在 Linux 中,shell 脚本结合系统任务计划 crontab,非常简单就能实现一些复杂程序才能完成的工作,开发成本低,且简单易学。
张戈博客之前也分享过不少 shell 在网站运营方面的妙用,比如:
CCKiller:Linux 轻量级 CC 攻击防御工具,秒级检查、自动拉黑和释放
感兴趣的可以挑选看一看。
本文继续分享一个 shell 的实用案例:全站缓存和定时预缓存,进一步提供网站速度
Ps:目前已经推出更高效的 Python 预缓存工具,推荐使用:https://zhang.ge/5154.html
一、何为预缓存
用过 WP-Super-cache 插件的站长肯定都知道,这个插件有一个预缓存功能,开启此功能后,插件会对全站预先缓存一遍,并且后面还会定期更新缓存。
显而易见,全站预缓存的好处就是在用户访问之前,就已经生成了静态缓存,而不是被用户访问触发才生成缓存,那么所有用户来访问几乎都是静态缓存,不管是平均还是总体速度都会有质的提升!当然,最重要还是优化了蜘蛛抓取的速度!
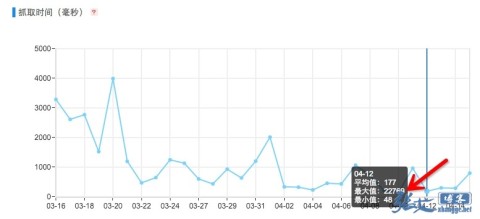
大家去百度站长平台查看那个抓取频次的时候,可以看到蜘蛛的平均耗时数据,我博客做了静态缓存,按理说每个抓取都不会超过 500ms,但是依然会出现一些十几二十秒的请求:
排除蜘蛛抓取的时候存在网络延时或并发负载等情况,还有一个很可能的原因就是蜘蛛正好抓取了一个缓存过期或缓存不存在的页面,也就是说蜘蛛抓取的时候,这个页面缓存正好过期被删除了,那么它抓取的时候就是动态页面,所以耗时就上去了!
因此,全站预缓存还是有必要的。
二、预缓存前身
见识到预缓存的重要性,那么就该想办法实现了。分享方法之前,先说一下灵感来源吧!
记得博客之前分享过各种 WordPress 缓存方案,有 php 代码版本、有 nginx 的 fastcig 缓存等等,当时有人问,有没有办法让 sitemap 也静态缓存(纯代码版本 sitemap)?
当时是对 sitemap.php 伪静态成 sitemap.xml 的,所以是动态数据的,而且就放在根目录,所以直接访问 sitemap.php 也是可以的,由于是全站数据,所以这个文件跑起来很慢!
后来,我用 linux 命令+crontab 就解决了这个需求:将 sitemap.php 放到某个不为人知的目录,然后定时使用 wget 去请求这个文件,并将数据保存为 sitemap.xml 存放到网站根目录就可以了!比如:
#每天在网站根目录生成一个 sitemap.xml diypath 为 sitemap.php 的实际位置 0 1 * * * wget -O /home/wwwroot/zhang.ge/sitemap.xml https://zhang.ge/diypath/sitemap.php >/dev/null 2>&1
Ps:使用这个方法,注意 sitemap.php 里面的 require('./wp-blog-header.php'); 要改成 require('../wp-blog-header.php'); 也就是注意相对位置!
这样一来,就解决了 sitemap.xml 是动态数据问题了!
三、全站预缓存
有了上面的案例,如果实现全站预缓存真的太简单了。
可以有如下多种实现形式:
①、已有缓存功能的博客
对于已有缓存功能的博客,比如安装了缓存插件,或使用了 nginx 缓存,那么只需要从数据库拉出所有文章 id 或别名,然后组成页面地址,最后使用 wget 或 curl 全部请求一遍即可实现缓存,比如:
#!bin/bash
#我博客使用的是别名,所以是 select post_name,如果是固定链接是 ID,那么就是 select ID 了
for post in $(mysql -uroot -p 数据库密码 -e "use 数据库名称;select post_name from wp_posts where post_type='post' and post_status='publish';"|sed -n '2,$p')
do
#使用 wget 请求页面,并将数据丢到“黑洞文件”,也就是不保存,只是触发博客的缓存功能
wget -O /dev/null "https://zhang.ge/${post}.html"
sleep 0.5 #暂停 0.5s,避免带来高负载
done
但是,各个博客的固定地址可能不一样,所以这样拼接 ID 或别名,不能照搬,而且分类、tag 等都没覆盖到位,甚是遗憾。
我也懒得研究如何从数据库弄出所有页面,最后用了一招偷懒的办法:从 sitemap.xml 中获取页面地址!
几乎每个网站都会有一个 sitemap.xml 文件,如果你网站没有,那么还是先参考前文弄一个吧!
所以脚本可以改成如下代码:
#/bin/bash
#进入到网站根目录,请按实际填写
cd /home/wwwroot/zhang.ge/
#从 sitemap.xml 中取出所有页面地址, 每隔 0.5 秒请求一次,触发缓存。
for url in $(awk -F"<loc>|</loc>" '{print $2}' sitemap.xml)
do
wget -O /dev/null $url
sleep 0.5
done
将此代码按实际修改后保存为 g_cache.sh ,上传到 Linux 系统,比如就放到 /root 目录,先手工执行看看是否成功:
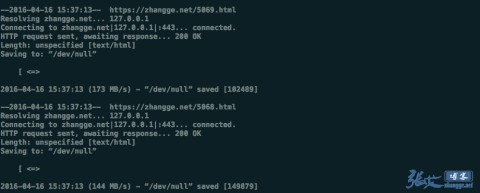
bash /root/g_cache.sh
如图,如果没有报错(图中的骇人速度无需在意,和磁盘 IO 有关),最后新增一个任务计划即可:
#每天凌晨 3 点全站预缓存一遍 0 3 * * * bash /root/g_cache.sh >/dev/null 2>&1
duang 的一下,就搞定了!
②、没有缓存的博客
没有缓存的博客,说明你不喜欢缓存,可能也没必要开启缓存,所以下面只是为了保持文章的完整性而写的,大家选择性看看就好!
没有缓存的博客,要全站预缓存有 2 个途径:
安装缓存插件或开启其他缓存后,再用方法①实现
我就不开启缓存,但是我还是要用全站预缓存,你说怎么办吧!
第 1 个途径就没必要啰嗦了,简单分享第 2 种如何实现吧。
从第①步中可以看到,我们只请求页面,但是不保存数据,全部扔黑洞了。那如果我将数据保存为对应的 html 文件,并存放在网站对应的目录下呢?那不就实现了和 cos-real-html 插件一样的静态缓存了吗?
很明显还是可以的!代码如下:
#!/bin/bash
#网站根目录,请按实际填写
base_dir=/data/wwwroot/zhang.ge
#不缓存名单,填写不需要缓存的页面地址关键词,以分割号隔开
white_list="go.html|goto.html|liuyan.html"
#定义缓存文件夹名称
cache_store=$base_dir/html_cache
#从 sitemap.xml 中取出所有页面地址
for url in $(awk -F"<loc>|</loc>" '{print $2}' $base_dir/sitemap.xml | sed '/^$/d' | egrep -v $white_list)
do
#取出页面地址的 request 路径,比如 cat/1.html
cache_dir=${url#http*://*/}
#判断首页并删除旧缓存文件
if echo $cache_dir | egrep "http.*://" >/dev/null ;then
cache_dir=$cache_store
# 如果不带参数执行脚本,则跳过已有缓存,即若带任意参数则重建所有缓存
if [[ -z $1 ]];then
test -f $cache_store/index.html && continue
fi
else
cache_dir=$cache_store/$cache_dir
if [[ -z $1 ]];then
test -f $cache_store/index.html && continue
fi
fi
#创建缓存目录
mkdir -p $cache_dir
#将页面内容保存到对应缓存目录下的 index.html 文件,类似于 wp-super-cache
curl -o $cache_dir/index.html $url
sleep 0.5
done
按照实际情况,修改代码中的网站根目录和缓存白名单,保存为 g_cache.sh 上传到服务器,接着我们需要新增一个 Nginx 伪静态,其实就和之前 wp-super-cache 的一样:
location / {
try_files $uri $uri/ /index.php?$args; #WordPress 默认伪静态规则,我在下面新增如下规则即可
if (-f $request_filename) {
break;
}
set $cache_file '';
set $cache_uri $request_uri;
if ($cache_uri ~ ^(.+)$) {
#请注意:下面这行代码的路径对应缓存代码中的 CACHE_ROOT 定义的路径:
set $cache_file /html_cache/$1/index.html;
}
# 只有当缓存文件存在时,才进行 rewrite
if (-f $document_root$cache_file) {
#rewrite ^(.*)$ $cache_file break;
rewrite ^ $cache_file last;
}
# 所有其他请求,转给 wordpress 处理
if (!-e $request_filename) {
rewrite . /index.php last;
}
}
保存之后,reload 重载 nginx 以生效。
最后,如下新建计划任务,定时执行 g_cache.sh:
# 每周一凌晨 3 点点全站刷新预缓存(如脚本注释,带上任意参数则重建全站缓存) 0 3 * * * bash /root/g_cache.sh all >/dev/null 2>&1 # 每小时检查缓存,如果存在没有缓存的文章,则生成(针对新文章发布) 0 */1 * * * bash /root/g_cache.sh >/dev/null 2>&1
如此就实现了 wp-super-cache 预缓存和 cos-real-hmtl 的静态缓存功能了。
四、最后的啰嗦
其实,个人觉得本文最大的亮点是最后一个脚本,及实现了缓存,也实现了预缓存,神马缓存插件、神马伪静态都可以丢一边了!而且,只要网站有 sitemap.xml 文件,那么就可以实现静态缓存,而且不局限与建站程序是什么!
但是,除了爽,我们还是有一些要注意的细节,请务必仔细看看。
①、hosts 解析
由于是在服务器本地全站抓取,为了提高速度,缩短路径,强烈推荐在 hosts 中将网站域名解析到服务器 IP,不在走外部 DNS 解析,以减少解析时间,或者 CDN 消耗。
很简单,编辑 /etc/hosts 文件,在里面插入一条解析即可,比如:
127.0.0.1 zhang.ge
最后,保存即可。
②、生成间隔
文章中分享的计划任务都是 1 天一次,如果你觉得有必要缩短间隔,可以自行修改 crontab 语句,具体可以搜索下 crontab 配置,了解 crontab 中 分 时 日 月 周得定义,此处不再赘述。
③、缓存删除
本文只分享了如何生成缓存,并没有说如何自动删除缓存。整体上来说,反正 crontab 会定期重新生成缓存的,原则上并不用去理会自动刷新缓存。
但是,往往一些强迫症看到评论不刷新,文章修改了也不刷新,就抓耳挠腮,好不舒服。所以这里还是指明一条出路。。。
对于已有缓存功能的网站,使用这个预缓存脚本,实际上不会有任何影响,之前有自动刷新缓存的话,现在依然会刷新,无需操作。
对于使用最后一个脚本的网站,也就实现了和之前分享的 php 生成 html 缓存同样的功能,如果想更新文章或提交评论的时候删除这个缓存,可以参考博客之前的文章,修改下缓存路径即可搞定:
哦了,分享到此,有事留字。。。
最新补充:偷懒用 sitemap.xml 的方法感觉有点 Low,所以还是提供一下没有 sitemap.xml 的方案吧!为了不和上面的内容混淆,还是另起一页,有需求的可以看看,没需求的请忽略。






神奇的Jager!
太好用了,速度杠杠的!
你的速度是很666的,我最近也在想折腾下服务器提升下速度!!
难怪模仿不到Jager的网站速度,原来整站缓存。
你的网站打开有一种冰桶的感觉 哈哈
还是张大哥脑子灵光,哈哈哈哈
张哥问下,会占用内存吗?
脚本执行的时候可能会带来一定负载,基本影响不大。可以通过控制usleep降低请求速度。
赞一个
你的博客是纯技术类型博客啊!和我用的模版是一样的
我还是一直用的虚拟主机,用的是百度云缓存,不过感觉不够流畅
我打开你的站点老是会弹框提示什么超时重试,电脑和手机都会提示
应该是百度分享问题
顶下 真不错 有学会了一手
很厉害的样子
[color=green]完全看不懂0.0[/color] :shock:
脚本用的是sitemap.xml的磁盘物理路径,不是url地址。
那你的意思,我要先建一个定时任务,让他生成一个xml 在引用 这个地址了。
我按照你的第二页的方法,也实现不了,郁闷了!
方便加一下QQ:75656768
说一下吗?这里面回复了,我怎么看不到,是 不是 缓存了?
代码更新了哦。今天谢谢你了哈!搞了半天。。
我又发现一个技术型人才,佩服。
可以可以,我也去试试看
每次收到你回复的邮件,但是来你网站一看我的评论和你的回复都还没刷出来?为什么不迅速删除缓存换新的?
在留言板的时候,文章页又不会了。
请问你使用fastcgi cache的代理还是本地模式
理论上是立即清除的,右下角也有手动刷新按钮
本人不是搞技术的!但是很膜拜技术大神!!!来支持下!
按你的第二页的方法,我自己试了下,但是 我用GG浏览器查看缓存的时候。显示没有缓存,但是我在root目录下,已生成html页面了,这个是什么问题, ?
有个变量是网站根目录的,需要调整到自己网站的实际目录,否则就生成在脚本相同目录了
那个地址我修改了的。
按第二种方法,是不是要修改Nginx 规则,还有在indxe.php 添加一段代码。才能正常的调用html页面。
你的帖子,我看了好多次,一步一步的在操作,我准备把你的帖子,全部重写一次,让小白们 一看就明白的。
现在就有很多问题要麻烦你了,好多问题要问你的。如果有时间就回复一下。谢谢!
我缓存了之后发现,点击下一页会出现 404?这个是什么原因?
确实会有这个问题,晚上我看看如何兼容。
如果加入了nginx规则应该不会404,有判断了。
能否告知是哪个nginx呢?我尝试了一下,我使用的是第一种,也使用了!wp-super-cache作为缓存,是否多此一举?
有插件可以忽略本文。
我把代码缓存版弄掉了,但是我发现速度还是上不来,使用了本文全站缓存。但是我不知道是否调用了啊。理论上我使用了CDN 不至于那么慢才对!
终于找到了原因了,因为我在nginx里面有一句:
为什么 我缓存了,怎么没有调用HTML呢。郁闷。
你是怎么查看有没有调用的呢?
又是一个好办法
经测试。usleep 5000并不是0.5秒,usleep 500000才是0.5秒
确实,数学学的太差。
速度很快啊
张哥,我网站的sitemap.xml是https://zhang.ge/4554.html这个,伪静态的,
我把代码改为
#/bin/bash #进入到网站根目录,请按实际填写 cd /www/web/mamijie.cc_s5k3PL2/public_html/ wget -c http://www.mamijie.cc/sitemap.xml #从sitemap.xml中取出所有页面地址, 每隔0.5秒请求一次,触发缓存。 for url in $(awk -F"|" '{print $2}' sitemap.xml) do wget -O /dev/null $url usleep 500000 done即增加了下下载sitemap.xml到本地,也是可以正常执行的,请问有没不良的影响?或者有没其他办法
还有个问题就是我使用了verycloud的云分发,在后台看到hit命中率很低,(我理解的云分发是,当第一个用户访问了http://www.xxxx.com/1.html文件前,这时时没有缓存到verycloud中的,header的信息是MISS。再次访问1.html则是访问verycloud云分发的,header的信息是:HIT,不知道我理解是否有错。)我现在就是想用你的这个功能实现将整站访问一遍,但是经我测试,用你这个shell实现访问整站后,当我访问2.html,查看header状态还是MISS,再次访问才是HIT
是不是弄了本地解析?绕过了CDN
最开始我是没有弄本地解析的,隔了一两天,发现命中率还是一样
后来才弄了本地解析加快速度
学习了,不过脚本对于我等小白还是太专业了~
这个伪静态,生成了HTML页面后。
还要不要去wp-config.php 去添加 ? 这个要添加吗?
define('WP_CACHE', true); //Added by WP-Cache Manager
define('CACHE_ROOT', dirname(__FILE__).'/data/wwwroot/ccmsn.com/html_cache/'.$_SERVER['HTTP_HOST'])
我添加了之后,首页就空白了,执行脚本也是显示500. 没有生成HTML。
这个是我的conf
#请注意:下面这行代码的路径对应缓存代码中的CACHE_ROOT定义的路径:
set $cache_file /data/wwwroot/ccmsn.com/html_cache/$1/index.html;
我的用是cdn
用张哥的代码,发现部分解析到的cdn会连接超时,然后就卡在那里蛮久的,我改为以下代码可以吗?尝试连接2次,3秒后退出
#/bin/bash #进入到网站根目录,请按实际填写 cd /www/web/mamijie.cc_s5k3PL2/public_html/ wget -c http://www.mamijie.cc/sitemap.xml #从sitemap.xml中取出所有页面地址, 每隔0.5秒请求一次,触发缓存。 for url in $(awk -F"|" '{print $2}' sitemap.xml) do wget -O -t 2 -T 3 /dev/null $url usleep 500000 done用了cdn可以在/etc/hosts中本地解析网站到127.0.0.1 ,绕过cdn
博客不错,常来逛。
缓存后 提交评论提示405 错误
get了一个简单好用的新方法!
曾经我也和你差不多喜欢没事找事的折腾 :sad:
甚至把Wordpress用几台vps做负载均衡玩。。倒是忘了最初建博客是干嘛滴了 :arrow:
在折腾中学习、进步
学习了,我是用的wp-rocket生成的预缓存,貌似比wp super cache方便,但是花了钱!
想问下,Redis可以用这个方法吗?
博客您好,我是按照您的操作弄的 但是用:bash /root/g_cache.sh命令的时候,它只缓存了首页 其他的一概都没有缓存,我的sitemap使用插件生成的,因为主题的原因没办法使用您的代码版的sitemap。
可能需要适配下你的sitemap才行