前些天在写中国博客联盟第一阶段折腾小记时提到了要做一个公用导航的移动版本,今天中午借着午休的时间就去查了下响应式资料,什么通过 JS 来判断宽度并切换 CSS、通过响应式 CSS 语法来改变样式等等。
通过结合先用公用导航,仔细分析后,决定采用最容易实现的Media Queries 的方法来实现样式的自动切换。以前张戈就制作过互推联盟公用页面的移动 CSS 样式,所以 CSS 文件也是现成的,在简单的增加和修改了 CSS 引入语句后,立竿见影,真的很简单!
至于预览效果,有兴趣的朋友可以点击下面链接,打开页面后拖拽改变浏览器宽度来查看变化:
http://m.zhang.ge/alliance#mobile
或者在不同宽度的页面调用联盟公共导航 js 也可以查看到响应式效果:
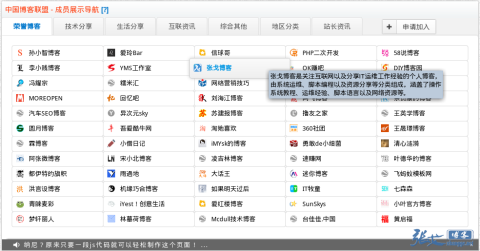
①、当页面宽度大于或等于 601px时展示PC 端样式:
②、当页面宽度大于或等于 461px、小于或等于 600px时展示移动端样式一:
Ps:移动端样式和 PC 端样式的区别如下:
<1>、移动版导航中的网站列表为一行 3 列,PC 则为一行 5 列;
<2>、移动版样式一中取消了申请加入按钮和联盟滚动公告;
<3>、移动版样式二中联盟滚动公告,分类强制显示为 2 个字,而不是之前诡异的 3 个字,并隐藏网站图标节省空间。
样式则会根据所在页面的宽度自动切换,比额外弄一个移动版页面更省心方便!
最新更新:移动样式一分为二,感谢黄启福博主的建议。
下面附上响应式 CSS 的相关教程:
Media Queries 这功能是非常强大的,他可以让你定制不同的分辨率和设备,并在不改变内容的情况下,让你制作的 web 页面在不同的分辨率和设备下都能显示正常,并且不会因此而丢失样式。
首先来看一个简单的实例:
<link rel="stylesheet" media="screen and (max-width: 600px)" href="small.css" />
上面的 media 语句表示的是:当页页宽度小于或等于 600px,调用 small.css 样式表来渲染你的 Web 页面。首先来看 media 的语句中包含的内容:
1、screen:这个不用说大家都知道,指的是一种媒体类型;
2、and:被称为关键词,与其相似的还有 not,only,稍后会介绍;
3、(max-width:600px):这个就是媒体特性,说得通俗一点就是媒体条件。
为了更能理解 Media Query,我们在次回到前面的实例上:转换成 css 中的写法为(联盟导航采用的正是这个方法):
@media screen and (max-width: 600px) {
选择器 {
属性:属性值;
}
}
其实就是把 small.css 文件中的样式放在了@media srceen and (max-width;600px){…}的大括号之中。在语句上面的语句结构中,可以看出 Media query 和 css 的属性集合很相似,主要区别在:
1、Media query 只接受单个的逻辑表达式作为其值,或者没有值;
2、css 属性用于声明如何表现页页的信息;而 Media Query 是一个用于判断输出设备是否满足某种条件的表达式;
3、Media Query 其中的大部分接受 min/max 前缀,用来表示其逻辑关系,表示应用于大于等于或者小于等于某个值的情况
4、CSS 属性要求必须有属性值,Media Query 可以没有值,因为其表达式返回的只有真或假两种
下面我们一起来看看 Media Queries 的具体使用方式
一、最大宽度 Max Width
<link rel="stylesheet" media="screen and (min-width:900px)" href="big.css" type="text/css" />
上面表示的是:当屏幕大于或等于 900px 时,将采用 big.css 样式来渲染 Web 页面。
二、多个 Media Queries 使用
<link rel="stylesheet" media="screen and (min-width:600px) and (max-width:900px)" href="style.css" type="text/css" />
Media Query 可以结合多个媒体查询,换句话说,一个 Media Query 可以包含 0 到多个表达式,表达式又可以包含 0 到多个关键字,以及一种 Media Type。正如上面的其表示的是当屏幕在 600px-900px 之间时采用 style.css 样式来渲染 web 页面。
三、设备屏幕的输出宽度 Device Width
<link rel="stylesheet" media="screen and (max-device-width: 480px)" href="iphone.css" type="text/css" />
上面的代码指的是 iphone.css 样式适用于最大设备宽度为 480px,比如说 iPhone 上的显示,这里的 max-device-width 所指的是设备的实际分辨率,也就是指可视面积分辨率我们可以使用 media query 为 android 手机在不同分辨率提供特定样式,这样就可以解决屏幕分辨率的不同给 android 手机的页面重构问题。
四、not 关键字
<link rel="stylesheet" media="not print and (max-width: 1200px)" href="print.css" type="text/css" />
not 关键字是用来排除某种制定的媒体类型,换句话来说就是用于排除符合表达式的设备。
五、only 关键字
<link rel="stylesheet" media="only screen and (max-device-width:240px)" href="android240.css" type="text/css" />
only 用来定某种特定的媒体类型,可以用来排除不支持媒体查询的浏览器。其实 only 很多时候是用来对那些不支持 Media Query 但却支持 Media Type 的设备隐藏样式表的。其主要有:支持媒体特性(Media Queries)的设备,正常调用样式,此时就当 only 不存在;对于不支持媒体特性(Media Queries)但又支持媒体类型(Media Type)的设备,这样就会不读了样式,因为其先读 only 而不是 screen;另外不支持 Media Qqueries 的浏览器,不论是否支持 only,样式都不会被采用。
六、其他
在 Media Query 中如果没有明确指定 Media Type,那么其默认为 all,如:
<link rel="stylesheet" media="(min-width: 701px) and (max-width: 900px)" href="medium.css" type="text/css" />
另外还有使用逗号(,)被用来表示并列或者表示或,如下
<link rel="stylesheet" type="text/css" href="style.css" media="handheld and (max-width:480px), screen and (min-width:960px)" />
上面代码中 style.css 样式被用在宽度小于或等于 480px 的手持设备上,或者被用于屏幕宽度大于或等于 960px 的设备上。
关于 Media Query 的使用这一节就介绍到此,最后总体规纳一下其功能,个人认为就是一句话:Media Queries 能在不同的条件下使用不同的样式,使用页面达到不同的渲染效果。






辛苦辛苦,回去拿移动设备试试。
支持下,等会换成移动样式的试试
支持你的博客联盟。。再接再厉。。
越来越完善了,加油~
有时候我用手机打开的时候,那个js还是调用的乱七八糟,也不知道怎么回事。
可能是缓存问题,手机浏览器缓存保存的更久。。
我一直在想,我博客是不是也放一下。
放留言板感觉应该会不错~
我的是单独开一个下拉栏目和关于页面放在一起的。
大爱 能有这份功夫折腾 算是很给力了 我以前想过要弄这样的网站 后面没空就去了这个念头 现在你弄了也不错 把相关博客整合起来
活着就是为了折腾!
中国博客还是不错的!
越来越热闹了啊
博客联盟的友链全部都要重新添加吗?为什么我博客的链接在分类下面没了。
http://zgboke.com 启用了独立站点,去重新提交下。
不错,看了几张图片,效果看起来都挺好的,厉害!
提建议的朋友不少,看来还需要改善~太折腾人了。
感觉还需要优化,显得有点拥挤,分类的标题会显示不全。毕竟手机浏览器显示页面时不按照屏幕分辨率,等效宽度可能400多px。
感谢你的建议,已做优化,当宽度窄到变成3个字的时候,强制隐藏成2个字,目前大致响应宽度范围是:*~460px 样式1,461px~600px样式2,601px~* 样式3,后续有问题再继续跟进,欢迎提交任何意见或建议。
感觉很窄时可以隐藏图标,否则乱乱的……
嗯,刚才手机查看时个别博客名空白,只有一个图标了。如果overflow以后不允许换行,显示前几个文字就可以了,否则就应该先隐藏图标,再隐藏文字。
还是改了下,宽带小于460隐藏图标。
不折腾不出成绩啊http://www.xiaotaoyongyi.com/
Jager技术越来越厉害啦~
没事瞎折腾。。
有感觉,这几天手机访问有变化的
天天在做样式微调。
看到了联盟一天一天壮大!
明显觉得第一种感觉比较好
继续支持~~~
现在这老大的技术越来越好了啊,我之前前几天才把调用的js改了,一直忘了
多段支持!
这个效果不错哦!
我是来学习哒哒哒
牛膝的
技术大牛、、、
看着就头疼,在一个一个去整合这些个代码。。。
这样坚持不容易啊
不得不说,这个博客联盟真的很有创意啊
欢迎加入~