(jpg|js|css|gif|png|jpeg)/i','http://zgboke.qiniudn.com/wp-$2.$3',$html);
呐呢?你还没用过七牛?那点击注册一个好了!
二、谈图片尺寸
最近遇到一件很惭愧的事情,个人保守估计,很多 WordPress 站长都没意识到,甚至都没设置过。
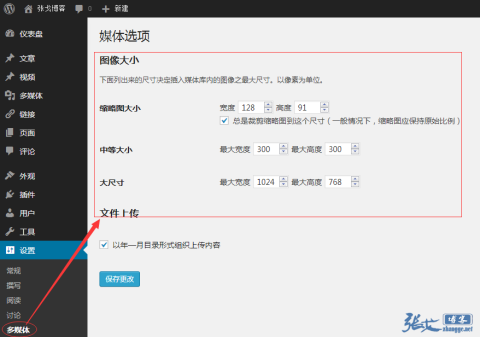
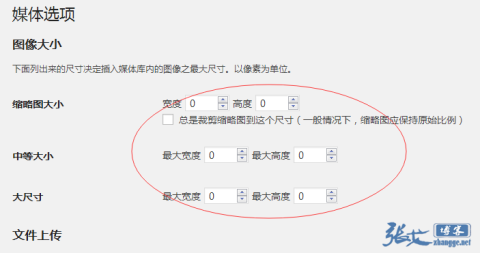
先看一个设置界面:
没错,就是 WordPress 后台的多媒体设置,可以设置一些图片尺寸。实际上,WordPress 安装后就默认了多个尺寸,只要你上传图片,他就会将图片自动裁剪出多种尺寸!浪费空间暂且不说,某些擦边球网站图片特多,一个月成千上万图片,你还裁剪一下...可想而知,WordPress 网站的效率呈直线下降(目录下的文件数太多会影响 PHP 性能,感兴趣的可以自行查资料)!
说一下,我以前的做法:
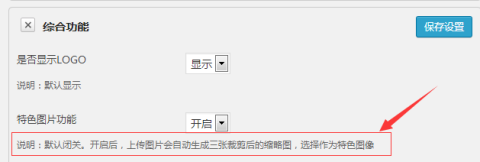
从我用知更鸟主题开始,我就简单研究过这个尺寸设置,知更鸟主题是再带特色图片裁剪功能的:
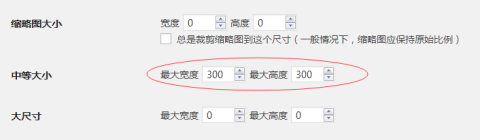
因此,使用知更鸟之后,我在多媒体中如此设置尺寸:
目的是为了让图片暗箱放大功能得到充分利用,很多博客集成了暗箱,但是他并没有明白暗箱的真谛!
可能喜欢暗箱效果,是因为他很炫,很新奇。实际上,我认为暗箱放大有一个很实用的功能就是加快网页的加载速度!为什么这么说呢?
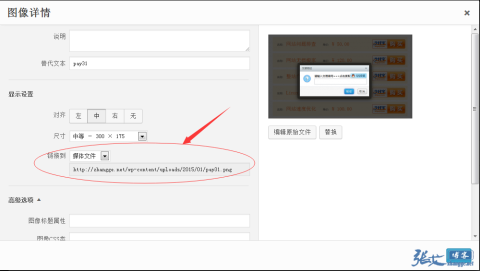
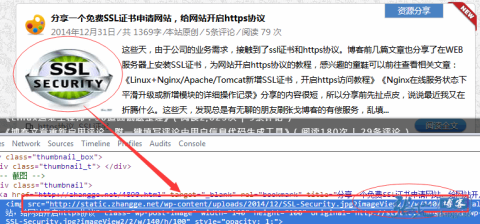
比如我这样来设置:我写文章的时候,插入的是最宽为 300px 的中等图片,插入图片后,WordPress 会默认给图片一个原始图片的超链接:
那么读者打开文章页面时,浏览器只会加载这个 300px 的 img 中图,而用户如果想看清楚图片时,就会点击图片放大,这时候才会加载最清晰的完整图片!要知道,并不是每个读者都会想去看图片的!所以,暗箱放大功能可以变相的加快页面加载速度!因为你在文章中插入的是小体积的中等图,只有点击放大才会加载大图。
有意思的是,很多博客用了暗箱放大,但是文章的 img 引用的是完整图片,而 a 标签链接的也是完整图片,那点击放大还有意义么???难道真的只是为了酷炫?那只能说你还没摸透暗箱的实际价值!
当然,这 img 加载图片的大小得看主题,是 300px 还是其他,就随个人喜好了!
好了,啰嗦一大堆,下面继续正题!
三、七牛缩略图
前几日,帮用户优化 WordPress 的时候,偶然试用了一次七牛的缩略图!用完之后,不禁感叹:既然都用七牛 CDN 了,何必让图片弄得四分五裂,七零八落?真的有必要裁剪图片存放么?我以前也真是愚昧了。
就算在多媒体里面只保留了一个 300px 大小的中图,但是知更鸟主题的特色图片依然是裁剪成 3 份,也就是说我上传一张图片,会裁剪为五份!!这也太坑爹了吧?
实际上,七牛的提供了缩略图 API 的,而且功能实用又强大,完全可以替代 WordPress 自带的苦逼裁剪功能!在我换成了七牛缩略图之后,对空间多余尺寸图片进行了清理,这些多余尺寸图片,居然占据了空间近三分之一的大小!
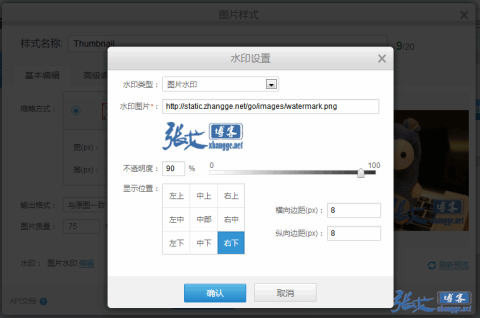
①、进入七牛,在数据处理中新建裁剪样式:
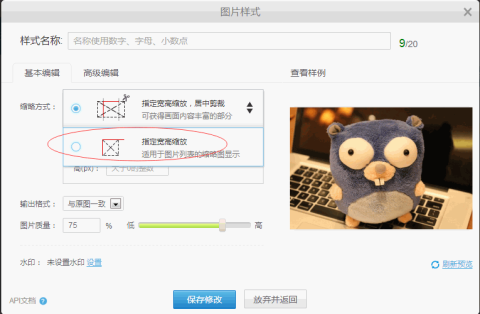
②、选择缩放模式,确保图片内容完整:
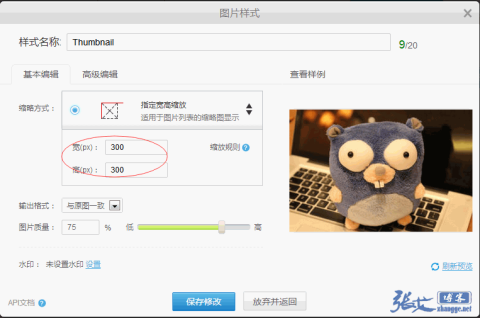
③、输入想要的缩略图尺寸,比如我一直中意的 300px:
④、看到图片水印了么?你还可以顺便弄个水印,又可以阉割一个 WordPress 插件了:
⑤、最后保存,得到最终 API 参数:
拿到参数千万别傻眼,有了这个参数却不知道咋用,请继续往下看!
其实只要在七牛图片地址后面加上这个参数,就可以自动输出带水印缩略图了,比如本文有张图片是:
http://static.zhang.ge/wp-content/uploads/2015/01/qiniucdn07.png
那么,带上缩略和水印参数就是:
访问看看就知道了!非常简单!
Ps:实际使用发现,七牛带参数的水印功能和暗箱放大是有冲突的,也就是原图也使用七牛的水印参数的话,暗箱放大功能就会失效。看来,水印功能只好作罢!如果图片是新窗口打开形式,那么就可以用这个水印参数了!
得到参数了该如何应用到网站呢?
这里就懒得写代码了,直接扒鱼叔的七牛插件中的缩略图代码,代码有点长就不贴出了。
①、下载代码
下载水煮鱼的 WordPress 七牛云存储插件,解压后里面的 wpjam-thumbnail.php 文件即为缩略图代码。
②、集成功能
将 wpjam-thumbnail.php 这个文件上传到主题目录,然后编辑主题目录下的 functions.php,在第一个<?php 后面加上如下代码即可集成七牛缩略图功能:
/* 集成七牛缩略图功能 */
include("wpjam-thumbnail.php");
③、应用到文章
如上文所说,我们为了进一步优化页面加载速度,文章中的 img 图片通常引用的是缩略图,所以将如下代码添加到主题的 functions.php 中即可完成替换:
/**
* WordPress 文章 img 图片七牛缩略图代码 By 张戈博客
* 原文地址:https://zhang.ge/4905.html
**/
add_filter('the_content', 'QiNiuThumbnail');
function QiNiuThumbnail($content) {
global $post;
$pattern ="/<img(.*?)src=('|\")(.*?).(bmp|gif|jpeg|jpg|png)('|\")(.*?)>/i";
/* 下面这行代码中的 300 表示缩略图的大小,请根据实际需求修改即可 */
$replacement = '<img$1src=$2$3.$4?imageMogr2/thumbnail/300x$5$6>';
$content = preg_replace($pattern, $replacement, $content);
/* 此处预留位置,可删除 */
return $content;
}
Ps:以上代码并为将博客地址替换为七牛地址,需要结合前文上文七牛 CDN 代码使用,当然可以进一步 DIY。
④、强迫症适用(有点费解,如果看不懂请忽略)
当然,你可以会有我这样的困惑:用了这个七牛缩略图之后,我想删除空间里面的多余尺寸图片,那老文章中的图片不就 404 了吗?确实,如果删除了多余的尺寸图片,那么文章在数据库中存储的图片路径却没变,那图片还真会 404!
别急,咱们完善一下,将如下代码替换到上面的代码中的/* 预留位置 */即可:
/* 替换旧文章中的缩略图地址,注意下面代码中 300 指的是旧文章缩略图定义的尺寸,可自行修改 */
$pattern2 ="/<img(.*?)src=('|\")(.*?)-300x(.*?).(bmp|gif|jpeg|jpg|png)('|\")(.*?)>/i";
$replacement2 = '<img$1src=$2$3.$5$6$7>';
$content = preg_replace($pattern2, $replacement2, $content);
上述代码原理就是将老文章中大小为 300px 的缩略图替换为完整大小图片。
⑤、应用到主题
到这里就有点小麻烦了,因为每个主题的情况都不一样。我只能粗略的说一下张戈博客的实施情况!
知更鸟主题一共需要 3 种缩略图尺寸:
那我就需要找到这三个图片对应的 php 代码,然后替换为七牛缩略图地址即可,这里就要用到鱼叔的代码了!
先简单说下鱼叔的七牛缩略图函数的用法:
当你的主题引入了鱼叔的代码后,就得到了一个缩略图函数:
wpjam_post_thumbnail($size,$crop,$class);
相关参数说明如下:
ps:更多参数请查看:《七牛镜像云存储 WordPress 插件使用指南》
知更鸟主题首页和分类页面的小缩略图(140x100)用到的是主题目录下的 thumbnail.php 文件,编辑此文件,如下即可完成首页和分类模块中小缩略图的替换:
<div class="thumbnail_t">
<?php if ( get_post_meta($post->ID, 'thumbnail', true) ) : ?>
<?php $image = get_post_meta($post->ID, 'thumbnail', true); ?>
<!-- 此处在图片地址后面加上七牛的 API 参数 -->
<a href="<?php the_permalink() ?>" target="_blank" rel="bookmark" title="<?php the_title(); ?>"><img src="<?php echo $image; ?>?imageView2/2/w/140/h/100" alt="<?php the_title(); ?>"/></a>
<?php else: ?>
</div>
<div class="thumbnail">
<a href="<?php the_permalink() ?>" target="_blank" rel="bookmark" title="<?php the_title(); ?>">
<?php if (has_post_thumbnail()) {
//the_post_thumbnail('thumbnail', array('alt' => get_the_title()));
<!-- 此处替换为鱼叔的七牛 API 函数即可 -->
wpjam_post_thumbnail(array(140,100),$crop=0);
} else { ?>
<!-- 一样在图片地址后面添加七牛缩略图参数 -->
<img class="home-thumb" src="<?php echo catch_first_image() ?>?imageView2/2/w/140/h/100" width="140px" height="100px" alt="<?php the_title(); ?>"/>
<?php } ?></a>
<?php endif; ?>
</div>
保存后,刷新首页,再去查看小缩略图的地址,就已经变成我们想要的了:
Ps:这一步是我最不想写的,因为每个主题都不一样,所以没有通用性,也很难说清楚!喜欢折腾的朋友就参考上述代码自行搞定吧!实在想搞,有搞不定的那就购买张戈博客的有偿服务吧!我来帮你搞!
⑥、强迫症善后
做完所有集成和替换之后,高潮就来了!现在我们可以禁止主题和 WordPress 的自动裁剪功能了:
如果你懂得前因后果,也会折腾,还是强迫症一枚,那就再深入一点,将空间多余尺寸图片都删除(VPS 下一条命令即可搞定,我就不啰嗦了,如果不会折腾的就别跟进了,到时候一堆图片 404 就别找我麻烦了)。
四、插入图片?
当全部办妥之后,你会发现 2 个小问题:
a. 后台写文章插入图片,只能插入完整尺寸;
b. 如果直接插入完整尺寸,那么前台文章显示的缩略图就惨不忍睹!
为啥会这样?如果你在后台插入的是完整图片,那么经过七牛缩略图处理之后,就变成了小尺寸的图片,而你文章插入完整图片时,定义的尺寸也是完整尺寸,那尼玛前台肯定拉伸成 TM 都不认识的样子了。
解决办法:
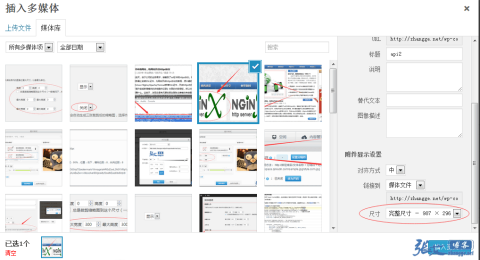
①、很简单,咱们在写文章插入图片的时候,还是选择插入完整图片:
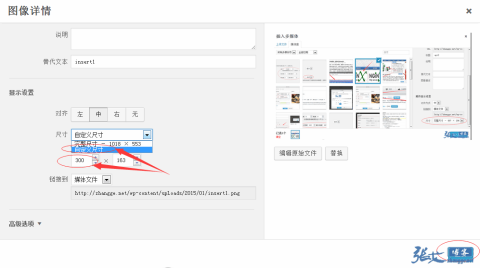
②、点击刚刚插入的图片,弹出悬浮工具条,点击编辑按钮:
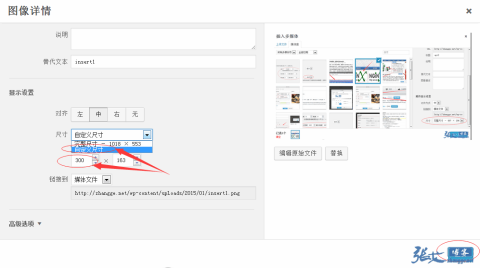
③、选择自定义尺寸,并在下方的宽度里面填写你要的缩略图大小:
④、更新后,自然就恢复了以前设置的那种大小了:
本来不知道写什么,结果按下键盘就收不住,洋洋洒洒写了这么一大篇幅!总之,今天写的东西我自己都感觉很难表达清楚,感兴趣、接受能力强的朋友的自己凑合看看吧!





















好复杂!!! :eek:
讲的很详细,多谢博主分享 :wink:
/http:\/\/(m\.|www|)zhangge\.net\/wp-([^"\']*?)\
我还真没看明白,wp-([^"\']*?)是什么意思,
排除双引号,单引号,避免正则表达式的越界匹配。
可能第一个img标签不符合要求,但是(.*?)这个正则却可以第一个和第二个img标签的联合内容,不知道这样说你听懂了吗?也就是本来第一个不应该替换的,可是越界匹配到了第二个,然后就出现了错误。
差不多快试出来了,正则啊啊啊啊好烦的说!!!!!
还是把m拿掉好了,避免对读者造成不必要的困扰。 :cool:
我一直没搞明白m是咋回事,刚才看到你手机站是M.zhangge我整个人都不好了
:lol: 早知道我不写m了,这么误导人。没办法,都是以自己为例子做测试了。。。
其实我一直想用七牛,但就是弄不来。
“有意思的是,很多博客用了暗箱放大,但是文章的img引用的是完整图片,而a标签链接的也是完整图片,那点击放大还有意义么???难道真的只是为了酷炫?那只能说你还没摸透暗箱的实际价值!”
其实 我觉得博主在图片设置上有一些问题,诚然,暗箱和文章的img需要保持一个合理的平衡,但是博主的很多文章 图片十分模糊,现状是什么呢?但凡我要去看这个图片,一定要去点暗箱 那么图片原来存在于原文这个地方的意义已经丧失了。
你也说了,是很多文章,而不是全部。因为我博客从一开始到现在经历了很多次摸爬滚打,缩略图尺寸也改了很多次,所以是部分文章的缩略图被最新设置的尺寸压缩或拉伸,所以很模糊!这也是没办法的事,如果你认为本文的图片也很模糊,那就没办法了,设定的是300宽度,个人审美问题。
用了七牛,不知道什么原因,图片可以上传就是主页不显示,缩略图也不显示? 最干净的删掉七牛插件的方法是什么呢? 插件删除后,上传图片还会自动上传的
很复杂的赶脚
include("wpjam-thumbnail.php"); 添加完这句,博客挂了,删除就好了。怎么办?
目测是函数冲突,主题可能存在同名函数。
可以试试这种:https://zhang.ge/5049.html
很厉害的样子~~~ :evil:
没你厉害
怎么排除域名添加缩略图啊
外链图片可以利用这种方法设置缩略图不? :?:
除非这个外链也是七牛的图片,才可以使用七牛缩略图,其他图片不可以。
通过网站管理后台上传图片等文件,直接镜像到七牛,网站主机也有同样的图片,咋个只上传到七牛,空间不上传呢,网站空间小啊~
我弄的首页怎么不行
没看明白的感觉。。。。。。。。5555555555555555小白伤不起
文章页如果想让让图片也显示 http://static.zhang.ge/wp-content/uploads/2015/01/qiniucdn07.png?imageView2/2/w/300/h/300/q/75|watermark/1/image/aHR0cDovL3N0YXRpYy56aGFuZ2dlLm5ldC9nby9pbWFnZXMvd2F0ZXJtYXJrLnBuZw==/dissolve/90/gravity/SouthEast/dx/8/dy/8 这样带水印的缩略图 要如何弄呢
张哥,您这个七牛的代码是否不能镜像后台的静态文件呢?我试了一下发现只有前台的静态文件是七牛的CDN域名。
把代码中的
if(!is_admin()){
ob_start("Rewrite_URI");
}
改成
ob_start("Rewrite_URI");
后台也七牛,可能会出错,你可以试试。
你好,我用七牛的储存和cdn,图片地址都变成了七牛的设置的了。我想问一下,别人用CDN的时候ping自己的域名有很多和IP,为什么我的不能隐藏真实IP呢?
你ping那些图片地址的域名就可以发现是很多IP了。
张先森,我想要让博客上传的图片到七牛中,并且用七牛给全站加速,有没有这样的方案呢,?最好是不要插件 :mrgreen:
张兄,使用这个七牛后把站点要cdn的静态文件缓存了,包括编写文章时上传的附件么?wp附件上传那里要不要改成七牛的地址? :eek: 就是说书写文章的时候直接上传附件图片,就不用管了?
七牛的原理就是反向代理+永久缓存
你上传了一个图片或附件,从七牛给的域名访问下这个图片或附件,就自动缓存到了七牛CDN的存储了。
强迫症福音啊!
"这一步是我最不想写的,因为每个主题都不一样,所以没有通用性,也很难说清楚!喜欢折腾的朋友就参考上述代码自行搞定吧!实在想搞,有搞不定的那就购买Jager博客的有偿服务吧!我来帮你搞"
唉,首页缩略图也到七牛,这得拯救多少1M主机,可惜这是博主的有偿服务