
8月17日 · 2014年
根据IE版本加载不同CSS样式的方法小结,解决低版本IE兼容问题
10350 24 15

8月14日 · 2014年
DIY一个又有趣又好玩的404页面,降低跳出率
4694 7 36

8月12日 · 2014年
为iFrame添加动态载入效果,提高用户体验
1920 16 17

8月11日 · 2014年
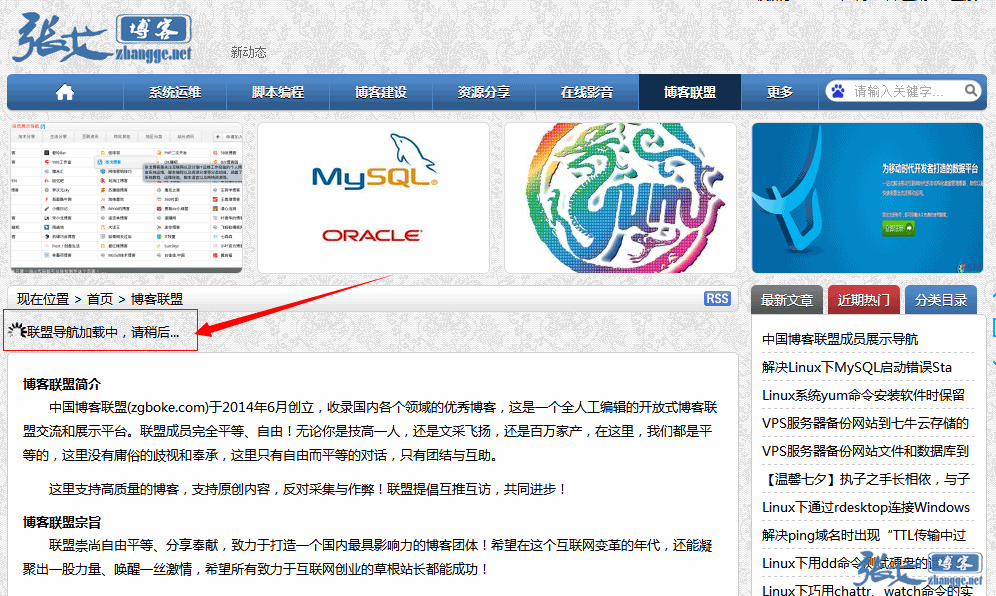
原创插件:中国博客联盟成员展示导航WordPress插件版
5677 19 53

7月16日 · 2014年
替换WordPress默认搜索为百度站内搜索(知更鸟主题可照搬)
1534 6 58
7月15日 · 2014年
中国博客联盟:成员展示导航响应式布局,完善宽度受限的不足(附响应式CSS教程)
3547 1 43

7月11日 · 2014年
中国博客联盟第一阶段折腾小记及下一步的改善计划
1364 2 27

7月8日 · 2014年
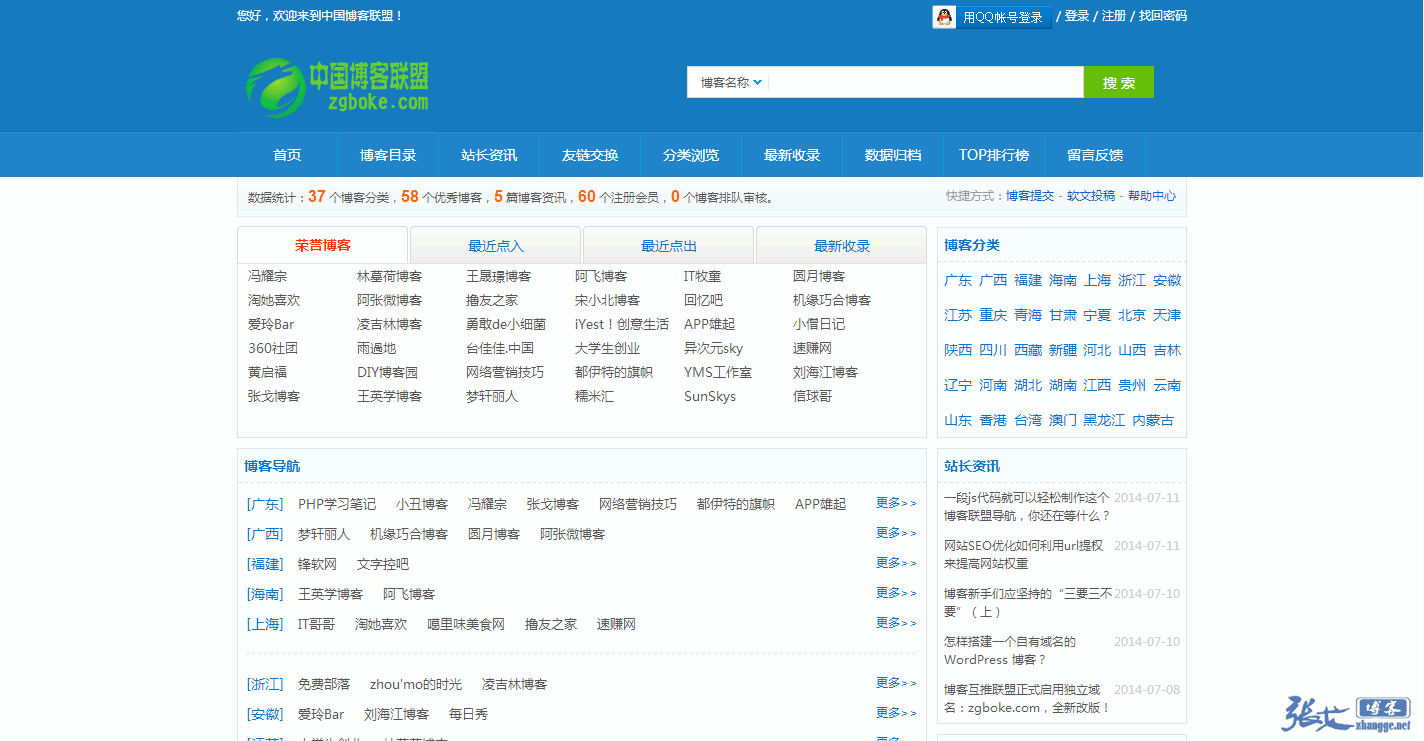
博客互推联盟正式启用独立域名:zgboke.com,全新改版!
4204 2 62

6月30日 · 2014年
解决卸载WP No Category Base插件后页面出现404的问题
1443 5 31

6月29日 · 2014年
利用Meta申明来做百度、谷歌、雅虎、微软等搜索的开放适配
1008 4 19
6月27日 · 2014年
结合百度联盟标签广告,定制一个QQ邮箱订阅
3483 6 40

6月25日 · 2014年
WordPress移动主题插件:Wptouch Mobile Plugin v3.34汉化版
8285 8 50


