其实,这是一个历史遗留问题,在最开始建站的时候就已经出现了,在知更鸟主题和 Crayon Syntax Highlighter 这个插件之间,我最终选择了前者。
在知更鸟主题环境下启用 Crayon Syntax Highlighter 插件,会出现如下冲突情况:
①、图片暗箱失效
②、下载暗箱失效
③、公告不能滚动
刚接触建站时,张戈也是一个绝对的菜鸟,除了运维啥都不会,出现这些问题时,只能舍弃其中一个。。。
随着接触建站时间的增长,已经能够编写一般的 php 和 js 脚本、会修改绝大部分网站功能了。这次给公司做百科网站时,再一次用到了 Crayon Syntax Highlighter 这个插件,依然如同初恋,爱不释手!
秉着再次重逢,绝不放手的心态,决心要让知更鸟和 Crayon Syntax Highlighter 插件共存!
一、冲突分析
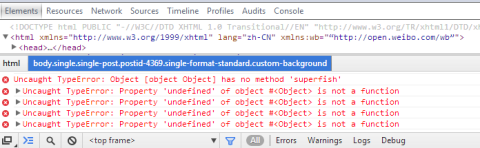
熟练的按下 F12,开始 debug:
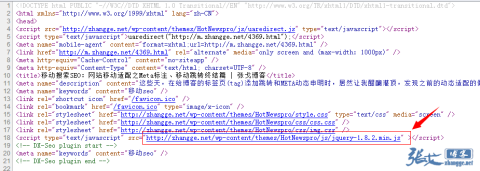
看来是 JQuery 的问题,要不就是重复加载 JQ 冲突了,要不就是没加载成功,进一步查看源代码:
头部已加载 JQ:
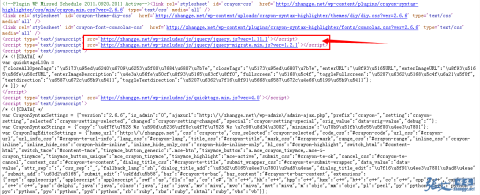
赫然发现底部也加载了 JQ:
看来是插件未判断 JQ 环境,就强行加载导致了冲突!
二、着手解决
网上随便搜了一把,就找到了避免 JQ 重复加载的方法。将如下代码添加到主题的 function.php 当中即可:
//禁止加载默认 jq 库
if ( !is_admin() ) { // 后台不禁止
function my_init_method() {
wp_deregister_script( 'jquery' ); // 取消原有的 jquery 定义
}
add_action('init', 'my_init_method');
}
wp_deregister_script( 'l10n' );
保存后,立即试了下效果,发现之前的问题倒是解决了,但是 Crayon Syntax Highlighter 的浮动标题出了问题,不能动了。查看下源代码,发现不但之前底部加载的 JQ 没了,而且插件相关的 JS 也都没了!原来上面的代码是禁止所有由 wp_footer 函数输出的 js 啊??
三、基本解决
不过,这算是小问题了,先把上面的代码屏蔽,然后打开文章源代码,把除重复加载的 JQ 之外的其他代码全部拷贝一份,然后粘贴到 footer.php 或 header.php 的相应位置即可:
<!-- 代码高亮 -->
<?php if ( is_single() ) { ?>
<script type='text/javascript'>
/* <![CDATA[ */
var quicktagsL10n = {"closeAllOpenTags":"\u5173\u95ed\u6240\u6709\u6253\u5f00\u7684\u6807\u7b7e","closeTags":"\u5173\u95ed\u6807\u7b7e","enterURL":"\u8f93\u5165URL","enterImageURL":"\u8f93\u5165\u56fe\u50cfURL","enterImageDescription":"\u4e3a\u56fe\u50cf\u8f93\u5165\u63cf\u8ff0","fullscreen":"\u5168\u5c4f","toggleFullscreen":"\u5207\u6362\u5168\u5c4f\u6a21\u5f0f","textdirection":"\u6587\u672c\u65b9\u5411","toggleTextdirection":"\u5207\u6362\u7f16\u8f91\u5668\u6587\u672c\u4e66\u5199\u65b9\u5411"};
/* ]]> */
</script>
<script type='text/javascript' src='//res.zgboke.com/wp-includes/js/quicktags.min.js?ver=4.0'></script>
<script type='text/javascript'>
/* <![CDATA[ */
var CrayonSyntaxSettings = {"version":"2.6.6","is_admin":"0","ajaxurl":"http:\/\/zhang.ge\/wp-admin\/admin-ajax.php","prefix":"crayon-","setting":"crayon-setting","selected":"crayon-setting-selected","changed":"crayon-setting-changed","special":"crayon-setting-special","orig_value":"data-orig-value","debug":""};
var CrayonSyntaxStrings = {"copy":"\u4f7f\u7528 %s \u590d\u5236\uff0c\u4f7f\u7528 %s \u7c98\u8d34\u3002","minimize":"\u70b9\u51fb\u5c55\u5f00\u4ee3\u7801"};
var CrayonTagEditorSettings = {"home_url":"http:\/\/zhang.ge","css":"crayon-te","css_selected":"crayon-selected","code_css":"#crayon-code","url_css":"#crayon-url","url_info_css":"#crayon-te-url-info","lang_css":"#crayon-lang","title_css":"#crayon-title","mark_css":"#crayon-mark","range_css":"#crayon-range","inline_css":"crayon-inline","inline_hide_css":"crayon-hide-inline","inline_hide_only_css":"crayon-hide-inline-only","hl_css":"#crayon-highlight","switch_html":"#content-html","switch_tmce":"#content-tmce","tinymce_button_generic":".mce-btn","tinymce_button":"a.mce_crayon_tinymce,.mce-i-crayon_tinymce","tinymce_button_unique":"mce_crayon_tinymce","tinymce_highlight":"mce-active","submit_css":"#crayon-te-ok","cancel_css":"#crayon-te-cancel","content_css":"#crayon-te-content","dialog_title_css":"#crayon-te-title","submit_wrapper_css":"#crayon-te-submit-wrapper","data_value":"data-value","attr_sep":":","css_sep":"_","fallback_lang":"sh","dialog_title_add":"\u63d2\u5165\u4ee3\u7801\u9ad8\u4eae","dialog_title_edit":"\u7f16\u8f91\u4ee3\u7801\u9ad8\u4eae","submit_add":"\u63d2\u5165","submit_edit":"\u4fdd\u5b58","bar":"#crayon-te-bar","bar_content":"#crayon-te-bar-content","extensions":{"scpt":"applescript","applescript":"applescript","swf":"as","fla":"as","cs":"c#","h":"c++","hh":"c++","hpp":"c++","hxx":"c++","h++":"c++","cc":"c++","cpp":"c++","cxx":"c++","c++":"c++","pas":"delphi","java":"java","class":"java","jar":"java","mv":"miva","mvc":"miva","mvt":"miva","m":"objc","mm":"objc","pl":"perl","py":"python","pyw":"python","pyc":"python","pyo":"python","pyd":"python","rb":"ruby","rbx":"ruby","rhtml":"ruby","vbs":"vb"}};
var CrayonSyntaxSettings = {"version":"2.6.6","is_admin":"0","ajaxurl":"http:\/\/zhang.ge\/wp-admin\/admin-ajax.php","prefix":"crayon-","setting":"crayon-setting","selected":"crayon-setting-selected","changed":"crayon-setting-changed","special":"crayon-setting-special","orig_value":"data-orig-value","debug":""};
var CrayonSyntaxStrings = {"copy":"\u4f7f\u7528 %s \u590d\u5236\uff0c\u4f7f\u7528 %s \u7c98\u8d34\u3002","minimize":"\u70b9\u51fb\u5c55\u5f00\u4ee3\u7801"};
/* ]]> */
</script>
<script type='text/javascript' src='//res.zgboke.com/wp-content/plugins/crayon-syntax-highlighter/js/min/crayon.te.min.js?ver=2.6.6'></script>
<?php } ?>
<!-- 代码高亮 -->
全部保存后,代码高亮正常了,公告也动了,尼玛图片暗箱居然点击后会弹出 2 次?关了第一层,里面还有第二层...
四、彻底解决
分别看了一下 2 层弹出图片的 ID,发现是不一样的,一种是鸟哥主题的 fancybox-img,另一个是 colorbox,我有没安装 colorbox 暗箱插件,哪来的?
最终发现是 Crayon Syntax Highlighter 插件的 crayon.te.min.js 带 colorbox 暗箱功能,导致同时出现了 2 次图片弹出!真是冤家聚头。。。
最后,我用了一个简单的方法,就解决了这个问题:
尼玛,不是弹 2 次么?那我把其中一个 hidden 不就行了??
于是找到由 Crayon Syntax Highlighter 插件弹出的那个图片的 ID,然后对这个 ID 设置隐藏 CSS 属性就搞定了!
解决办法:将以下代码添加到上面的高亮代码当中:
<style type="text/css">
#colorbox {
display:none !important;
}
</style>
或者,将以下代码添加到主题的 style.css 当中:
#colorbox {
display:none !important;
}
就能隐藏 ID 为 colorbox 的弹出图片,从而变相解决了重复弹出的问题!
至此,Crayon Syntax Highlighter 插件终于和知更鸟主题和睦共处了!真是不容易啊....
值得注意的是,JQuery 请使用 1.7~1.8 左右版本,太高版本中可能会缺少知更鸟主题部分所需功能。
五、强迫症
作为一个中度强迫症,张戈花了几乎一整天的时间,将博客 200 多篇文章的高亮代码,纯手工替换为 Crayon Syntax Highlighter 高亮模式,我勒个去啊,真是累得一逼!!!






前來支持一下~~不明覺厲
没遇到问题,也没仔细看,能明白才怪了。
博主厉害呀,有时间研究就是好。
有时也能见到无效的,一直没有处理过。
没遇到过这种问题,对了。有需要空间、服务器的可以了解下,俗话说货比三家。
技术贴啊 不错
高亮显示对于用户的体验很好,但许多插件都不怎么完善。
博主,你好。我看到你这篇文章了,我也遇到了相同的问题,不知道是否肯帮忙解决一下。谢谢!
我的高亮代码插件需要用在评论处给用户使用 但是用这个插件不知道怎么在评论处调用 如果不调用直接用PRE的话有些符号会产生错误 果然这里短代码的那两个符号也发不出来
你在我博客用评论框上的【插代码】功能就知道了。
用的CODE?我试试
<>还是没有显示那两个符号
<>测试不加空格
“#include $”#include !
#include
#include
#include
#include
#include
#include
#include ”
#include \
#include
#include
add space after
加空格
jquery重复加载确实蛋疼
我的后边没加载crayon.te.min.js!但是好像不能按需加载了!
我用了第二步的代码,文章页和页面已经去除默认的JQ,底部的文章推荐也滚动了,但是自定义文章类型的文章页(博客目录详细页)的默认JQ也成功去除,但是底部文章推荐还是不滚动,不知道是什么原因?
还是没有解决 不滚动 我的站是www.aaccw.com 可以帮我看看吗
而且为什么是
随机推荐:《白醋美容法 让你成为千年老妖》坐等沙发)
博主你好。请问你是用的哪个主题修改的?
感谢博主,我遇到同样的问题,按照你给出的方法解决了。谢谢!
博主 在HotNews Pro主题上可以解决吗
这个案例就是发生在HotNewspro上
同样的问题,照着你的思路捋了捋,完美解决了,感谢分享 :mrgreen:
结果:Uncaught ReferenceError: jQuery is not defined
at diydialog.js?ver=1.2.5.4:37
要怎么处理
这个强迫症很喜欢啊,我换主题之后也是手动改动了整站文章,特色图片和代码