这个是我老早就在用的方法,本不打算分享,因为网上随便都能搜得到,感觉没有分享的必要。鉴于中国博客联盟有朋友问到了这问题,所以还是简单的整理下,希望能帮到部分不了解 placeholder 属性的强迫症吧。
一、JS 控制默认文字
先说一下问题:
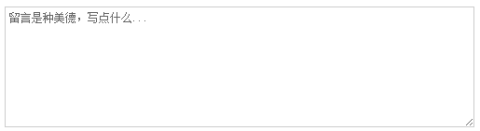
用 HotNewspro 主题的网站,默认的留言输入框是这样的:
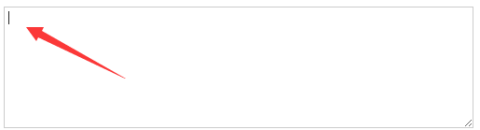
常规情况下,光标聚焦留言输入框,这个预设提示文字是会自动消失的:
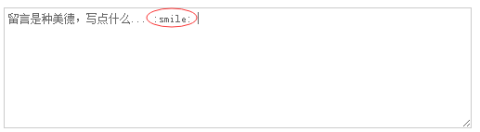
但是,如果你在没输入文字之前,点击插入表情,就成这样了:
也就是说,这个预设提示文字它不会自动消失了!
好了,先来看下 HotNewspro 的这个预设提示文字的 js 代码,这个 js 代码位于主题 js 目录下的 custom.js 文件中:
//Comments
$(document).ready(function(){
// 当鼠标聚焦
if($('#comment').val()==""){
$('#comment').val('留言是种美德,写点什么...').css({color:"#666"});}
$('#comment').focus(
function() {
if($(this).val() == '留言是种美德,写点什么...') {
$(this).val('').css({color:"#222"});
}
}
// 当鼠标失去焦点
).blur(
function(){
if($(this).val() == '') {
$(this).val('留言是种美德,写点什么...').css({color:"#666"});
}
}
);
});
这就是 input 默认提示文字的 JS 实现方法,网上还有另一种类似实现形式:
<input type="text" value="默认提示文字" onclick="if(this.value=='默认提示文字'){this.value='';}" onblur="if(this.value==''){this.value='默认提示文字';}" />
js 逻辑很简单:
a. 鼠标 onclick 点击时,判断输入框是不是初始的【默认提示文字】,如果是就清空;
b. 鼠标光标离开输入框时,判断输入框里面是否为空,如果为空就自动填入【默认提示文字】。
逻辑当然是没问题的,完全可以使用。
不过在上文插入表情的那种情境下,就出问题了:点击插入表情时,并没有对输入框触发 onclick 动作,于是默认文字并未清空就填入表情了,然后就算鼠标离开输入框,由于默认文字发生改变,也就不会自动清空了!
当然,针对上文问题情境,完全可以通过给【点击表情这个动作】绑定一个清空预设文字功能,点击表情时先判断输入框是否是【默认提示文字】,如果是就先清空,然后在插入表情,从而解决问题。
但是,我们完全没必要这样做!因为本文的主角正式登场!!!
二、placeholder 属性
文本框(INPUT)的 placeholder 属性是 HTML5 里新引入的新特征之一,它能够让你在文本框里显示提示信息,一旦你在文本框里输入了什么信息,提示信息就会隐藏。你以前可能无数次看到这种效果,但那些大部分是用 JavaScript 里实现的,而现在,HTML5 提供了原生支持,而且效果更好!
先来看一个 demo:
可以发现,输入任意内容后,预设文字将会自动消失!和上文 JS 同样的效果,却简单得多!!
实现非常简单,就是在 input 标签中插入一个 placeholder="默认提示文字" 属性即可,比如上方的 demo 代码如下:
<input name="test" type="text" placeholder="请输入文字试试..." />
是不是简洁又简单呢?
不过话又说回来,placeholder 是 HTML5 专用的,看网上介绍是不支持 IE6~8,我个人手头上就懒得测试低版本 IE 了,随手测试了 IE11 下的 placeholder,发现比 WEBKIT 还完美,点击还能自动清空,和之前的 JS 一摸一样了!
三、解决问题
现在回到文章最开始提出的 HotNewspro 评论输入框的问题,解决很简单:
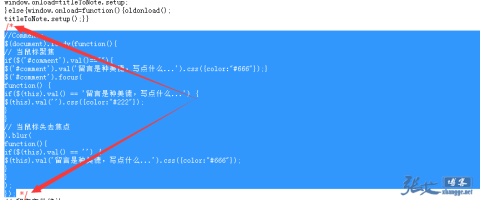
①、先编辑 HotNewspro 主题=>js 目录下的 custom.js 文件,搜索"//Comments",然后用/* */注释这段 js 代码(即本文最开始的 JS 代码):
②、编辑主题下的 comments.php,搜索 id="comment",找到评论输入框代码,如下新增 placeholder 属性:
<textarea placeholder="留言是一种美德,你可以写点什么..." name="comment" id="comment" tabindex="4"></textarea>
现在去刷新留言页面,是不是已经有效果啦!(若无效果,留意下 js 可能会有缓存)
好了,本文就介绍到这里了!非常简单的玩意,在中国博客联盟和张戈博客的搜索框,早就应用了 placeholder 预设文字属性,细心观察的朋友,右键看一下源代码都可以了然于心了!








真效率 留言后慢慢学习 感谢
交换友链 http://huanglv.me/p 消灭星星
我的搜索框是用js控制的. .留言框还没实现类似的功能.
感觉这个更简单好用。
你以前评论框是 背景图吧. . 我觉得那个挺好看的.
你可以弄一个背景图。
那个气球的效果好好看,可否指教一下?
很实用的技巧,多谢博主分享 :mrgreen: 签到成功!签到时间:下午8:08:31,每日签到,生活更精彩哦~
为什么感觉好复杂
:arrow: 你应该是觉得写的很复杂,实际上一句话可以搞定
我比较好奇,那个文章的缩略图显示html5的是怎么做到的文章里面没有这张图片吖 :?:
这个不错,让留言不再单调。
签到成功!签到时间:下午5:24:36,每日签到,生活更精彩哦~
签到成功!签到时间:下午4:47:31,每日签到,生活更精彩哦~
so easy....哈哈哈,一下就搞定了
value="默认提示文字"
placeholder属性
3个代码 一起用~~完美