众所周知,联盟成员导航是中国博客联盟的特色之一。而网站图标则是导航的装饰之一,起到锦上添花的作用,让页面更精美耐看。
但是随着成员数量的增长,图标便成了页面的拖沓大户,严重拖慢了整体速度。经常有成员反馈页面加载太慢,经仔细检查发现,居然有部分成员的网站图标居然达到了 140kb!你老这是要闹哪样啊?这玩意再大也没用啊!
所以,谨以此文献给那些不知网站图标为何物的大神们,希望能赶紧优化你的网站图标,为联盟做点贡献。
一、图标介绍
favicon.ico 一般用于作为缩略的网站标志,它显示在浏览器的地址栏、浏览器标签上或者在收藏夹上,是展示网站个性的缩略 logo 标志,也可以说是网站头像,目前主要的浏览器都支持 favicon.ico 图标,如果要让网站看起来更专业、更美、更有个性,favicon.ico 是必不可少的。
除此之外,标签式浏览器甚至还有不少扩展的功能,如 FireFox 甚至支持动画格式的 favicon 等。
二、部署方法
一般站长的做法,就是将网站图标文件 favicon.ico 放到网站根目录,就不管了。
其实,为了更好的兼容性,正确的做法应该是在 header 添加如下的 META 申明:
<head> ... <link rel="shortcut icon" href="/favicon.ico" /> <link rel="bookmark" href="/favicon.ico" type="image/x-icon" /> ... </head>
如果,你想展现个性,还可以弄一个动态的网站图标,申明方法如下:
<link rel="icon" href="/favicon.gif" type="image/gif" />
当然,不是所有浏览器都支持这种申明,你可以先实际测试看看。
三、制作方法
①、懒人做法
如果你疲于设计,疲于 PS,那么推荐你去彭亚欧同学推荐的图标库,或许可以找到让你钟情的图标:
地址:http://www.easyicon.net/language.zh-cn/
②、自己制作
个性,是一种生活态度,所以大部分人还是会选择自己设计一个网站图标。
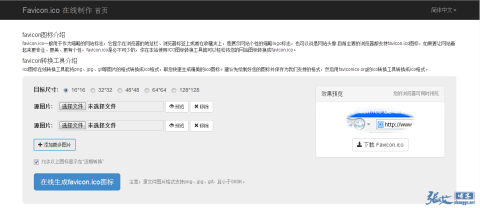
当我们已经有满意的图片时,该如何制作成 favicon.ico 呢?其实,只要一个转换工具即可。受博友委托,特推荐一个他本人精心制作的网站图标转换网站:
虽说这种工具烂大街了,但作者很人性化的加上了批量转换和预览的功能,进一步满足多个站点的图标转换和预览需求,所以大家有网站制作需求的话,可以到这个网站去转换。
使用中有任何意见和建议都可以直接@作者吴谷:
他的微博:http://weibo.com/googleblog
四、图标大小
很多人并不清楚,网站图标到底做成多大合适,16*16?还是 32*32?甚至是 128*128??
蛋疼的是,很多人会想当然的认为,这尺寸越大越清晰,展示起来越给力!于是就出现了前文所说的 140kb 的笑话。
根据我实际测试,超过 32*32,不但效果没有明显改变,而且还会导致某些浏览器无法展示!之前的谷歌网站图标缓存服务器,超过 16kb 就不会缓存,而是直接展示默认的图标。而 16*16 和 32*32 的网站图标,实际展示在浏览器标签栏的效果也没有很明显的区别。
但是,受心理作用的影响,我依然固执的选择了 32*32 作为我所有站点的网站图标。这个大小是比较和谐的,既照顾了浏览器,也照顾了你的心理。大小一般也就 4k 多。
所以,对于网站图标的大小,张戈给出的建议是 16*16 或者 32*32,再大是完全没有必要的!效果不见涨,还可能影响网站速度。
五、关于导航
最初,联盟导航用的是谷歌的网站图标 API 接口,在谷歌大姨妈之后,就不得不放弃了这个 API,另寻他法。
偶然一次机会,让我找到了一位国内的大牛搭建的一个网站图标获取服务,速度比谷歌快,而且功能更强大,就一直沿用至今。
如果你的博客的友情链接,需要展示友链图标的,也可以用到这个 API:
调用方法:http://g.soz.im/https://zhang.ge
更详细的介绍:http://g.soz.im/
当我发现有成员的网站图标居然达到 140kb 之后,我觉得应该找作者加一个图标大小的限制功能。作者非常热心肠,在我留言后不久,立马搞定了,非常给力:
所以,现在博客联盟导航图标现采用以下机制:
①、荣誉博客图标大小上限为 16kb
②、其他博客图标大小上限为 10kb
超过这个大小,将显示联盟默认图标。
温馨提示:
如果发现贵站显示的是默认图标,请检查大小是否超标,请及时改善;
如果图标大小合格,请检查图标文件是否放在网站根目录,或者是否在 header 加上了 META 声明;
如果以上确认无误还是显示默认图标,请使用作者设定的删除链接,来清理图标缓存:
例如:http://g.soz.im/del/?domain=https://zhang.ge 将后面的网址改成你的博客地址即可。
本文到此结束,希望这篇文章发布后,联盟导航中的默认图标越来越少!







都是直接在网上生成的,懒得折腾
文章所说也是在网上生成啊。
动态图片不会做,不然我也搞个动态的图标。
以前搞过IE的Pin功能,所以图标是64*64的,一直用下来了,刚好超过张哥的上限,不好意思了。另外,考虑到有些手机浏览器收藏夹图标显示,16可能有点小了。
没事呢,弄个32刚好合适。
嗯,已经修改了,48*8,刚好小于10KB
我都没有icon
支持!
我就是直接放在网站根目录的,这样除了兼容性不好,还有其他的问题吗?
把图标换大了
学习了,正好需要知道尺寸的问题,谢谢
刚也换了一个fav
ico和gif站标能同时启用?
ico和gif站标能同时用?
你好我想问问你这个图标后面的文字:xxx的博客在哪里设置呢?
哪有什么xxx的博客
我见过的浏览器都是16*16的,所以我的网站一直都是用16*16。没用过别的。
你说的:
这两个是必须同时出现吗?
总结很到位,赞博主的认真态度