张戈博客在上个月 28 号启用了 WP Super Cache 代码版,几天下来,虽然小问题不断,但是总体感觉非常不错!不管是前台还是后台,速度都有质的提升,着实值得会折腾的人使用。
感兴趣的可以先看下 28 号的具体教程:《WP Super Cache 静态缓存插件纯代码版(兼容多域名网站)》.
下面,简单的说一下启用此功能后遇到的一些问题的解决办法或细项优化。
①、发表评论时并未删除缓存,导致无法显示最新评论;
②、若主题有登陆状态显示,那缓存之后,无论谁打开都显示已登录;
③、WordPress 原生评论框已登录状态将带入缓存当中,效果同上;
④、管理员回复评论也会发送邮件给管理员(①、②项处理 OK 之后发现的问题);
⑤、无法保存评论者信息,这个是开启缓存之后的诟病,之前已分享过变相解决办法。
以上问题上一篇文章已有具体说明,下面是最新发现的问题:
⑥、居然会缓存评论填表信息;
⑦、缓存清理不够方便;
⑧、缓存没有时间戳;
⑨、发布/更新文章未删除缓存,导致无法显示最新内容;
⑩、开启缓存之后,首页加上 index.php 后缀仍然可以访问,从而造成收录重复;
⑾、会缓存不存在的页面(404),可能被搜索引擎抓取造成 SEO 影响(缓存之后会是 200 状态);
⑿、带补充
一、过滤用户信息
针对第⑥条:
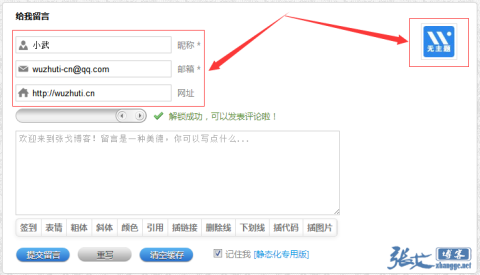
今天,用浏览器无痕模式打开留言板意外发现如图尴尬:
之前浏览器一直是有 cookies,所以每次打开时,博客的 js 都会自动加载已保存的信息,也就是我的经常用的信息。今天鬼使神差的试了下无痕模式,才发现了这个 BUG,尼玛把其他人填写的信息都给缓存了,这是泄漏他人隐私啊!而且也对新用户体验很差!
仔细看了下缓存代码,懒得深究为何会缓存用户浏览器的内容,直接在 cache.php 中加入了置空机制,搞定这个问题:
function auto_cache($contents){//回调函数,当程序结束时自动调用此函数
global $cache_file;
$fp = fopen($cache_file,'wb');
//新增替换代码 Start
//①. 替换已缓存的用户头像路径为默认
$contents = preg_replace('/<img id="real-time-gravatar" src=".*?"/','<img id="real-time-gravatar" src="//res.zgboke.com/wp-content/themes/HotNewspro/images/default_avatar.jpg"',$contents);
//②. 置空已缓存的用户名称
$contents = preg_replace('/<input type="text" name="author" id="author" class="commenttext" value=".*" size="22" tabindex="1" \/>/','<input type="text" name="author" id="author" class="commenttext" value="" size="22" tabindex="1" \/>',$contents);
//③. 置空已缓存的用户邮箱
$contents = preg_replace('/<input type="text" name="email" id="email" class="commenttext" value=".*" size="22" tabindex="2" \/>/','<input type="text" name="email" id="email" class="commenttext" value="" size="22" tabindex="2" \/>',$contents);
//④. 置空已缓存的用户网址
$contents = preg_replace('/<input type="text" name="url" id="url" class="commenttext" value=".*" size="22" tabindex="3" \/>/','<input type="text" name="url" id="url" class="commenttext" value="" size="22" tabindex="3" \/>',$contents);
//新增替换代码 End
fwrite($fp,$contents);
fclose($fp);
chmod($cache_file,0777);
clean_old_cache(); //生成新缓存的同时,自动删除所有的老缓存。以节约空间。
return $contents;
}
使用方法:编辑上一篇文章中所说的 cache.php 文件,搜索 function auto_cache()函数,并替换为以上代码即可。
代码原理:就是在缓存内容之前,先将已保存的用户信息置空,这样处理之后,缓存到磁盘里的 html 文件才是纯净无痕的。
替换机制也很简单,就是借用了 php 的正则替换函数:preg_replace(),其语法如下:
preg_replace('/搜索字符串/','替换字符串','全部内容')
比如,需要将 hello word! 替换为 hello zhangge!,则可以这样写:
preg_replace('/world/','zhangge','hello world!')
因此,我需要置空缓存内容中的用户名、邮箱及网址,也就是一个最简单的正则匹配过程,比如替换用户名:
//搜索条件中只用了一个正则匹配,那就是 value=".*"
$contents = preg_replace('/<input type="text" name="author" id="author" class="commenttext" value=".*" size="22" tabindex="1" \/>/','<input type="text" name="author" id="author" class="commenttext" value="" size="22" tabindex="1" \/>',$contents);
所以,如果你在使用代码版的缓存功能之后,发现某些内容被意外缓存了,只要使用这个方法替换掉即可。
二、前台缓存清理
针对第⑦条
清理缓存不方便的问题,我今天写了一个 js+ajax+php 的方法,可以在前台 ajax 删除缓存内容:
①、新增 JS+ajax 代码:
<script type="text/javascript">
var cache = null;
<?php
if(is_single()){
echo "var page_type = 'single';";
echo "var page_slug = 'null';";
} else if(is_page()){
$post_data = get_post($post->ID, ARRAY_A);
$slug = $post_data['post_name'];
echo "var page_type = 'page';";
echo "var page_slug = '".$slug."';";
} else if(is_category()){
$cat = get_query_var('cat');
$theCat = get_category($cat);
echo "var page_slug = '".$theCat->slug."';";
echo "var page_type = 'category';";
} else if(is_home()){
echo "var page_type = 'home';";
echo "var page_slug = 'null';";
} else {
echo "var page_type = 'null';";
echo "var page_slug = 'null';";
}
echo "var post_id = ".$post->ID.";";
echo "var page_name = cache_".$post->ID.";";
?>
//触发函数:点击 id 为 clean 元素时将清理该页面缓存
$(function(){
$("#clean").click(function(){
CleanUp();
});
});
//ajax 清理函数
function CleanUp(){
$.ajax({
type:'POST',
data:{
"action": "delcache",
"page_type": page_type,
"post_id": post_id,
"slug": page_slug,
},
//ajax 对象文件:cache.php,即上一篇文章中的静态缓存的 php 文件
url: '/cache.php',
cache: false,
error: function(){
alert('发生意外错误!');
return false;
},
success:function(){
alert('清理成功!确定后将自动刷新本页...');
location.reload(true);
}
});
}
</script>
将以上代码添加到主题 footer 或合并到其他 js 当中均可,需要注意的是,在此代码之前必须先正常载入 Jquery。
②、新增 php 代码:
//缓存清理代码(实际使用,请自行修改缓存路径!)
if(isset($_POST['action'])){
if($_POST['action'] == 'delcache'){
if($_POST['page_type'] == 'single'){
$post = $_POST['post_id'];
$cachefile = "/home/wwwroot/zhang.ge/cache/zhang.ge/".$post.".html/index.html";
$cachedir = "/home/wwwroot/zhang.ge/cache/zhang.ge/".$post.".html";
} else if($_POST['page_type'] == 'page') {
$post = $_POST['slug'];
$cachefile = "/home/wwwroot/zhang.ge/cache/zhang.ge/".$post."/index.html";
$cachedir = "/home/wwwroot/zhang.ge/cache/zhang.ge/".$post;
} else if($_POST['page_type'] == 'category') {
$post = $_POST['slug'];
$cachefile = "/home/wwwroot/zhang.ge/cache/zhang.ge/".$post."/index.html";
$cachedir = "/home/wwwroot/zhang.ge/cache/zhang.ge/".$post;
} else if($_POST['page_type'] == 'home') {
$cachefile = "/home/wwwroot/zhang.ge/cache/zhang.ge/index.html";
} else {
exit();
}
if($_POST['page_type'] == 'home'){
if (file_exists($cachefile)) {
unlink($cachefile);
}
} else if($_POST['page_type'] != 'null') {
if (file_exists($cachefile)) {
unlink($cachefile);
rmdir($cachedir);
}
} else {
exit();
}
}
exit();
}
将以上代码添加到静态缓存文件 cache.php 的<?php 之后即可。
注意:cache.php 和 js 代码中的 url 对象是 一 一对应的!!这篇文章主要是针对上一篇文章而写的,所以就是 cache.php,如果想改成其他 php 文件,也是可以的,但前提条件是和 js 中 url 对象要一致!
③、新增触发按钮
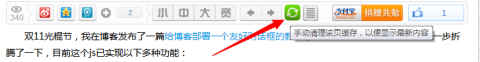
在文章、单页页面,合适的位置新增一个按钮或超链接,然后将其 id 改为 clean 即可实现点击该按钮时清理当前页面缓存,比如张戈博客将一个图片链接放到了百度分享工具条上(实现全局清理后,我将其移动到了右下角滚动条):
最简单的写法如下:
<img src="图片路径" id="clean">
你也可以在其他空闲元素上新增一个 id="clean",总之就是要新增一个 id 为 clean 的元素!在网站前台点击这个元素将清除当前页面的缓存。
三、加入缓存时间
针对第⑧条:
如果缓存页面没有时间戳,会让人分不清楚这个缓存页面是什么时候生成的,因为有时删除了缓存文件,在前台刷新看到的依然是缓存内容(nginx 通常会产生一个 304 的浏览器缓存)!如果有个时间戳,就能更加容易的区分是否是最新的缓存。
解决方法很简单,在缓存时在代码最后新增时间戳即可,和 WP Super Cache 一样!
和上文第一条过滤用户信息的操作一样,找到 auto_cache 函数,如下新增 2 行时间戳代码即可:
function auto_cache($contents){ //回调函数,当程序结束时自动调用此函数
global $cache_file;
$fp = fopen($cache_file,'wb');
$contents = preg_replace('/<img id="real-time-gravatar" src=".*?"/','<img id="real-time-gravatar" src="//res.zgboke.com/wp-content/themes/HotNewspro/images/default_avatar.jpg"',$contents);
$contents = preg_replace('/<input type="text" name="author" id="author" class="commenttext" value=".*" size="22" tabindex="1" \/>/','<input type="text" name="author" id="author" class="commenttext" value="" size="22" tabindex="1" \/>',$contents);
$contents = preg_replace('/<input type="text" name="email" id="email" class="commenttext" value=".*" size="22" tabindex="2" \/>/','<input type="text" name="email" id="email" class="commenttext" value="" size="22" tabindex="2" \/>',$contents);
$contents = preg_replace('/<input type="text" name="url" id="url" class="commenttext" value=".*" size="22" tabindex="3" \/>/','<input type="text" name="url" id="url" class="commenttext" value="" size="22" tabindex="3" \/>',$contents);
//如下新增 2 行代码即可在缓存页面的最后输出时间戳!
date_default_timezone_set('Asia/Shanghai');
$contents.="\n<!-- Power By WordPress 纯静态缓存代码,生成日期:".date('Y-m-d h:i:s',time())." -->";
fwrite($fp,$contents);
fclose($fp);
chmod($cache_file,0777);
clean_old_cache(); //生成新缓存的同时,自动删除所有的老缓存。以节约空间。
return $contents;
}
四、发布时删除缓存
针对第⑨条:
这个问题其实很好解决,只要使用 WordPress 钩子在发布或更新文章时,调用删除缓存函数即可,具体如下:
//发布或更新文章时删除文章、首页和对应分类缓存
function DelSingleCache($post_ID){
$category = get_the_category();
$slug = $category[0]->category_nicename;
if($slug=='itnews' || $slug=='feeling') {
$real_slug = "others/".$slug;
} else if ($slug=='web' || $slug=='os' || $slug=='db') {
$real_slug = "op/".$slug;
} else {
$real_slug = $slug;
}
$single_file = "/home/wwwroot/zhang.ge/cache/zhang.ge/".$post_ID.".html/index.html";
$single_dir = "/home/wwwroot/zhang.ge/cache/zhang.ge/".$post_ID.".html";
$cat_file = "/home/wwwroot/zhang.ge/cache/zhang.ge/".$real_slug."/index.html";
$cat_dir = "/home/wwwroot/zhang.ge/cache/zhang.ge/".$real_slug;
$home_cache = "/home/wwwroot/zhang.ge/cache/zhang.ge/index.html";
$m_single_file = "/home/wwwroot/zhang.ge/cache/m.zhang.ge/".$post_ID.".html/index.html";
$m_single_dir = "/home/wwwroot/zhang.ge/cache/m.zhang.ge/".$post_ID.".html";
$m_cat_file = "/home/wwwroot/zhang.ge/cache/m.zhang.ge/".$real_slug.".html/index.html";
$m_cat_dir = "/home/wwwroot/zhang.ge/cache/m.zhang.ge/".$real_slug.".html";
$m_home_cache = "/home/wwwroot/zhang.ge/cache/m.zhang.ge/index.html";
if (file_exists($single_file)) {
unlink($single_file);
rmdir($single_dir);
}
if (file_exists($m_single_file)) {
unlink($m_single_file);
rmdir($m_single_dir);
}
if (file_exists($home_cache)) {
unlink($home_cache);
}
if (file_exists($m_home_cache)) {
unlink($m_home_cache);
}
if (file_exists($cat_file)) {
unlink($cat_file);
rmdir($cat_dir);
}
if (file_exists($m_cat_file)) {
unlink($m_cat_file);
rmdir($m_cat_dir);
}
exec(EscapeShellCmd("/opt/reload_nginx.sh"));
}
add_action('publish_post', 'DelSingleCache');
//发布或更新页面时删除页面缓存
function DelPageCache($post_ID){
$post_data = get_post($post->ID, ARRAY_A);
$slug = $post_data['post_name'];
$page_file = "/home/wwwroot/zhang.ge/cache/zhang.ge/".$slug."/index.html";
$page_dir = "/home/wwwroot/zhang.ge/cache/zhang.ge/".$slug;
$m_page_file = "/home/wwwroot/zhang.ge/cache/m.zhang.ge/".$slug."/index.html";
$m_page_dir = "/home/wwwroot/zhang.ge/cache/m.zhang.ge/".$slug;
if (file_exists($page_file)) {
unlink($page_file);
rmdir($page_dir);
}
if (file_exists($m_page_file)) {
unlink($m_page_file);
rmdir($m_page_dir);
}
exec(EscapeShellCmd("/opt/reload_nginx.sh"));
}
add_action('publish_page', 'DelPageCache');
将以上代码添加到主题目录的 functions.php 中即可实现发布或更新文章(单页面)的时候,删除当前文章(页面)、首页及所在分类的缓存文件,比 WP Super Cache 的那个发布文章删除所有缓存的机制合理多了!!
Ps:关于删除缓存的所有代码中(包括前面的 ajax 清理功能),若存在二级分类,那么分类缓存路径可能需要进一步修改一下,才会更准确,如果你不清楚,那么用上面的代码也没有任何问题!
以下是张戈博客分类缓存路径的改进案例,仅供参考:
//根据张戈博客分类实际情况,itnews/feeling/web/os/db 这些分类都是二级分类,所以需要加上其父分类路径:
if($slug=='itnews' || $slug=='feeling') {
$real_slug = "others/".$slug;
} else if ($slug=='web' || $slug=='os' || $slug=='db') {
$real_slug = "op/".$slug;
} else {
$real_slug = $slug;
}
$cat_file = "/home/wwwroot/zhang.ge/cache/zhang.ge/".$real_slug."/index.html";
$cat_dir = "/home/wwwroot/zhang.ge/cache/zhang.ge/".$real_slug;
五、index.php 跳转
针对第⑩条
今天,在看百度收录的时候,突然看到如下情形:
试了下,没开启缓存的博客在首页后面加上 index.php 访问,是会自动跳到不带 index.php 的,即访问 http://yourdomain.com/index.php 会自动跳到 http://yourdomain.com/。
但是开启这个代码缓存之后,带上 index.php 是不会跳转的,我估计 wp super cache 的缓存也有这个问题。好吧,说下解决办法:
①、最简单的方法:
直接在 robots.txt 里面禁止百度抓取即可(不过不怎么绝对!):
Disallow: /index.php
Ps:实际上,我的 robots.txt 里面本来就有一条:
Disallow: /*.php$
尼玛百度就是这么任性!!!不遵守协议。
②、301 跳转方法:
试了半天 nginx,发现和之前写的规则存在冲突,无奈之下只好用 php 代码实现 301 跳转:
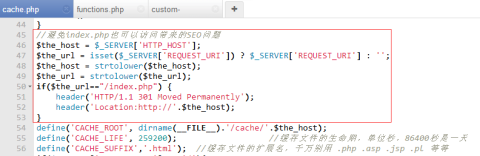
//避免 index.php 也可以访问带来的 SEO 问题
$the_host = $_SERVER['HTTP_HOST'];
$the_url = isset($_SERVER['REQUEST_URI']) ? $_SERVER['REQUEST_URI'] : '';
$the_host = strtolower($the_host);
$the_url = strtolower($the_url);
if($the_url=="/index.php") {
header('HTTP/1.1 301 Moved Permanently');
header('Location:http://'.$the_host);
}
将以上代码添加到 cache.php 的<?php 之后即可,当然也可以放到网站根目录的 index.php 的<?php 后面。
如图所示:
保存之后,在访问带 index.php 的首页就能自动跳转到不带 index.php,从而解决了这个困惑。
六、禁止缓存 404
针对第⑾条
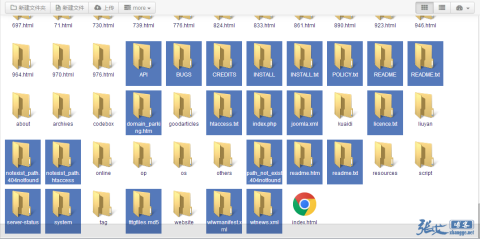
当有人有意无意的访问到一些不存在的页面地址时,缓存代码会将 404 页面给缓存成 html。网络上经常有一些恶意扫描软件,对网站进行猜测抓取,进入缓存文件夹可以看到各种奇葩文件夹:
先不说这样的文件夹会不会逼死强迫症。一旦这些奇葩路径被缓存,那么再次被访问,返回的就不再是 404 状态了,而是正常的 200 状态!
典型案例:明明是一个 404 错误,因为被缓存了,就被百度给收录了:
很简单的处理办法:
①、打开主题目录下的 404.php 模板(国产主题大部分有),然后在任意位置插入<!-- 404nocache -->;
②、编辑缓存代码,在 auto_cache 函数里面插入如下代码:
function auto_cache($contents){ //也就是这行后面插入以下代码:如果存在 404nocache 注释就不缓存!
if (preg_match("/<!-- 404nocache -->/i",$contents,$matches)) {
rmdir($cache_dir);
return $contents;
}
这样处理一下,就完美解决了会缓存 404 不存在页面的问题了!
好了,目前就发现了这几个问题,也一 一解决了,我自己回顾了一下,发现这代码版几乎已经实现了 WP Super Cache 的绝大部分功能,甚至更好!!有时间,我会尝试将其整理开发成比 cos-html-cache、wp super cache 更优秀的缓存插件(YY 一下)!
后续若发现新的问题也会到这里来补充!如果你在使用这个代码版缓存的时候也出现了新问题,也欢迎留言反馈,一遍完善这个代码版缓存功能!偷偷说一句,其实这个缓存代码稍稍修改,理论上同样适合其他 PHP 建站程序(一般人我不告诉他哦~)!










很长时间没来了,博主好呀。
你是大忙人。
我来混个脸熟!
高端!
代码一向是我所不懂的,不过也来支持下吧。
对于php代码了解不是很多,所以很多东西都不敢随便动
不错,受用。
你这代码折腾的够高端...
昨天拜读了你博客中[php生成sitemap]文章 . 果断杀掉sitemap生成插件. .又减少了一个插件. .
现在博客中只剩下这个缓存插件了.. 还是不敢折腾他. :!:
你看下我博客页面的源代码,这缓存代码已经被我优化堪比插件了。
嗯. 能看得出.
至于这个插件, 我还是先不研究了. .
我得研究研究怎么丰富我的博客内容..
你的博客写的很令我羡慕.. 思路清晰. 结构非常工整. . 适合人类阅读 :wink:
这样很累的,我一般写一篇文章需要2~4小时,甚至更多。有时候感觉还是很乱,比如这篇文章,到最后总觉得思维很紊乱,可能是我硬挤牙膏的后果,对了,你博客那个嗨一下,我已经集成了,改善了一下js,你可以试试~哈哈。
我好多文章写着写着就写不下去了. 完全找不到思路...然后就存到草稿...什么时候...已经给我自己挖过无数个坑了. . :sad:
找半天没找到high的按钮. . 无奈在Console里执行了一下 hig()方法体验了一下. . 改善了哪里? 没看出来!` :shock:
你分享的功能,多次单击会叠加播放歌曲,而且还不能停止,只能刷新页面。
我改了之后,单击一次就会切换一次歌曲。双击就能停止这个功能,是不是很赞呢?
回头分享一下代码,虽然我知道你可以扒,哈哈~还是告诉别人一下。
而且,中国博客联盟的导航,我都加了这个功能。
看来我只发现了一部分功能.
我准备修改一下我的代码.. 实现双击任意地方即可停止播放..
双击之前判断hig()方法是否执行. 我是怕high起来之后双击不到指定的标签... :lol:
非常简单,你没看到我额外写了一个stopCrazy函数么??
双击任何地方触发,也是非常简单的。待会我就改一下。
甚至可以,监听键盘,比如esc
通过源代码 .. 好一顿找. :!: 终于找到了. [双击停止] . 超赞的想法.
扒代码能力超赞啊!哈哈~
职业直接影响了我对网页的使用习惯. 浏览器的开发者工具是常年开启状态.. . :arrow:
其实挺简单,我这个外行都玩的挺转,浏览器本身就是透明的,console里面每个函数都能看得到,直接输入hig 就得到了hig的代码,直接输入stopCrazy 就能得到停止函数。。。一切都是那么傻瓜式。
你己经很内行了. 有多少开发人员不懂得使用console
搞网站被逼的,php,js,css,html甚至是抠图,都是玩博客之后学的,现在都是半吊子,不过足够应付我这个博客了,我本职工作还是玩服务器,玩系统。 :lol:
懂php的想怎么折腾就怎么折腾
我也只是小白,略懂而已,还好有一个查资料的技能
好高端
:???: 有嘛..
哭了,为什么弄上清理却点不动呢?还用wp-dialog插件在我呢,也等同废了!滚动不滚,提示不显示。快哭了! :cry:
一般的是js出错问题,按下F12把报错处理就好了。
终于把贵站代码缓存这个功能搞上了。
分类目录的问题我也遇到了,第一次缓存的时候通常会出问题,但只要缓存生成了,第二次再刷新就没问题了。
前台刷新缓存这个功能是否所有人都可以删掉缓存,这样会不会加重服务器负担?是删除所有,还是只是读者看到的页面,如果是前者,对优化来讲就不合理。
多级目录那个你可以去我站上产品目录上测试,如果从第二级分类下开始刷新,顺序点一次就没问题,如果倒过来,前面没建立过缓存,就会有问题。
我再考虑怎么改,毕竟如果分类多的了话可能会是个麻烦问题,还有就是目录结构深了也会出问题。
发现这个代码的,不一定是要WP的,普通php编写的都可以缓存
楼主正解。
你的评论缓存刷新不好使了啊!
我给你留言后你的评论列表里还是没显示我的!
用右下角按钮刷新也没显示我的评论!
oqcache缓存没设置好。
是否不能手刪緩存後的文件呢?
我手刪了之後, 全變成了空白頁.......怎樣恢復呢!
另外是缓存路径--> "/home/wwwroot/zhang.ge/cache/zhang.ge/".$real_slug."/index.html";
如果我是放在根目錄cache, 是否 "/cache/xxx.com/".$real_slug."/index.htm"; 呢
这个技术已经淘汰了,可以试试最新的Nginx缓存,https://zhang.ge/5042.html
有没有这种可能呢!就是将手动刷新和评论提交的按钮结合在一起!
就是当用户点击 提交评论时也相当于刷新了该文章缓存
这样提交评论后就能看到结果了
不使用云加速此类CDN缓存,你的想法可以实现,顶多是2个JS动作合并而已。
用了云加速缓存,那么你的想法就不能实现了。
目前仅实现了提交评论自动清本地缓存,云加速的缓存是没法清理的,所以不现实。
提交评论+自动刷新本页评论,这个是可以实现,有2个弊端:
①、提交后自动刷新,那么就没法重新编辑刚刚的评论。
②、任何人提交都刷新,一是带来不必要的负载,二是重新打开该文章依然看不到评论(有云加速缓存)
无聊重新折腾了下,page_name这个变量是干什么的,删掉那货,全部正常。。。。
这个只是用来防止别人在前台恶意刷这个功能,写入cookies简单防一下。文章代码实际上没加入,就定义了下,不应该会带来问题。。。
前台清理缓存的php用的unlink删除,删除的路径不是应该是相对于cache.php的路径吧...
懒得写变量,直接写死就是。
刚刚给我的vip站也加了静态化,不过我的站写的是响应式的,又懒得在弄个三级或者是二级目录
想了下,改了改你的cache.php文件
if($_GET['mobile']=='1'){//这个地方可以用PHP直接判断是否移动端
$root = 'wap';
}else{
$root = 'pc';
}
define('CACHE_ROOT', dirname(__FILE__).'/cache/'.$root);
这个样子 就可以完全解决响应式缓存了 移动端/PC端页面 的问题了
我那个地方用mobile参数是 因为我为了方便在伪静态url重写地方判断了是否移动端,加上了mobile参数
可以直接if(is_mobile())这样判断//is_mobile判断是否移动端函数就可以了~
不过多域名缓存好像木用了,只能缓存是否移动端了~
这个建议希望采纳23333333~
麻麻再也不怕看到PC/移动端页面了
想法不错,不过这是个淘汰的缓存方案了,懒得修改了,大家看你的评论就好。
博主,求助!有没有静态化后浏览统计代码?
wp-postviews插件默认支持静态ajax统计
已经用了,但用代码版缓存后没效果,不会加载ajax
我用的The7主题,缓存代码 不知道是不是wp-includes底下的cache.php,没找到auto_cache这个函数模块
Jager大大。最近我发现了一个问题,但是我不知道怎么解决,我也确定问题来源
插件启用后提示 [color=red]页面不相符!时间戳有差异或者不存在![/color]
确认的问题是百度云加速导致的,但是我不知道怎么解决,求指教
我没遇到过,但你说和cdn有关,我想你绕过Cdn就好了。在服务器上编辑/etc/hosts 文件,把你的域名指向127.0.0.1即可。比如
127.0.0.1 domain.com
只是服务器上绕过,不影响用户访问加速
差两个问题没有解决,也是同样的问题,发布时删除缓存和评论时删除缓存,在本地用phpstudy测试的,环境是apache+php5.3n, 这两个执行不成功, unlink($m_cat_file); rmdir($m_cat_dir),但是单独php写这两个命令,又能成功,真没办法了,还望Jager大神,帮帮忙哈!PS:没用插件wp-super-cache的原因是,移动端和pc的端的广告不一样,有时候在移动端缓存的是电脑端的广告,导致界面各种不坑,没办法只能弃坑了,花了一天时间阅读了代码版的文章,只能算是把缓存分成两部分,就差个更新/发布/评论文章删除缓存这个没成功,所以只能麻烦下大神你。还望多多指教!谢谢!
很简单的处理办法:
①、打开主题目录下的404.php模板(国产主题大部分有),然后在任意位置插入;
②、编辑缓存代码,在auto_cache函数里面插入如下代码:
if (preg_match("//i",$contents,$matches)) {
rmdir($cache_dir);
return $contents;
}
求助!!!刷新后404页面变成了:找不到与以下网址对应的网页:http://*.com/dongtai586
HTTP ERROR 404,而不是返回正常的404页面,查看缓存目录,发现有生成目录但没有生产index.html文件,其他页面可正常缓存,怎么解决啊?是不是匹配哪里出现问题呢?
插错地方了吧
请问确实没又生成index.html文件,但是还是生成目录。可以直接不让生成吗?